超越遊戲框架的「周邊設計要領」與 UI 設計師所重為何 支撐著《Granblue Fantasy》世界觀的 UI 設計<後篇>

《Granblue Fantasy》在今年 3 月邁向上市第 6 週年,前景更加廣闊。在前篇中,我們訪問了 UI(※使用者介面)製作團隊,是如何維持這六年間不曾動搖的《Granblue Fantasy》風格,以及他們對品質的堅持。
後篇中,我們邀請到負責設計「Granblue Fantasy Sky Compass(以下簡稱Sky Compass)」(※連結為日文版網站)的 UI 設計師加入訪談,並提到了同樣出自 UI 設計師之手的「《Granblue Fantasy》遊戲外」產品。在訪談尾聲,也請受訪者各自發表了「在工作中最重視的事」與「UI 設計師必備的特質」,請務必閱讀到最後!
- 互動設計師小組 UI 設計師Nozomi

- 曾任網路社群遊戲設計師,2015 年加入 Cygames。配屬於《Granblue Fantasy》專案後,擔任 UI 小組組長,製作並監督 UI 的設計。
- 互動設計師小組 UI 設計師Sayaka

- 曾任社群服務網站的 2D 設計師,2015 年加入 Cygames。目前以設計師一職參與《Granblue Fantasy》的開發,並負責培育小組成員。
- 互動設計師小組 UI 設計師Rie

- 曾從事與遊戲相關的圖像及 UI 設計,2018 年加入 Cygames。以 UI 設計師一職配屬於《Granblue Fantasy》團隊,目前也負責設計「Granblue Fantasy Sky Compass」。
「即使是初次使用也不會迷惘」
留心著這點所規劃的「Sky Compass」介面
《Granblue Fantasy》的 UI 團隊不只限於遊戲中,似乎也經常設計遊戲之外的周邊呢。可以告訴讀者們各位有遇過什麼樣的工作嗎?
Sayaka 除了商品或 CD 封面等,舉凡像「Granblue Fantasy Fes」這種實體活動的標題、活動內遊樂設施的看板及設施內使用的道具圖像等,也都是由 UI 團隊負責,涉及幅度很廣呢。
Nozomi UI 設計師在遊戲外的工作內容,會依公司和作品而異。而《Granblue Fantasy》這個作品近年來,遊戲外的圖像設計也常由 UI 團隊經手。公司裡有個業務範圍橫跨所有作品的專業部門名叫「設計工作室」,會依各自擅長的領域來分配工作。
Sayaka 「交給最熟悉《Granblue Fantasy》的設計師,一定能做出更棒的成果」!一開始是以討論設計為契機,而後這方面的工作就委託給我們 UI 團隊了。
遊戲內和遊戲外的設計理念有什麼差別嗎?
Sayaka 核心的部分沒有不同呢。就算是遊戲外我們也同樣思考著該怎麼讓世界觀和角色活躍起來,以及這個設計會交到什麼樣的使用者手上。例如,設計「Medusa的石頭巧克力」外盒時,我們試著從 Medusa 的插圖上汲取顏色,一面考慮該怎麼表現她的可愛之處。最後做出了可愛又閃亮亮的外盒(笑)。

Rie 設計「Sky Compass」時也是同樣的想法呢。以四角形做出洗鍊的感覺,同時不忘沿用《Granblue Fantasy》的景色和印象。而且因為是複合了各種功能的 App,除了各個功能要好用,也要注意和《Granblue Fantasy》遊戲一樣,「App 整體也要有一致感」。
原來如此。既然說到「Sky Compass」,能向讀者介紹一下這個 App 嗎?
Rie 「Sky Compass」是 2017 年 3 月上市的 App,內容有 4 大項目,包括能確認《Granblue Fantasy》相關活動的「SCHEDULE」功能、可以閱覽角色資料、插圖、聆聽 BGM 的「MUSIC」與「ARCHIVE」功能。此外還有拍攝海報或影片就能獲得優惠的「CHECK IN」功能,以及在 Fes 等實體活動中協助參加者的「FESTIVAL」功能。在這 3 年間,「Sky Compass」逐漸新增了各種方便機能,在加入新要素時,我們都要留意維持上市當時的風格和設計感。

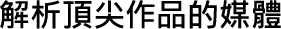
FESTIVAL 功能會在實體活動舉辦時出現
Rie 以「Granblue Fantasy Fes 2018」為契機,在 App 中追加了實體活動用的 FESTIVAL 功能,能顯示會場地圖或遊樂設施排隊時間等等。最亮眼的應該就屬能看到會場內各設施的等待時間和販售周邊存量了吧。
為了讓到場的玩家們能好好理解只要持有「Sky Compass」就能更加享受「Granblue Fantasy Fes」這點,我們在期限快到前都還在邊反覆嘗試修正一直製作到最後一刻。而最後收到實際來自會場或是社群上一些「方便又好用」的意見與反饋,真的是令人十分開心呢。


Sayaka 能看到各個遊樂設施的排隊時間實在很方便!
Rie 只要知道排隊要排多久,參加者也能更輕鬆地安排逛場時間吧。
FESTIVAL 中的確放了許多特別方便的功能呢!設計「Sky Compass」UI 時,有特別注重什麼嗎?
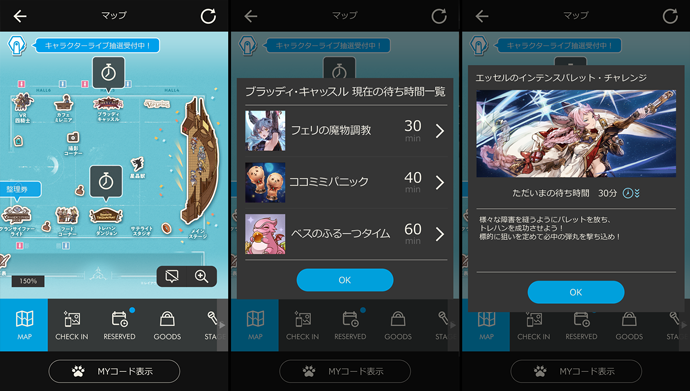
Rie FESTIVAL 中有許多實體活動相關的功能,舉凡會場地圖、販售處用的電子號碼牌等,所以我們重視的是「初次使用也容易理解、容易操作」。一定也有在活動前才下載,在會場才初次啟動 App 的使用者,所以我們希望即使不預先準備,只要看著 App 畫面也能馬上知道該怎麼操作。此外,視覺設計層面上,我們一樣遵照《Granblue Fantasy》內的規則以藍色為基調,加上黑或灰色來取得平衡,希望做出沉穩的風格。
讓初次使用者也容易理解的竅門是什麼呢?
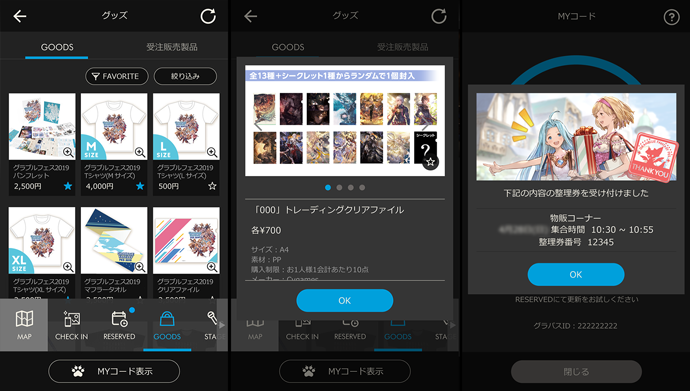
Rie 例如,「Granblue Fantasy Fes 2019」中有使用到角色演唱會座位的抽籤功能(詳細內容請參考此處※連結為日文版說明),但申請抽籤的方式有點複雜,必須準備好入場券,用 App 讀取入場券條碼後才能抽座位,使用者要做的手續較多。設計書上原先只有文字說明,所以我們逐步加上了圖示,希望使用者一看就能掌握到該怎麼操作。也加上了網購頁面常會出現的進度條,讓使用者能夠更直覺地了解開始到完成的步驟順序。

充滿了能讓參加者更投入 Granblue Fantasy Fes 的巧思!
原來如此。有這麼親切地體驗後,想必會有更多人成為系列粉絲呢。以 UI 設計師的角度來看,希望今後「Sky Compass」會怎麼發展呢?
Rie 我認為「Sky Compass」還能更加進化,特別是 FESTIVAL 的部分,我想做得更便利。像是改善周邊商品頁面等。目前是讓使用者先把想要的商品登記到「FAVORITE」,可以在場前就選好想買的商品,但還是需要當場填寫紙本交給工作人員。或許這種購買單可以在「Sky Compass」上條碼化交給工作人員,直接用 App 完成選購之類的。希望能做得更加無微不至。

「想讓騎空士們享受到難忘的體驗」
UI 設計師們也不忘積極提案的態度
還有其他遊戲外的設計讓妳們印象深刻嗎?
Sayaka 就我而言是「Granblue Fantasy Fes」中,體驗型遊樂設施「VR 四騎士」裡「來自四騎士的信」吧。
企劃籌備中,出現了「體驗完 VR 後也想讓現實留下些什麼呢」這樣的討論,於是話題就進展到如果能給玩家來自四騎士的信,就能營造出「四騎士剛剛就在這裡……!」的氣氛。
於是我就做出了信紙和信封的草案,內容是四騎士本人留下的訊息加上簽名,甚至印上封蠟……草案獲得了「這不錯耶!」的評價,企劃就這麼進行下去了。

是個很為粉絲設想的好企劃呢。設計上也下了很多功夫嗎?
Sayaka 是的,字體方面我們用了情人節活動中,回禮卡片上的簽名筆跡為基礎,信封和信紙的材質也都有所講究喔!而實際上看到參加者十分驚喜的樣子,真的很令人開心呢。遊樂設施的劇情原先並沒有預計要留給玩家信,但以劇情團隊為首,各個小組都積極參與調整內容。為了實現「給玩家四騎士的信」這個企劃,大家都來幫忙……對我來說是非常珍貴的體驗。

UI 設計師從企劃階段就參與其中直到企劃完成,真是很讓人雀躍的案例呢。還有其他例子嗎?
Sayaka 有喔。雖然是遊戲內案件的事,企劃交到我們手上時,在設計前我們會先請教總監或企劃人員「想帶給玩家什麼樣的體驗」,並連同設計層面一起考慮後提案「這樣如何?」「這樣的話玩家應該會很高興吧」!6 週年活動中舉辦的「刮刮樂活動」就是其中之一喔。我們聽說企劃想辦些活動時,就想到「榭洛科特給了團長刮刮樂卡作為 6 週年的感謝活動,這種發展如何呢」?接著就包括給出刮刮卡的流程在內設計好畫面,提案給企劃人員。而後對方也願意採納,企劃就成形了。像這樣從企劃階段就參與討論,做出好玩的成果時,真是成就感非凡呢。
從 6 週年的話題中衍生出來……前陣子「Sky Compass」新增了「ANNIVERSARY」功能。這次是因為什麼而追加的呢?
Rie 主因是《Granblue Fantasy》1 年之中所有劇情活動的回顧,截至去年為止都是發行「週年紀念傳單」,而今年也增加進「Sky Compass」了。於是團隊裡有人提案,機會難得,想增添一些在紙媒體上辦不到的要素。所以我們就提案了能不能以期間限定的方式,放上至今為止在「Granblue Fantasy Fes」或週年特別直播中播放的「劇情回顧」前導影片呢?
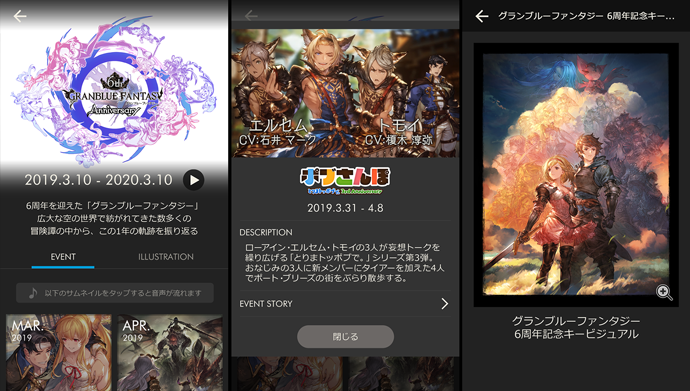
ANNIVERSARY 功能就是除了這 1 年間舉辦的劇情活動介紹影片,還能回顧大綱、登場角色等。雖然框架圖是企劃人員安排的,但元件設計上,該怎麼在首頁讓 6 週年標題更顯眼,怎麼讓一覽截圖也能表現出活動的魅力,我們可是下了很多工夫在調整這些平衡呢!
和 GALLERY 一樣,慶祝週年的主題圖、標題和週年倒數圖等都可以放大細看。這些都是插畫團隊別出心裁的作品,希望各位使用者都能拿起「Sky Compass」仔細欣賞喔。

《Granblue Fantasy》UI 設計師所重為何
以及什麼人適合當 UI 設計師呢?
平常工作中各位最重視什麼呢?
Nozomi 我身為《Granblue Fantasy》UI 團隊的監修者,首重就是保護《Granblue Fantasy》的世界觀吧。前篇採訪中我也提到過,特別是注意顏色不能與現有的遊戲畫面彩度與色相偏離太多。因為《Granblue Fantasy》的 UI 是由複數人在做,無論出自誰手都要好好取得一致性才行。
當然,成果依活動內容不同可能俏皮也可能嚴肅,存在著一定的自由度。即使如此也要注意不能脫離《Granblue Fantasy》風格的優美外觀。為此需要加以調整,例如以點綴的方式處理高對比度區塊或高彩度顏色。這也是不太容易明文規定的部分。
Sayaka 遊戲內容的方向性越來越多,設計能嘗試的範圍也越來越廣了呢。不過,我認為關鍵的顏色色調和使用規則是不會變的。
說到自由度,合作活動對象多半和《Granblue Fantasy》本身的風格大不相同呢。既要尊重合作的作品,也要維持住《Granblue Fantasy》的景色,這點感覺並不容易。
Sayaka 就像前篇裡 Nozomi 小姐提到的,合作活動基本上是配合合作對象的世界觀去設計。不過,在設計之中,並沒有什麼是徹底相反的。即使是風格完全不同的作品,也一定會有相似的部分。譬如顏色的規則或特效的使用方式。只要找到這點就能設計出好東西來。
還有就是插畫團隊那邊會提供高品質的插圖,顏色從那參照取用的話就可以做出符合雙方的設計了呢。

回到剛才的問題,請兩位告訴我工作上重視的是什麼。
Sayaka 說到 6 週年刮刮樂活動時也有提到過,我重視的是「和企劃人員好好溝通,釐清企劃想做的事」。原因是企劃人員是最希望玩家能沉浸於遊戲中的人。而這個活動或宣傳企劃,想帶給玩家什麼樣的感覺,想讓玩家浮現什麼樣的心情呢?每次都不一樣,所以首先要打破沙鍋問清楚這點。有這樣的準備,再去思考設計方面能做什麼,如何讓遊戲更有趣,並提案給企劃人員。
雖然對方可能會覺得「為什麼要問到這種地步?」不過我相信這樣肯定能做出更好的成果。另外就是要和同個專案的人和睦相處吧!工作結束後或假日,我們也常常一起去吃飯或出去玩。
Rie 我要說點和前面兩位不同的事才行……(笑)。我呢,重視著不能只是設計完就撒手不管,也要和工程師他們好好溝通。畢竟職業不同,觀點也不一樣,只是把圖像交出去,有時會無法確切表達我方的意圖。所以我覺得一定要好好說明才行。
為了讓兩方的工作都更加順利,有時我們會一起看著畫面討論怎麼安插元件。「這樣配置的話程式方面會很難處理嗎?」「我們可以想想怎麼設計出更容易運用的元件」,這類的交流,我認為是很重要的。

這樣聽起來,UI 設計師和口譯有點像呢。感覺要負責整理專案中其他人的想法,並落實到版面設計之中。
Sayaka 畢竟 UI 牽涉到的層面很廣。要考慮到企劃,也要考慮到實際安裝的部分。
Rie 我們算是一個接力點呢。這也是做 UI 的有趣之處。幫名為設計書的骨架加上元件做為外殼,看著內容越來越充實,我很喜歡這個過程,所以我很高興自己能擔任這樣的中繼角色。
Nozomi 剛才 Sayaka 小姐也有說到,UI 可說是「連接使用者與服務的窗口」。我們設計的是玩家們遊玩時最先會碰到的部分,如果不做好會讓玩家玩不下去。所以下工夫讓操作變得更順暢,並成為企劃和程式的橋樑時,特別能感受到這份工作的價值呢。無論是製作新的UI或修改既有設計都是。

聽到使用者說「變得更好操作了」,應該很高興吧?
Nozomi 很高興喔。在推特上看到「畫面變得簡潔好懂了!」這樣的發言時,心裡都是一陣感謝。忍不住就會把截圖拍下來呢(笑)。
Sayaka 沒錯沒錯。把這種讓人感激的截圖保存起來,消沉的時候再拿出來看(笑)。

除了剛才各位說的成為中繼點,像這種能自然地與人溝通交流的能力之外,還有什麼特質是想成為 UI 設計師必要的條件呢?
Nozomi 很普通地需要是「誠懇的人」呢。
Sayaka 這或許是社會人士都該具有的素質吧(笑)。
Nozomi 因為意見反饋會提出很多很細小的問題……好好理解並接受,思考過後再修正是很重要的。如果只是照著文面上修改不思考並不會進步。
Rie 還有就是「擅長整理的人」吧。
Sayaka 的確!擅長整理筆記的人應該很適合當 UI 設計師喔(笑)。
Nozomi UI 設計師必須要兼顧規劃與設計,所以懂得按照情報優先度作取捨的人,很適合在這方面發揮特長。
重視「傳統」也重視「創新」
將《Granblue Fantasy》推向更高境界
身為 UI 設計師,各位今後的展望是?
Nozomi 今後我想讓《Granblue Fantasy》UI 設計團隊的成果更加精緻。成員們有想做的新提案就不用客氣放手去做,而我負責監修成員製作出來的成品,繼續擔任引領大家往更好的方向前進一職。全面而言我希望一面維持《Granblue Fantasy》的世界觀,同時也不忘創新。不過,挑戰的部分希望能交由成員們去嘗試,我自己把重點放在保護好傳統。
感覺像是「Granblue Fantasy 的 UI 由我來守護!」呢。
Nozomi 沒錯。雖然寫成台詞講出來有點害羞(笑)。
Sayaka 這麼說來,我就是不客氣放手去做的類型呢(笑)。我不想只是為了過監修者這一關而保守行事,畢竟自己也是老班底了,我想再多去摸索各種方向。太超過了會有 Nozomi 小姐來阻止,所以我可以安心地踴躍嘗試!
Rie 我也想挑戰新層面呢。《Granblue Fantasy》除了遊戲之外還有很多產品,既然有「Granblue Fantasy Fes」這類的新嘗試,「Sky Compass」或許也能積極加入 AR 等類的新要素。不只是在「Granblue Fantasy Fes」期間才附屬性地辦些活動,作為原生 App「Sky Compass」是不是也能更加活躍地做些什麼呢?今後我也想採取積極創新的態度。

跨越了兩篇篇幅,以上就是來自《Granblue Fantasy》UI 設計師的訪談。「希望使用者們都能樂在其中」、「希望能做出更好的成果」,如果各位讀者在遊玩時能感受到 UI 團隊這些心意,就是我們的榮幸。
邁入 6 週年,《Granblue Fantasy》要讓各位玩家更能享受遊玩的樂趣,不會停下進化的腳步。今後也請各位多多指教了!