上市以來 6 年間的革新和存續 維繫著《Granblue Fantasy》世界觀的 UI 設計<前篇>

前陣子,在眾多玩家的愛戴之下, Cygames 的代表作《Granblue Fantasy》迎來上市第 6 週年。
而維繫著《Granblue Fantasy》世界觀的一大要素,正是「充滿一體感的UI設計」。經過了 6 個年頭,逐漸改善卻維持著「《Granblue Fantasy》的風格」……在這背後,有著 UI 設計師們對品質不容分說的執著。這次的「Cyskill」企劃,就是要來請教《Granblue Fantasy》的 UI 設計師,他們對《Granblue Fantasy》UI的堅持,以及今後的沿革與展望。
- 互動設計師小組 UI 設計師Nozomi

- 曾任網路社群遊戲設計師,2015 年加入 Cygames。配屬於《Granblue Fantasy》專案後,擔任 UI 小組組長,製作並監督 UI 的設計。
- 互動設計師小組 UI 設計師Sayaka

- 曾任社群服務網站的 2D 設計師,2015 年加入 Cygames。目前以設計師一職參與《Granblue Fantasy》的開發,並負責培育小組成員。
UI 設計師追求的目標
何謂具有一致性的「《Granblue Fantasy》風格」
首先,能請您簡單說明 UI 設計師的工作內容嗎?
Nozomi 所謂的 UI 是指 「User Interface(使用者介面)」以遊戲而言,就是畫面如何顯示,或轉換畫面的方法。具體來說,就是視窗、按鈕或選單項目等,玩家所見並操作的部分。
為了讓玩家在「想用這個功能」或「想看這個資料」時,能流暢地操作並更融入遊戲。適當地安排各種元件,並設計元件的大小、外觀、字型和文字尺寸,就是 UI 設計師的工作。
是個會影響遊戲遊玩是否順暢的重要因素呢。在《Granblue Fantasy》的 UI 設計中,團隊追求的是什麼呢?
Nozomi 最重要的,是珍惜《Granblue Fantasy》的世界觀,這點從遊戲上市至今沒有改變過。《Granblue Fantasy》的世界觀是什麼呢?那就是在藍天上群島漂浮,「格蘭賽法號」等騎空艇穿梭於其中……這樣的畫面,想必是知道《Granblue Fantasy》的人,腦海中都能浮現的光景吧。UI 就是汲取了這樣的情境,希望玩家能夠自然地融入遊戲世界而設計的。
具體而言,就是將騎空艇的造型、角色身上的鎧甲、武器上所見的裝飾或優美的線條,融入遊戲中邊框或按鈕等 UI 元件裡。像這樣於個別的要素加入設計上的規則,藉此來實現具有一體感的《Granblue Fantasy》的風格。

也就是說讓 UI 帶有遊戲內隨處可見的元素,玩家自然而然就能感受到「《Granblue Fantasy》的風格」了呢。
Nozomi 是啊。除了形狀之外,在《Granblue Fantasy》中顏色也佔有一席之地。特別是天空的顏色--「接近青綠的藍色」,我們讓這個顏色分布於重要的地方。而與這個青色相對的,則是騎空艇船身也有用到的「褐色」。當時的 UI 設計師說,褐色和接近青綠的藍色是互補色,相容性很好。例如,我們的原則是邊框用褐色,按鈕用藍色。此外還有「取消」按鈕是淺褐色,「執行」按鈕是藍色等,什麼功能用什麼顏色有一定的基準。我們透過精選《Granblue Fantasy》中常見的顏色,讓顏色擁有自己的職責,用心追求不會讓玩家迷惘的遊戲介面。

從這類型的資料中,可以感覺到 UI 設計師特有的「規劃與設計感」呢!
Nozomi 另外,UI 元件的素材質感也有規則。外框主要是細而堅硬的材質,按鈕則是像寶石原石那樣高透明度的意象。為了讓玩家知道這是不同類別,功能不同的元件除了改變顏色,也要改變素材質感。
藉由將這些規則適用到遊戲整體,而打造出《Granblue Fantasy》整個具一體感的世界觀 。
原來如此。與此同時,《Granblue Fantasy》在上市6年後,世界觀也越來越宏大了呢。譬如劇情活動有時會和其他作品合作、內容也從搞笑到嚴肅應有盡有,風格變化的幅度非常大,這方面有對UI造成什麼影響嗎?
Nozomi 是啊。各個活動的風味大相逕庭,我們設計時也得注意不能破壞《Granblue Fantasy》原有的氛圍。不過這並沒有明確的安全範圍。所以每次各個活動負責人都是在錯誤中摸索,像是只替換新的元素但保留原色調,或是改變文字和邊框等等。
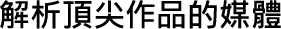
Sayaka 因為 Nozomi 小姐會仔細審查,所以我們能放心地大膽嘗試。劇情活動也分像是「000(Triple Zero)」(2019 年 2 月底舉辦)這種正統《Granblue Fantasy》風格的,也有「 A Walk on the Wild Side 」(2019 年 3 月底舉辦)這種搞笑型的。其實「 A Walk on the Wild Side 」主要是我負責設計的……還算做得不錯吧(笑)。
Nozomi 「 A Walk on the Wild Side 」是綜藝節目風,有許多設計刻意用上了《Granblue Fantasy》平時不會用到的顏色呢。加入這種有點「脫序」的設計,又不讓大方向偏離《Granblue Fantasy》風格,要如何取得平衡就是我的職責了。

既要留住作為基準的《Granblue Fantasy》世界觀,根據活動的作風,原有的風格該保留多少、精簡多少又有所不同呢。
Nozomi 沒錯。守住《Granblue Fantasy》的顏色與色調,在這個前提下增添新的觀點,做出每一個活動專屬的世界。合作活動大多是配合合作作品的世界觀,設計時希望能表現出該作品的有趣之處。不過,要是誇張過頭了《Granblue Fantasy》的風格就會消失,所以整個團隊都會留心斟酌。
Sayaka 以「脫序」的設計為例,在設計「 A Walk on the Wild Side 」的社群公告圖時,我用了《Granblue Fantasy》裡幾乎罕見的高彩度藍色,或是讓邊框疊在邊框上等,與原有風格頗為不同,重視衝擊性的設計。在遊戲裡,活動的 Tips 方面,我試著讓設計大幅跳脫出平常劇情活動風格的同時,配上各活動共通的團隊戰鬥說明後也不能有不協調感。


Sayaka 不小心做得太過火時,Nozomi 小姐就會提醒我們做得太誇張了(笑)。
Nozomi 只要了解大原則,就不會出現完全脫離主題的設計。而後就是要多深入挖掘的問題了,我們會一邊摸索,一邊尋找能夠穩定的平衡。

「規劃」與「設計」
凝聚 UI 設計真髓的小遊戲
有這麼多彩多樣的案件,你們是怎麼分配由誰負責的呢?
Nozomi 原則上是由組長依照行程表分配 UI 組各個成員的任務。有時也會有成員自薦,或是依照大家擅長領域來分配。
Sayaka 合作活動就一定是由喜歡合作作品的人來負責喔!畢竟喜歡該作品,才提得出一些「想要這樣玩」或「這樣呈現粉絲也一定會喜歡」的點子。為了實現這些點子,我們也常常主動向企劃人員提案。
有時候企劃人員會同意「那就這樣辦吧」,也偶爾會被說「好像有點太超過了」。所以我們一開始交出去的設計草稿,就會分「大玩特玩提案」、「《Granblue Fantasy》風格提案」和「折衷提案」三種。

Nozomi 剛剛說到的「 A Walk on the Wild Side 」,就是採用了大玩特玩提案的例子呢。還有,最近劇情活動也常常加入小遊戲,小遊戲 UI 採用的也多是「大玩特玩提案」。
Sayaka 劇情活動「THE MAYDAYS」(2019 年 6 月底舉辦)有個叫「SHARK PANIC」的小遊戲是討伐飛天鯊魚,還有「 Kappa Summer Chronicle 」(2019 年 7 月底舉辦)的「 Supreme Sushi Chef 」是捏壽司小遊戲……都是些胡鬧的點子呢(笑)。


「Supreme Sushi Chef」很有趣呢。我玩得滿熱衷的(笑)。
Nozomi 小遊戲的部分,其實充滿了 UI 設計的精華呢。劇情活動本身每次大框架規劃都是固定的,但小遊戲根據其內容不同,不只是外觀上的「設計」,也必須考慮到遊戲畫面的「規劃」。
Sayaka 是呀。小遊戲企劃交到我們手上時,分數框或剩餘時間條等這些「該放進畫面的情報」都已經決定好了,所以我們首先要考慮畫面該如何配置才是最好的。企劃人員會先安排好相當於底稿的框架圖,UI 團隊就負責細化設計版面,依照框架圖把元件放上去試試,再提案給企劃人員「這樣的話可能不好操作」、「改成這樣會比較容易辨識」。
Nozomi 加在這種「規劃」上的按鈕或圖示,這些元件的形狀、顏色或動態素材等,就是我們想出來的「設計」。這些裝飾都是為了讓遊戲更加好玩。因為好的UI必須兼顧「規劃」與「設計」,小遊戲或許正可說是考驗 UI 設計師實力的工作呢。

Sayaka UI 設計師之中,也有分擅長規劃和擅長設計的人,應作品需求也有可能規劃與設計分別由不同人擔任。以《Granblue Fantasy》來說,統一交由一個人負責的情況較多。
一個劇情活動就由一個人全權負責嗎?
Nozomi 是的。包括小遊戲在內,多半統一交由一個人設計呢。劇情活動的工作有設計標題、首頁、Tips、各種橫幅、社群公告圖等等。雖然也會因工作狀況調整,但週年之類的大型活動,基本上也是交由一個人負責。
留意著「是誰要使用這個功能」
改善 UI 且不讓玩家困惑
規劃和設計時,有沒有各個元件要實際配置出來才能確認效果的情況呢?設計時是一邊親自體驗一邊在錯誤中摸索嗎?
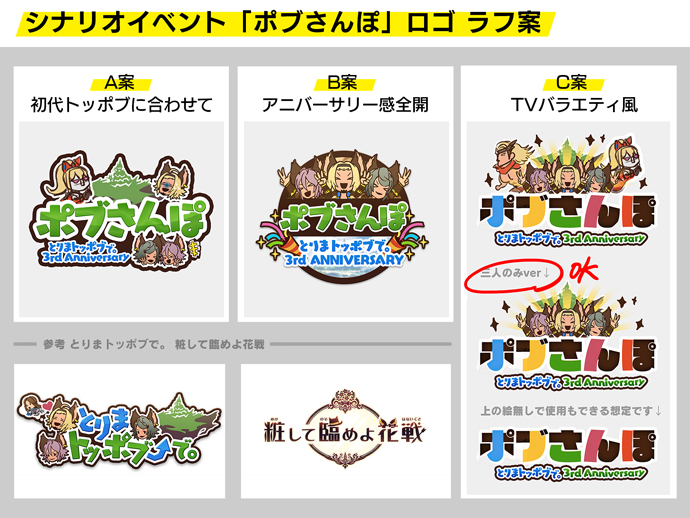
Sayaka 這也是因活動而異呢……不過,除了小遊戲之外,規劃大多會在框架圖的階段就決定,不太需要煩惱。例如設計遊戲內《Granblue Fantasy: Versus(以下簡稱GBVS)》的特設頁面時,框架圖也是大致上都決定好了,我們所要做的部分是細節,譬如為了方便閱讀更改文字大小、或是調整 PV 的顯示位置等等。

Nozomi 要說從錯誤中摸索的話,2019 年 3 月我們以 5 週年為契機,更新了劇情活動的首頁 UI。因為改變的幅度很大,反覆嘗試了好幾次呢。照著企劃人員畫的框架圖,我們畫了好幾種單畫面的示意圖給總監看,收到總監的意見回饋後逐步鎖定方向,再讓總監看過後繼續修正……這樣的流程重複了好幾次後,才終於得出現在的版本。
Sayaka 修改原有 UI 比做新的還要困難呢。畢竟改動已經用習慣的介面很容易產生不協調感。反而是做新UI時,從一開始就和 UI 團隊互相溝通製作,比較不會有這種煩惱。
以 UI 設計的角度來看,不要讓人覺得「這裡變了好多」比較好嗎?
Nozomi 有時候是呢。長久以來支持著《Granblue Fantasy》的玩家也很多,要是改動幅度太大造成老玩家的困擾就不好了。以這個層面來看,剛才所說的劇情活動UI更新可說是一大挑戰,所以我們也很注重玩家的反應。
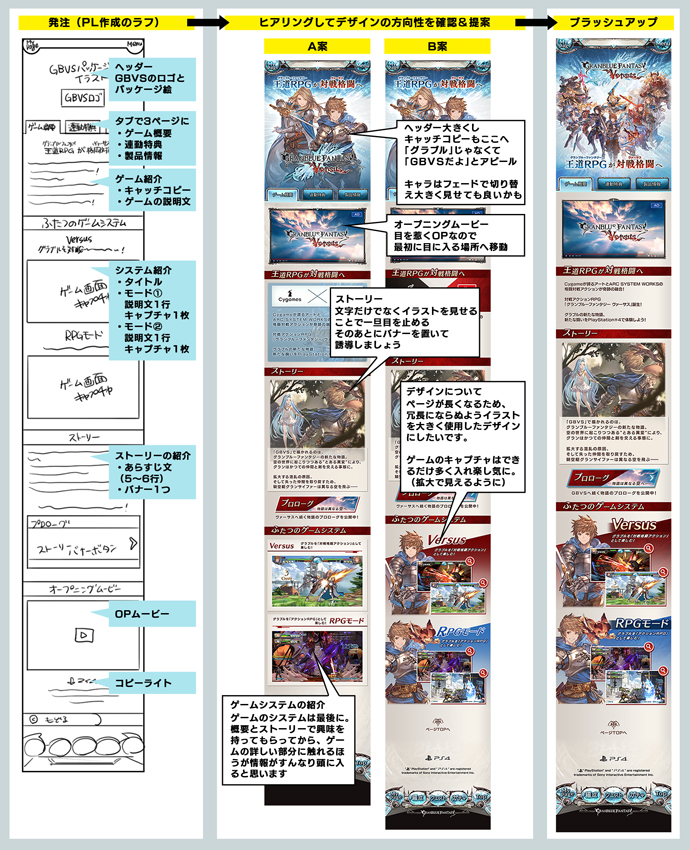
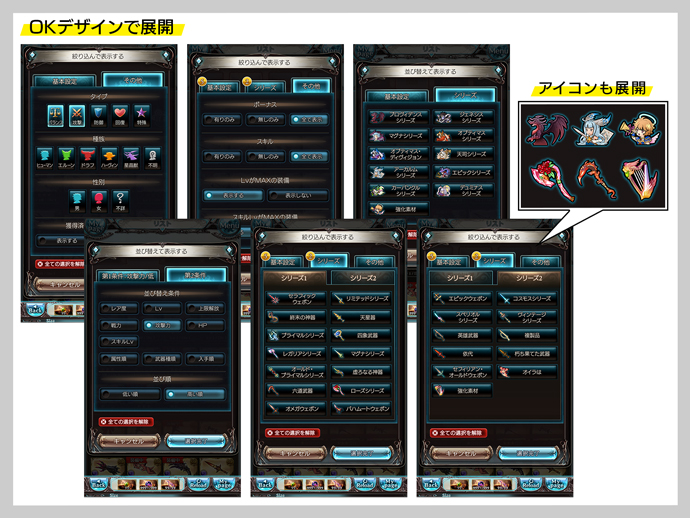
Sayaka 要說最近大幅度的修改,「篩選功能」更新也是其中之一呢。起先,我們是打算用新增的「寶物交換」頁面那樣,以簡練的風格整個重作,但最終結果的外觀與以往並沒有太大的差別。因為這是習慣原本畫面的玩家經常會使用到的功能,我們的製作目標,是希望能讓玩家覺得比以前方便的同時,盡可能的減少不協調感。

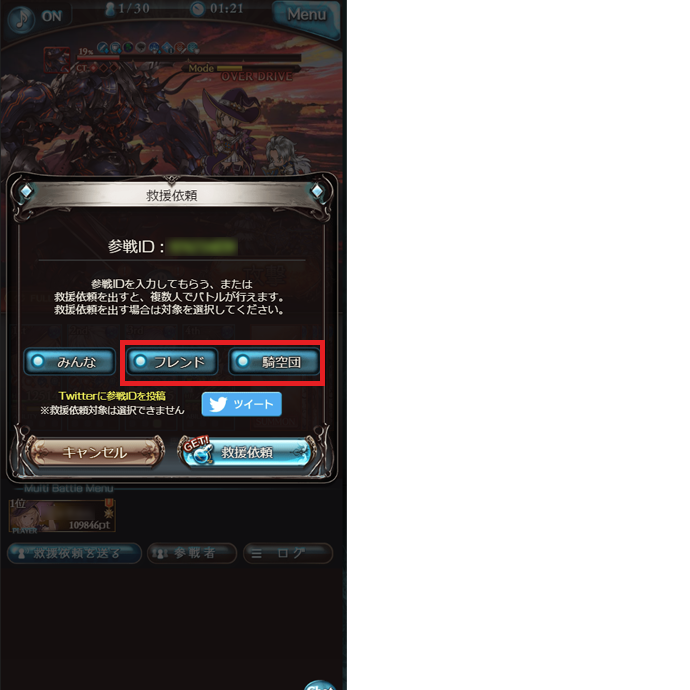
(圖為日文說明)

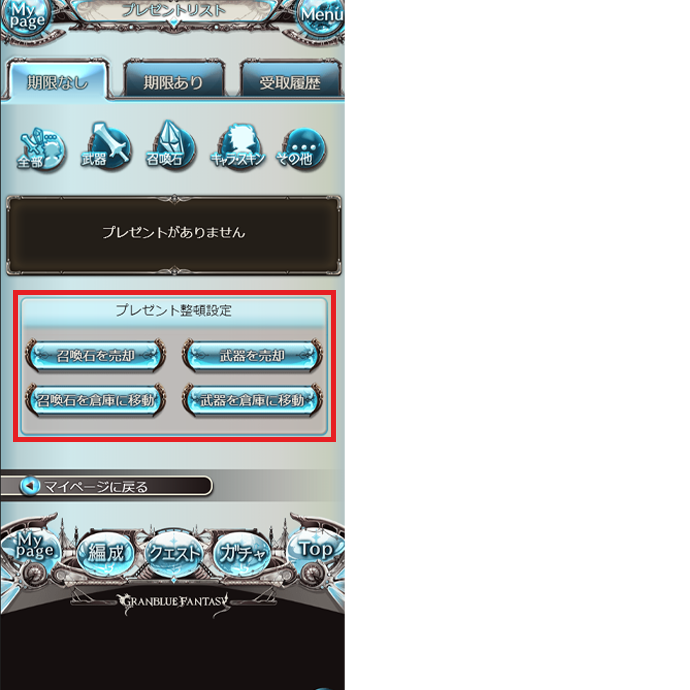
設計師將採用的設計案運用到整個遊戲中。(圖為日文說明)
Nozomi 修改 UI 時,我們重視常使用這個畫面的會是什麼樣的玩家。因此,和前面提到的例子相反,新玩家比較常使用的「設定」或「幫助」等頁面,我們的方針就是以簡便好用為優先,有需要的話甚至可以大幅改動畫面。

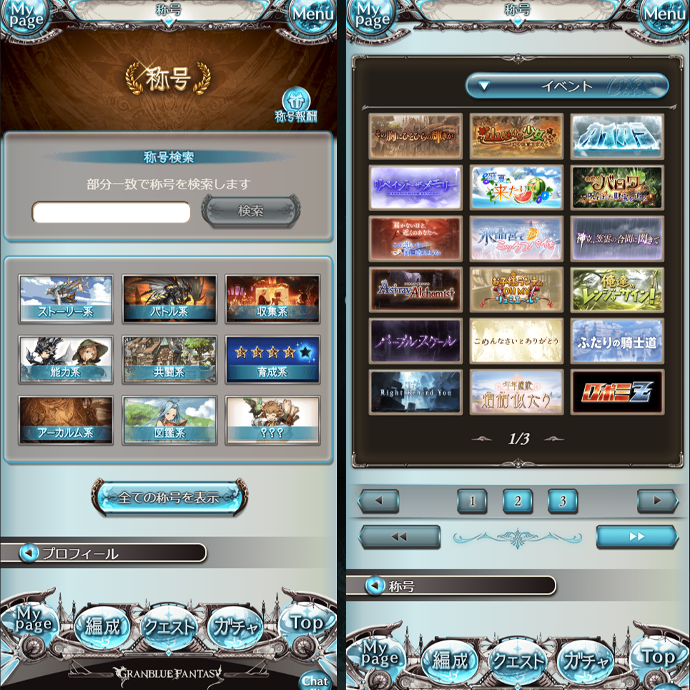
似乎是盡可能以「初次使用也容易上手」為宗旨而設計的。(圖為日文說明)
順便請問,有沒有不太造成話題但「其實 UI 更新過囉!」的例子呢?
Sayaka 像是「決戰!星之古戰場」的 UI 其實就修改了不少呢。
Nozomi 復刻活動也改成新款較平面的設計了。
Sayaka 還有我們偷偷統整過 TOP 頁面。長年以來羅列的項目逐漸增加,分組歸類完清爽多了。順便也想讓高品質的插圖佔更大版面,保留按下開始遊戲時的操作感但擴大了圖片的顯示空間。
Nozomi 為了讓新玩家容易理解,幫助頁面也下了不少功夫呢。
Sayaka 還有雖然很不起眼,但我們也幫「新消息」的各個項目加上圖示囉(笑)。
Nozomi 是啊。雖然《Granblue Fantasy》的更新量非常膨大,但我們身為 UI 團隊,每一個設計無論多麼細小都不願妥協。色相的些微偏差、光暈的擴散範圍、或 1~2 像素這麼精細的部分我們都會去調整。雖然只是些許不同,但修改後確實會更好。我們就是這樣想著「要做出更好的成果」埋首於 UI 設計。

Nozomi 我監修時會著眼於這些細微的地方,回饋建議給成員,再由他們修正……雖然是很樸實無華的流程,但團隊成員們都會努力不懈地專注於做出好設計。透過這樣用心做出來的成果交給總監監修時,如果能一次就通過實在很有成就感呢(笑)。
Sayaka Nozomi 小姐就像是 UI 團隊的媽媽一樣(笑)。
果然還是很少有案件一次就通過的嗎?
Nozomi 要視情況而定呢。新的元件也會有些錯誤嘗試,多的時候也會要修正 3~4 次。由我監修時也有過讓設計師修改 4~5 次的。但透過反覆修正,確實能感覺到品質提升了。我認為自己透過總監和前任監修者的指導,學了很多並有所成長,而現在就像是換我把這種感覺傳達給團隊成員。
Sayaka 事實上,會被建議修改的部分,都是自己沒注意到的地方呢。即使只有些微的差別,修正過後真的會改善。正因為如此,我覺得能請人監修是一件很值得感謝的事。透過這樣辛苦完成的作品實裝後再來看,就會覺得「我做出了不錯的設計呢──」,很令人開心!

Nozomi 還有……從上市以來經過了 6 年,現在玩家對遊戲的既有印象已經變成以「原生 App(※)為主」,所以我們更要留意《Granblue Fantasy》的差異。譬如,網頁遊戲因為切換頁面時必須要連線讀取,為了減少連線頻率,會用一個畫面呈現大量的要素。因此,畫面經常需要上下捲動。相對的,原生 App 就少有畫面需要這種操作呢。所以,UI 團隊有時也會提案「能不能做成盡量不需要捲動的配置呢」。
(※)係指透過各個 App 商店,直接安裝在智慧型手機或平板電腦裡使用的 App。
Sayaka 逼不得已需要捲動畫面時,我們就會想盡辦法加入能讓使用者感受到樂趣的要素。以剛才說到的《GBVS》特設頁面為例,譬如點擊遊戲畫面就能放大圖片,即使只有一點點新的感受也好,希望讓使用者不會只是看著畫面流過。

Nozomi 反之,正因為是網頁遊戲,所以我們能頻繁地更新檔案,就算檔案很多也不會佔用使用者的設備容量,我認為這正是原生 App 沒有的好處!
要兼顧《Granblue Fantasy》的世界觀與使用方便,最重要的是什麼呢?
Nozomi 《Granblue Fantasy》UI 的世界觀,是以插畫團隊所繪製的高品質圖片為基礎,所以 UI 設計就是要發揮出這些插畫的特色。我們在製作標題等類的橫幅時,會融入從角色或背景中汲取的顏色,或是配合插圖調整色調。UI 元件也是,盡量調整成放在角色周遭也不會不協調,既帶有插畫的要素,又能襯托插畫。
基於這點,並考量怎麼樣的設計或規劃才容易辨識、容易操作。無時無刻反覆以玩家的角度去思考,當今的《Granblue Fantasy》UI,就是這樣做出來的。
Sayaka 我認為 UI 是連接各位玩家和遊戲世界的入口。為了讓玩家更能沉浸在《Granblue Fantasy》裡,作為一個「優秀配角」襯托以插畫為首的這些主角們,就是我們的職責。
接著公開的後篇內容將提到諸如活動與周邊等「《Granblue Fantasy》遊戲外的設計」,我們採訪了 UI 團隊裡負責這一區塊的成員,訪問了她們的設計理念。讓我們一起探尋,她們是如何塑造跨出遊戲擴展到現實的《Granblue Fantasy》,以及她們身為 UI 設計師重視著什麼吧。敬請期待!
■編輯後記
《Granblue Fantasy》這 6 年間「更新內容」數量之多,無法在採訪中一一詢問。所以編輯將截至去年年底為止的更新內容中,與 UI 設計較為相關的部分篩選出來,整理成以下列表。
想想除了這份列表外,還有更加細微,與 UI 設計無關的更新,次數之頻繁真是令人嘆為觀止……!
| 2014 年更新 | |
| 3 月 | 在「列表」、「賣出」、「編成」、「騎空團」頁面能看到武器與召喚石的上限解放階段了 |
| 4 月 | 個人資料頁面新增了投稿至 Twitter 與 LINE 的功能 使用技能時的確認畫面能切換成顯示或不顯示了 |
| 6 月 | 個人資料畫面會顯示「隊伍編制」了 「決戰!星之古戰場」的首頁新增了對話功能 推薦一併強化的設定裡,新增了「只限沒有 Bonus」和「只限有 Bonus」的選項  |
| 7 月 | 新增了武器與召喚石的保護功能 |
| 8 月 | 新增了武器與召喚石倉庫 可以固定支援用召喚石了 「向大家求援」功能也可以對騎空團成員和朋友送出救援委託了  |
| 10 月 | 奧義量表會顯示數字了 新增了任務書籤功能 |
| 2015 年更新 | |
| 2 月 | 戰鬥新增了「AUTO」按鈕 使用「Full Elixir」和「Half Elixir」時,AP 恢復量可以超過最大值了 |
| 3 月 | 新增了舊版 Zenith Perk |
| 4 月 | 新增了武器與召喚石元素化功能 |
| 7 月 | 新增了舊版 Zenith 技能 |
| 10 月 | 新增了「Renown Pendants」和「Prestige Pendants」系統 |
| 11 月 | 新增了 Twitter 救援功能 新增了「編制 Set」功能 |
| 2016 年更新 | |
| 3 月 | 禮物欄新增了「整理功能」 商店新增了「月亮交換」和「Siero's Special Pick Tickets」 |
| 9 月 | 新增了「Trial Battles」功能 新增了「技能佇列」功能  |
| 12 月 | 編制頁面裡新增了「顯示預測傷害」功能 |
| 2017 年更新 | |
| 3 月 | 「Zenith Perk」更改為「Limit Bonus」,主角之外的角色們也新增了「Limit Bonus」 翻新了「露莉亞的記事本」 |
| 4 月 | 新增了大廳功能 團隊戰鬥新增了自動功能 |
| 6 月 | 道具列表新增了篩選功能 |
| 7 月 | 新增了「Side Stories」 新增了「連續任務設定」 |
| 8 月 | 新玩家漫畫指南「This is Granblue Fantasy」開始連載 |
| 9 月 | 傳說轉蛋 10 連抽新增了「SKIP」功能 |
| 10 月 | 會顯示能執行最終上限解放的武器、角色與召喚石的解放條件了 任務開始前的選擇編制畫面上會顯示 EX 技能了 「強化天星器」中擴充設備時,點選各武器圖示就會看到能獲得該武器的「推薦任務」了 |
| 11 月 | 新增了「Arcarum: The World Beyond」系統 |
| 2018 年更新 | |
| 1 月 | 「編制 set」的數量增加為兩倍 「World」頁面會顯示島嶼的名字了 新增了「一併元素化」功能 |
| 2 月 | 新增了「自動賣出・強化騎空艇」功能 「救援委託」送出後會顯示圖片了 |
| 3 月 | 翻新了「設定頁面」 新增了「EX Limit Bonus」(廢除舊版 Zenith Perk) |
| 4 月 | 點選寶物圖示就會顯示詳細內容了 新增了可以再次進行同一個任務的功能 |
| 5 月 | 團隊戰鬥大廳新增了篩選功能 能在戰鬥開始前的畫面開關自動功能了 「Arcarum: The World Beyond」中新增了「簡易探索」功能 |
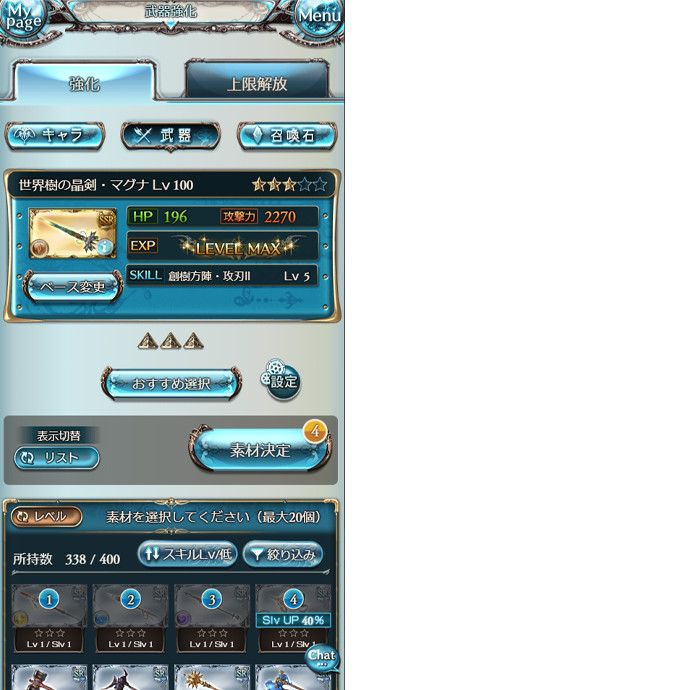
| 6 月 | 翻新了角色、武器與召喚石強化時的畫面效果 |
| 7 月 | 上限解放需要的素材可以當場交換了 「防護罩」會顯示剩餘的 HP 數字了 新增了「回收功能」 從角色詳細頁面可以確認技能的效果了 |
| 8 月 | 新增了「Journey into Granblue Fantasy」功能 |
| 9 月 | 翻新了露莉亞的記事本中「故事」的顯示方式 |
| 11 月 | 新增了「取消攻擊按鈕」 翻新了稱號頁面  |
| 2019 年更新 | |
| 3 月 | 新增了十賢者 能從上限解放畫面中的寶物圖示進入該任務了 翻新了劇情任務的首頁 |
| 5 月 | 團隊戰鬥一覽畫面中會顯示可參加人數與發出求救者的職業圖示了 |
| 6 月 | 翻新了幫助頁面 翻新了模擬戰鬥 可以確認所選任務中的主要掉落道具了 新增了「Outfit Sets」商店 |
| 7 月 | 可以從道具情報彈出視窗中的「獲得方法」蒐集該寶物了 翻新了倉庫 |
| 8 月 | 角色的 Lv 達到最大值時,可以從結算畫面進行上限解放了 |
| 9 月 | 強化武器選擇素材時可以看見武器技能升級機率了 新增了「Rusted Weapons」的整理功能 翻新了職業取得頁面 翻新了英雄武器製作頁面 |
| 10 月 | 新增了「Full Auto功能」 調整了 Mypage 的橫幅 可以直接點選 Mypage 的 AP/BP 條使用恢復道具了 |
| 11 月 | 裝備中的武器和召喚石的詳細畫面中新增了「一併解除裝備」按鈕 在篩選功能裡新增了角色的得意武器 翻新了篩選功能 |
| 12 月 | Mypage 的新消息會顯示圖示了 新增了遊戲導覽功能 |
※各個畫面截圖於 2020 年 3 月時拍攝
從上市初期就陪伴著我們的騎空士們,有沒有因為想起「現在用慣了的功能,當時的確並不存在……!」而感到驚訝呢?
《Granblue Fantasy》的開發營運團隊表示,今後也會一步步地,以有趣又好上手為目標繼續更新的。