ゲームの枠を超えて広がる“コンテンツデザインのコツ”とUIデザイナーに大切なこと 『グランブルーファンタジー』の世界観を支えるUIデザイン<後編>

この3月、サービス開始から6周年を迎え、さらなる広がりを見せる『グランブルーファンタジー(以下、グラブル)』。前編では、UI(※ユーザーインターフェース)チームの制作陣に、6年間ぶれることのない『グラブル』らしさのポイント、クオリティーに対するこだわりを語ってもらいました。
後編では、同じくUIチームが手掛けている“『グラブル』の外”のデザインについて、「グランブルーファンタジー スカイコンパス(以下、グラパス)」担当のUIデザイナーも加えて、引き続き話を聞いていきます。また、インタビュー最後には「業務で大切にしていること」や「UIデザイナーに必要な素養」も聞いていますので、ぜひ最後までご覧ください!
- インタラクションデザイナ―チーム UIデザイナーノゾミ

- ソーシャルゲームのデザイナーを経て、2015年サイゲームスに入社。『グランブルーファンタジー』に配属後、UIチームリーダーを経て、現在は制作と並行してUIデザインの監修を行っている。
- インタラクションデザイナ―チーム UIデザイナーサヤカ

- ソーシャルサービスの2Dデザイナーを経て、2015年サイゲームスに入社。現在はデザイナーとして開発に携わりつつ、現場メンバーの育成を担当。
- インタラクションデザイナ―チーム UIデザイナーリエ

- ゲーム関連のイラストやUIデザインに携わったのち、2018年サイゲームスに入社。『グランブルーファンタジー』にUIデザイナーとして配属後、現在は「グランブルーファンタジー スカイコンパス」も担当。
「初見でも迷わず操作できること」を
意識して設計した「グラパス」の画面とは
『グラブル』のUIチームはゲーム内のデザインに限らず、ゲーム外コンテンツのデザインをすることも多いそうですね。どんな業務があるのか教えてもらえますか?
サヤカ グッズのデザインとか、CDジャケットのデザインとかもやりますし、「グラブルフェス」のようなリアルイベントのロゴ作成、アトラクションの看板やアトラクション内で使うアイテムのデザインなど、かなり幅広くやっています。
ノゾミ UIデザイナーがゲーム外のどこまで担当するかというのは、会社やプロジェクトによっても違うと思いますが、『グラブル』の場合は、ゲーム外もUIチームが担当することがここ数年多いです。社内にはタイトルを横断してデザイン全般を担当している「デザイン制作室」という専門部署もあるので、各々の得意分野を活かして適宜分業しています。
サヤカ 「普段から『グラブル』のことを一番知っているデザイナーに任せれば、より良いものができるはず!」ということで、初め、デザインを相談されたことがきっかけで、UIチームにも依頼されるようになりましたね。
ゲーム内とゲーム外のデザインで、考え方に違いはありますか?
サヤカ 基本的な部分は変わらないですね。世界観やキャラクターを活かすにはどうしたらいいかとか、どんなユーザーの方に向けて作るのかを考えてデザインするという意味では同じです。例えば、「メドゥーサのストーンチョコレート」のパッケージをデザインしたときは、メドゥーサのイラストから色を抽出して使用したり、メドゥーサの可愛さを活かすためにはどうしたら良いのかを考えたり。最終的に可愛いキラキラのパッケージになりました(笑)。

リエ 「グラパス」でも同様ですね。スクエアデザインで全体的にシンプルな印象にしつつ、『グラブル』の世界観を踏襲して、UIがデザインされています。また、複数機能が詰まったアプリなので、それぞれの機能を使いやすくする一方で、『グラブル』同様に「アプリ全体で統一感があること」を意識していますね。
なるほど。「グラパス」の話が出たところで、あらためて「グラパス」について教えていただけますか?
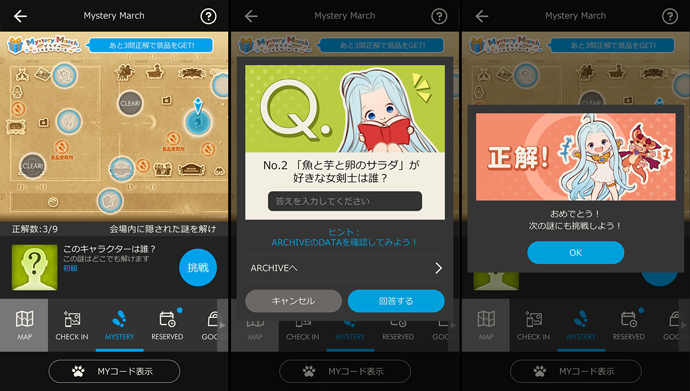
リエ 「グラパス」は2017年3月にリリースされたアプリで、『グラブル』ゲーム内外のイベントの予定を確認できる「SCHEDULE」機能や、キャラクターのプロフィール、イラスト、BGMなどの各種データを参照できる「MUSIC」「ARCHIVE」機能の他に、ポスターや映像を撮影することで特典を獲得できる「CHECK IN」機能、フェスなどリアルイベントの参加者をサポートする「FESTIVAL」機能の大きく4つのカテゴリーの機能を備えたアプリです。この3年間で新しい便利機能を少しずつ追加してきました。新しい要素を追加する際は、リリース当初からのデザイン性や世界観を活かしてUIをデザインすることを心がけています。

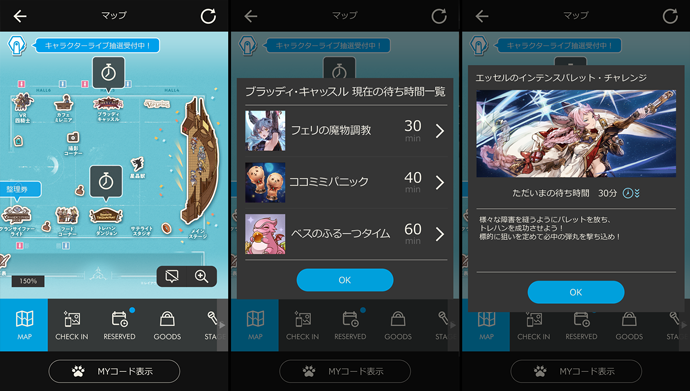
リエ その中でも、リアルイベント向けのFESTIVAL機能は「グラブルフェス2018」を機に追加されたもので、会場マップやアトラクションの待ち時間などを見ることができます。会場での待ち時間と販売グッズの在庫状況がわかるのが一番の目玉かなと。
「グラパス」さえあれば「グラブルフェス」を楽しめる、そうユーザーのみなさんに思っていただけるように、スケジュールぎりぎりまで試行錯誤しながら作りました。実際に会場やSNSで「使いやすい」と言ってもらえていたのがとてもうれしかったですね。


サヤカ 各アトラクションの待ち時間を表示してくれるのは便利でした!
リエ 待ち時間の目安がわかることで、来場者の方は多少スムーズに会場内を回ることができたのではないかなと思います。
特にFESTIVAL機能には、便利機能がたくさん詰まっていますよね!「グラパス」のUIをデザインする際はどんなことを意識しているのでしょうか?
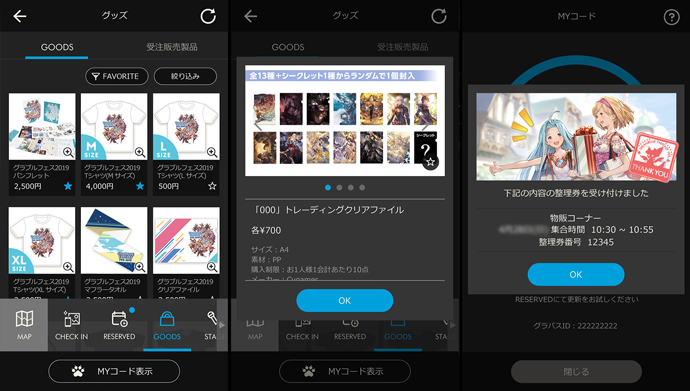
リエ FESTIVAL機能には、イベント会場のMAP機能や、物販で使用できるデジタル整理券機能など、リアルイベント関連の機能を多く搭載していて、「初めて見た人にもわかりやすい・操作しやすい」というのを重視しています。イベントの直前にインストールして、会場で初めて起動するようなケースもあるので、そういう予備知識がゼロの状態でも、アプリの画面を見れば使い方がすぐにわかるように。その上で、デザイン面でも、青を基調とするなど『グラブル』の基本的なルールに則りつつ、黒やグレーを基調とした落ち着いた雰囲気になるように、バランスを取って作っています。
初見の人でもわかりやすくする工夫というのは、どんなことですか?
リエ 例えば、「グラブルフェス2019」ではキャラクターライブの座席抽選機能(機能詳細はこちら)が搭載されたのですが、申し込みの手順が少し複雑で。まず入場チケットが必要で、そのチケットをアプリで読み込んで抽選するという、ユーザーの方の操作が多い仕様だったんです。発注書の段階では、そのことが文字情報として書かれているだけなので、手順をグラフィカルに表示して、ユーザーの方が何をしたらいいのかをパッと見で把握できるようにしました。ネットショッピングでよくあるような、進捗を示すゲージを追加したりして、最初は何をして次に何をして、最後どうなって完了、というのが視覚的にわかるかたちですね。

なるほど。そういう体験があると、新たにファンになってくれる人も増えそうですね。UIデザイナーとして、今後は「グラパス」をどういったものにしていきたいですか?
リエ 「グラパス」はまだ進化できると思っていて、特にFESTIVAL機能についてももっと便利にしていきたいなと考えています。例えば、グッズ情報ページの改修ですね。現在は、お気に入りのグッズを「FAVORITE」登録することで、事前に自分の購入したいグッズを選んでおくことができますが、最終的な注文では紙に記入してスタッフに手渡しする必要があります。そういうのも注文票をバーコート化して渡すとか、「グラパス」だけで完結できるように。もっと全体的にかゆい所に手が届くようにしたいですね。

「騎空士のみなさんにとびきりの体験を届けたい」
UIデザイナー側からも積極的に提案する姿勢
他に、ゲーム外のデザインで思い入れのあるものがあれば教えてください。
サヤカ 私は、「グラブルフェス」内の体験型アトラクション「VR四騎士」用に作った“四騎士からの手紙”ですね。
企画途中、「VRコンテンツの体験後、現実に何かを残したいね」という話が出て。それだったら、四騎士からの手紙を渡せば「今までここに四騎士がいたんだ……!」って感じてもらえるんじゃないかという話になって。
そこで、私のほうで、こういう封筒や便箋のデザインにして、本人からのメッセージとサインを入れて、刻印もして……という風に素案を作りました。そしたら、「それいいね!」って企画が進んだんです。

それはすごくファン目線のいい企画ですね。デザイン面でも相当にこだわったんですか?
サヤカ はい。バレンタインキャンペーンのお礼の色紙にあるサインの筆跡を基準に、封筒や便箋の紙の材質までこだわりました!実際に、参加者の方もすごく喜んでくれている様子が見られて、とてもうれしかったですね。
アトラクションのシナリオは元々手紙を置く想定ではなかったのですが、シナリオチームをはじめ、各チームで積極的に調整のために動いてもらえて。「手紙を渡す」という企画の実現のために、みんなが協力してくれた……すごく貴重な体験だったと思います。

UIデザイナーが企画から関わって、それが実現するというのはワクワクする話ですね。そういう例は他にもあるんでしょうか?
サヤカ ありますね。ゲーム内デザインの話ですが、企画が下りてきたときに、デザインをする前にまず「ディレクターやプランナーがユーザーの方にどんな体験をしていただきたいのか」をヒアリングするんです。それで、「こういうのはどうですか?」「こうしたらユーザーの方もうれしいと思います!」みたいな感じで、デザイン面も含めて提案します。6周年記念で実施した「スクラッチキャンペーン」もその1つですね。キャンペーンをやりたいって話が来たときに、「6周年のお祝いとして、シェロカルテが団長さんへ感謝の気持ちを込めてスクラッチを企画した、というのはどうですか?」って提案して。それで、スクラッチカードを渡す流れも含めてデザイン面から作って、プランナーに提案しました。それにプランナーが乗ってくれて、やりましょうって。そういう風に企画から関わって、より良いものが作れたときはすごく達成感がありますね。
6周年の話題から派生して……「グラパス」では先日「ANNIVERSARY」機能が新しく追加されましたね。今回、この機能を追加したきっかけは何だったのでしょうか?
リエ 昨年まで「周年記念紙」で掲載していた、『グラブル』の1年間のシナリオイベント紹介を「グラパス」で実施することになったのがきっかけです。せっかくなので紙ではできない要素を入れたいとチーム内で意見を出し合いました。そこで、これまで「グラブルフェス」や周年特別生放送の前に流していた動画「イベントヒストリー」を限定で公開するのはどうかと提案しました。
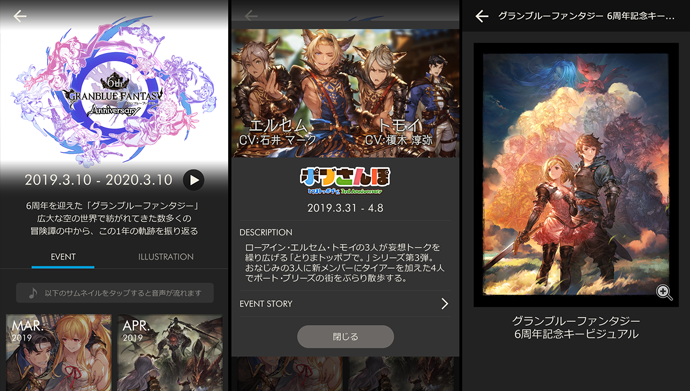
ANNIVERSARY機能はこの1年間で開催されたシナリオイベントの紹介動画に加えて、あらすじ、登場キャラクターなどを振り返ることができる機能です。ワイヤーフレームはプランナーが作成しているのですが、UIデザイン面でも、TOPで6周年ロゴが映えるようにしたり、一覧のサムネイルでもイベントの魅力が伝わるようにバランスを考えたり工夫しました!
GALLERY同様に、周年キービジュアルやロゴ、周年のカウントダウンイラストを拡大して見られます。イラストチームの想いのこもった作品なのでぜひ「グラパス」を手に取って細部まで見ていただきたいですね。

『グラブル』UIデザイナーが大切にしていることと
UIデザイナーに向いている人とは?
普段の仕事でどんなことを大切にしていますか?
ノゾミ 私は『グラブル』UIチームの監修者として、『グラブル』の世界観を守ることですね。前編でもお話ししましたが、特に色には注意していて、既存のゲーム画面と彩度や色相などが乖離しないように気を付けています。複数人で『グラブル』のUIデザインをしているので、担当者にかかわらずきちんと統一がとれるようにしています。
ただ、コンテンツによってポップだったりシリアスだったり、ある程度の振れ幅はもちろんあります。その中でも、例えばコントラストの高い領域や派手な色の使用場所を絞るなどの調整を行って、『グラブル』らしい見た目のきれいさは失わないように意識していますね。なかなか明文化しづらい部分ではありますが。
サヤカ いろんな方向性のコンテンツが増えて、デザインの方向性も増えてきてはいますね。でも、根本的な色の方向性や使い方は変わらない気がします。
振れ幅でいうと、コラボイベントでは『グラブル』とかなりテイストが違うものと組むことがありますよね。コラボ先の作品をリスペクトしつつ、『グラブル』らしさもキープするというのは難しそうです。
サヤカ 前編でノゾミさんも話してましたが、コラボイベントの場合は基本的にコラボする作品の世界観に合わせてデザインしています。ただ、デザインに真逆って存在しなくて。まったくテイストが違う作品同士でも、どこか必ず重なる部分があるんです。色使いとかエフェクトのかけ方とか。そこを探っていけば良いデザインができるのかなと思います。
あとは、イラストチームからクオリティーの高いイラストが上がってくるので、そこから色を持ってくれば、両方に合うデザインが作れますね。

戻りまして、お二人の大切にしていることも教えてください。
サヤカ 6周年のスクラッチキャンペーンのお話のときも出ましたが、私は「プランナーとよく話して、どういうことをやりたいのかを突き詰めること」を大事にしています。理由は、プランナーが一番、ユーザーの方にどう楽しんでほしいかを考えているからです。そのイベントやキャンペーンで、ユーザーのみなさんにどんな印象を与えたいのか、どんな感情を持ってほしいのかとかですね。毎回違うと思うので、まずそこを掘り下げて聞きます。その上で、そのためにデザイン側からできることは何なのか、こうしたらより面白くなるんじゃないかといったことを提案しています。
聞かれた側からすると「何でそこまで聞くの?」って思うレベルかもしれないですけど、それで良いものが作れると信じています。あとはプロジェクトの人と仲良くなることですね!仕事終わりや休日に、よくご飯とか遊びとかに行ってます。
リエ 2人と違うことを言わなきゃ……(笑)。私は、デザインして終わり、ということはしたくなくて、エンジニアとなるべくコミュニケーションとることを大切にしています。デザインを見せるだけでは意図が伝わらないことがあって、それはやっぱり職種が違うと大事にしていることが違うからだと思うので、きちんと説明してわかってもらうことが大事かなと考えています。
お互い作業がしやすくなるように、ときには一緒に画面を見ながら実装方法を考えます。「これだと実装大変ですか?」とか、「それならもっとやりやすい方向のデザインを考えます」とか、そういうコミュニケーションが大事だなって。

そう聞くと、UIデザイナーってどこか通訳者みたいなところがありますね。みんなが考えていることを整理してデザインに落とし込むというか。
サヤカ 関わるところが多いですよね。企画部分もそうだし、実装も考えないとだし。
リエ 中継地点ですよね。そこが楽しいというのもありますね。仕様書という骨組みへデザインという肉付けをして、コンテンツがどんどん大きくなっていく過程が好きなので、そこに自分が中間役として携われているのがすごく面白いなと思っています。
ノゾミ さっきサヤカさんも話してましたが、UIって「人とサービスを繋ぐ窓口のようなもの」だと考えていて。ユーザーの方に遊んでいただくための最初のとっかかりの部分をデザインしているので、そこが良くないと遊んでもらえなくなると思うんです。だからこそ、より快適に遊べるように、企画と実装の橋渡しをして、工夫する作業にやりがいを感じますね。新規デザインも既存デザインの改修も、その点では同じだと思います。

ユーザーから「使いやすくなった」といった声があるとやっぱりうれしいですか?
ノゾミ うれしいです。「シンプルで使いやすくなってる!」みたいなことがツイートされているのを見ると、「ありがとう~」って思います。ついついスクショも撮ります(笑)。
サヤカ あるある。そういうのを保存しておいて、元気がないときに見たりしますね(笑)。

先ほどの中継地点になる、ということでコミュニケーションを密に取れる能力ももちろん必要だと思いますが、他にUIデザイナーに向いている人、必要な素養といったものはありますか?
ノゾミ シンプルに「素直な人」ですね。
サヤカ 社会人として共通の素養かもしれませんね(笑)。
ノゾミ フィードバックをすごく細かくたくさん出すので……ちゃんと受け止めて理解して、考えて直してくれることが大事かなと。ただ言われるままに直すだけだと成長できないですからね。
リエ あとは「整理整頓ができる人」かもしれませんね。
サヤカ 確かに!ノート整理上手な人はUIデザイナーに向いているかもしれません(笑)。
ノゾミ UIデザイナーって設計とデザインの両輪が必要なので、情報の優先度に応じて取捨選択ができるスキルが活かせるかと思います。
「守り」と「攻め」両方を大切にして
『グラブル』をさらに良いコンテンツにしていく
UIデザイナーとして、みなさんが今後取り組んでいきたいことは何ですか?
ノゾミ 私は、これからも『グラブル』のUIデザインチーム全体の業務内容の精度を上げていきたいと考えています。メンバーには新規の提案とかやりたいことに対してどんどん突っ走ってもらって、私はメンバーが作ってくれた成果物を監修して、より良い方向に引っ張っていく役割を続けたいと思っています。全体としては『グラブル』の世界観を維持しながら、でも新しいこともやっていきたい。ただ、新しいことに挑戦する部分はメンバーに担っていってほしいですね。私は守るほうにベクトルを向けられればと思います。
「グラブルのUIは私が守る!」という感じでしょうか。
ノゾミ そうですね。セリフにして言うとちょっと恥ずかしいですけど(笑)。
サヤカ それで言うと、私は突っ走っていくタイプです(笑)。監修者のOKをもらうために守りに入るということはしたくなくて、自分も長くいるメンバーの1人なので、いろんな方向性を探っていきたいなと。やりすぎたらノゾミさんが止めてくれるので、安心して突っ走っていきたいなと思っています!
リエ 私も新しい挑戦をしていきたいですね。『グラブル』自体がゲーム外でも色々やっているコンテンツなので、「グラブルフェス」などで新しい試みがあれば、「グラパス」でもARとか新しい要素を積極的に取り入れていけたらなと。「グラブルフェス」に付随して何かをやるというよりは、より盛り上げるためにネイティブアプリとして「グラパス」側でできることはないか、という攻めの姿勢でいたいですね。

以上、2回にわたって『グラブル』UIデザイナーのインタビューをお届けしました。「ユーザーのみなさんにもっと楽しんでもらいたい」「より良いものを届けたい」という想いを、ゲームをプレイする際に感じていただければ幸いです。
6周年を迎え、『グラブル』はみなさんにさらに楽しんでいただけるよう、パワーアップしていきます。今後ともよろしくお願いいたします!


















