サービス開始からの6年間で変わったことと変わらないこと 『グランブルーファンタジー』の世界観を支えるUIデザイン<前編>

サイゲームスを代表するタイトルである『グランブルーファンタジー(以下、グラブル)』。ユーザーのみなさまに支えられ、先日、サービス開始から6周年を迎えることができました。
その『グラブル』の世界観を支えている重要な要素の1つが、「統一感のあるUIデザイン」です。6年という月日が経ち、少しずつ変化しながらも“ぶれることのない『グラブル』らしさ”を提供し続ける……その裏側にはUIデザイナーたちのクオリティーに対する徹底したこだわりがあります。今回は「サイ技(わざ)」企画として、『グラブル』のUIデザイナー陣に、『グラブル』のUIへのこだわり、そしてUIのこれまでとこれからを聞きました。
- インタラクションデザイナ―チーム UIデザイナーノゾミ

- ソーシャルゲームのデザイナーを経て、2015年サイゲームスに入社。『グランブルーファンタジー』に配属後、UIチームリーダーを経て、現在は制作と並行してUIデザインの監修を行っている。
- インタラクションデザイナ―チーム UIデザイナーサヤカ

- ソーシャルサービスの2Dデザイナーを経て、2015年サイゲームスに入社。現在はデザイナーとして『グランブルーファンタジー』の開発に携わりつつ、現場メンバーの育成を担当。
UIデザイナーが追い求める
一貫性のある「『グラブル』らしさ」とは
まずはUIデザイナーの業務について、簡単に教えてもらえますか?
ノゾミ UIというのは「User Interface(ユーザーインターフェース)」のことで、ゲームの場合は、画面表示や遷移の際の動作のことを指します。具体的には、ウィンドウやボタン類、メニュー項目など、ユーザーの方が見たり操作したりする部分のことです。
ユーザーの方が「この機能を使いたい」「この情報を見たい」と思ったときに、スムーズにその操作ができるように、またゲームの世界をより楽しめるように、各種パーツの配置や大きさ、ビジュアル、フォントの種類やサイズなどを適切に設計・デザインするのがUIデザイナーの仕事です。
快適にプレイできるかどうかを左右する重要な要素ですね。『グラブル』のUIデザインではどんなことにこだわっているのでしょうか?
ノゾミ サービス開始当初からずっとそうですが、何よりもまず『グラブル』の世界観を大切にしています。
『グラブル』の世界観って何なのかというと、青い空に浮島が浮かんでいて、「グランサイファー」をはじめとする騎空艇が飛んでいて⋯⋯といった、『グラブル』を知っている人なら誰もが思い浮かべるイメージがあると思います。そのイメージをUIデザインにも取り入れて、ユーザーのみなさんがゲームの世界に気持ち良く入っていけるように作られています。
具体的には、騎空艇のデザインや、キャラクターたちが身に付けている鎧・武器などに見られる装飾や気持ちの良い曲線が、ゲーム内のフレームやボタンといったUIパーツのデザインに取り入れられています。こうして個々の要素にデザイン上のルールを設けることで、一貫性のある『グラブル』らしさを実現しています。

ゲーム内でよく目にする要素をUIに取り込むことで、プレイする人が自然と「『グラブル』らしい」と感じられるようにしているわけですね。
ノゾミ そうですね。形状の他にもう1つ、『グラブル』では色を大事にしています。特に、空の色でもある「シアン寄りの青色」は、要所要所で使っています。この青と対になるのが、騎空艇の船体の色でもある「茶色」です。当時のUIデザイナーから茶色とシアン寄りの青色は補色関係で相性が良いということも聞いています。例えば、フレームが茶色、ボタンが青色というのを原則にしています。他にも「キャンセル」ボタンは薄茶色、「実行」ボタンは青色といったように、使用する色についての基本的なルールが定められています。『グラブル』では汎用の色数を絞ることで、色の持つ役割を明確にして、ユーザーの方が迷わずプレイできるように心がけています。

ノゾミ また、UIパーツのマテリアル(素材)にもルールがあります。フレームは細く硬いものをイメージしていて、ボタン類は鉱物のような透明度の高いものをイメージしています。機能が異なるパーツは、色だけではなくマテリアルも変えることで、別のものだとわかるようにする工夫が施されています。
これらのルールをゲーム全体に展開していくことで、『グラブル』として統一のとれた世界観を形作っています。
なるほど。一方で、サービス開始から6年が経って、『グラブル』の世界もどんどん広がっていますよね。例えば、シナリオイベントでは、他作品とのコラボがあったり、面白系からシリアスなものまで内容もさまざまだったりと、特に振れ幅が大きいと思うのですが、そのあたりはUIにも影響するのでしょうか?
ノゾミ そうですね。イベントによってテイストがすごく違うので、『グラブル』の世界観を損なわないようにしつつデザインしています。ただ、どこまでがセーフという明確な線引きがあるわけではないので、例えば色調はそのままで、新しいモチーフを取り入れてみたり、フォントやフレームを変えてみたり。毎回、各担当者が試行錯誤してくれていますね。
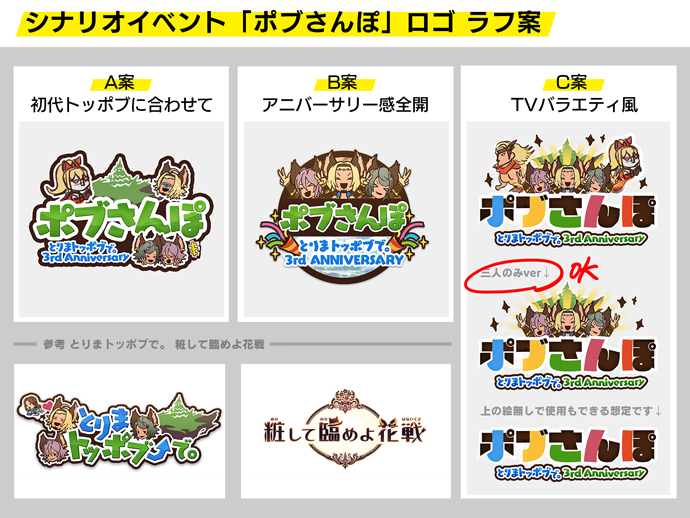
サヤカ ノゾミさんがしっかりチェックしてくれるという安心感があるので、攻めのデザインができてます。シナリオイベントにも、「000(トリプルゼロ)」(2019年2月末開催)のように『グラブル』らしい王道のものもあれば、「ポブさんぽ」(2019年3月末開催)のような面白系もあって。実は「ポブさんぽ」は私が担当したんですが……だいぶやり切りました(笑)。
ノゾミ 「ポブさんぽ」はバラエティ番組風で、『グラブル』では普段、使わないような色をあえて使ったデザインでしたね。そういう「外し」のデザインも交えながら、トータルでは『グラブル』らしさを失わないようにバランスをとるのが私の役目だと思っています。

ベースになる『グラブル』の世界観は残しつつ、イベントの方向性によって元のテイストをどれくらい残すか、外すかのさじ加減が変わってくるということでしょうか?
ノゾミ そうですね。『グラブル』の色やマテリアルのトーンを守りながら、そこに新たな世界観をプラスする感じで、イベント単位で世界観を作っています。コラボイベントの場合は基本的にコラボする作品の世界観に合わせながら、その作品の面白さが伝わるようにデザインしています。ただ、やり過ぎると『グラブル』らしくなくなってしまうので、さじ加減はチーム全員が意識してますね。
サヤカ 「外し」デザインの例だと、「ポブさんぽ」のSNS投稿用画像をデザインしたときは、『グラブル』ではまず使わないような彩度の強い青色を使うとか、フレームにフレームを重ねるといった、インパクト重視でかなり振り切ったデザインにしました。ゲーム内でも、イベントのTipsでは、共通要素のマルチバトル説明部分と組み合わせても違和感がないようにしつつ、普段のシナリオイベントのテイストとはがらりと変えたデザインにしましたね。


サヤカ ついやり過ぎることもありますが、そのときはノゾミさんがやりすぎって言ってくれます(笑)。
ノゾミ 基本的なところを理解できていれば、まったく的外れなデザインが上がってくることはないです。あとはどこまで踏み込むかの問題なので、探り探りしながら、落としどころを見つけていく感じですね。

「設計」と「デザイン」
UIデザインのエッセンスが凝縮されたミニゲーム
色々なUIデザインの案件がある中で、どのようにして担当が振り分けられるのでしょうか?
ノゾミ 基本的にはリーダーがスケジュールを見て各UIメンバーにタスクを振り分けています。メンバー自ら手を挙げることもありますし、得意分野によって担当者が決まるケースもあります。
サヤカ コラボイベントだと、コラボする作品が好きな人が必ず担当しますよね!その作品が好きだからこそ「こういう遊び方がしたい」「こういう表現をしたらファンの方は喜ぶはず」というアイディアが出るので。それを実現するために「こういうことがしたいんですけどどうですか?」って私たちのほうからプランナーに提案することも多いです。
そのまま「これでいきましょう」となるときもありますし、「ちょっとやり過ぎかも」と言われるときもあるので、ラフスケッチやデザインを提案するときは初めから、「思いっきり遊んだ案」「『グラブル』に寄せた案」「中間の案」を出すようにしています。

ノゾミ 思いっきり遊んだ案が採用された例としては、さっきの「ポブさんぽ」がそうですね。あと最近は、シナリオイベントにミニゲームが入ることが多いんですが、ミニゲームのUIは「思いっきり遊んだ案」寄りになる傾向が強いです。
サヤカ シナリオイベント「THE MAYDAYS」(2019年6月末開催)の「SHARK PANIC」っていう空飛ぶサメを倒すミニゲームとか、「カッパサマー・クロニクル」(2019年7月末開催)の「握りの達人」というお寿司を作るミニゲームとか……はっちゃけてるやつが多いですね(笑)。


「握りの達人」は面白かったです。けっこうハマりました(笑)。
ノゾミ ミニゲームって、実はUIデザインのエッセンスが詰まっているんですよ。シナリオイベント自体は毎回大枠の設計が決まっているのですが、ミニゲームは毎回内容が異なるので、見た目の「デザイン」だけでなく、ゲーム画面の「設計」そのものを考える必要があるんです。
サヤカ そうですね。私たちが関わる時点で、スコアフレームとか残り時間ゲージとか「盛り込む情報」は決まっているんですが、それをどう配置するのが最適かというのを一から考えます。設計図に相当するワイヤーフレームはプランナーが組んでくれるので、UIチームはそれに沿って実際にパーツをレイアウトしてみて、「これだと使いづらいかも」「こうしたほうが見やすいのでは」といった提案をして、ブラッシュアップしていきます。
ノゾミ そうした「設計」の作業にプラスして、ボタンやアイコンといった各パーツの形や色、アニメーション素材などの「デザイン」を考えます。ゲームをより楽しくするための装飾的な部分です。良いUIというのは「設計」と「デザイン」の両方が良く出来ている必要があるので、その意味ではミニゲームはUIデザインの実力が試される仕事と言えるかもしれません。

サヤカ UIデザイナーの中にも、設計が得意な人とデザインが得意な人がいるので、プロジェクトによっては設計とデザインを別の人が担当している場合もあります。『グラブル』では、まとめて1人が担当していることが多いです。
1つのシナリオイベントに対して、1人ですべて担当するんでしょうか?
ノゾミ はい。ミニゲームも込みで1人で担当することが多いですね。シナリオイベントで発生する業務としては、ロゴ、TOP、Tips、各種バナー、SNSといったお知らせの作成などがあります。周年などの大きなイベントも、業務状況によりますが、基本的には1人で担当しています。
「誰がその機能を使うのか」を意識して
違和感を生じさせない改修を施す
設計やデザインの作業をする場合、各パーツを実際に配置してみないとわからない部分もありますか?感触を掴みながら試行錯誤するような感じなのでしょうか?
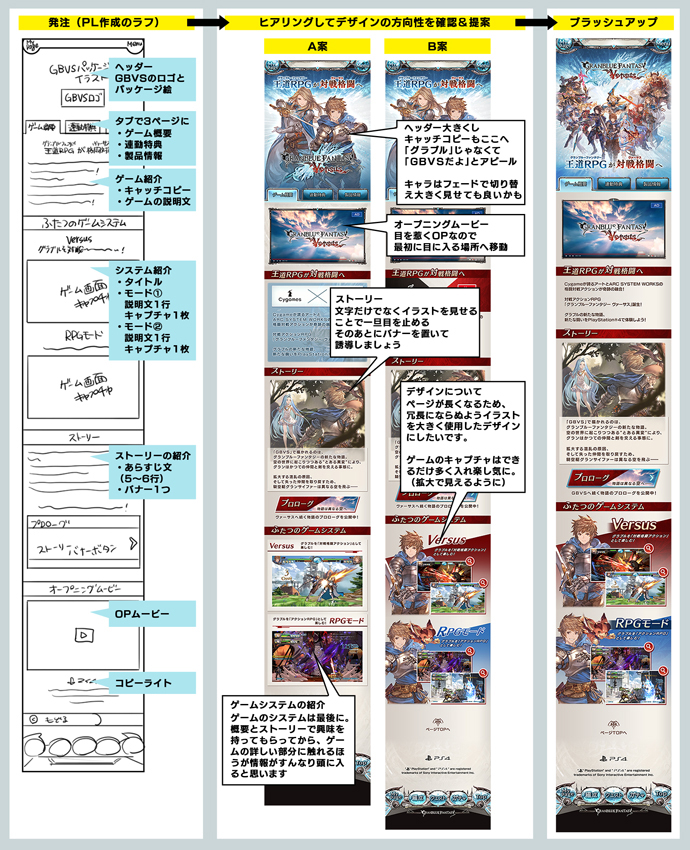
サヤカ イベントにもよりますが……ミニゲーム以外は、基本的にワイヤーフレームの時点で決められていることが多いので、設計の部分で悩むことはあまりないですね。例えば、『グランブルーファンタジー ヴァーサス(以下、GBVS)』のゲーム内特設ページをデザインした際もワイヤーフレームで大体決まっていたので、細かい部分で、文字サイズを読みやすく修正したりPVの位置を調整したりとかはありました。

ノゾミ 試行錯誤した例でいうと、2019年3月の5周年を機に、シナリオイベントTOPのUIを大改修したのですが、その時はUIをガラッと変えたので、試行錯誤がありました。プランナーが作ったワイヤーフレームを基に1枚の画面イメージを何パターンか作ってディレクターに見せて、フィードバックを受けて方向性を絞り込んでいって、また見せて修正して……というのを何度か繰り返して最終版まで持っていったという感じです。
サヤカ 既存のものの改修のほうが難しいんですよね。使い慣れているものに手を加えると違和感が生まれやすいので。逆に新規で作る場合は、最初からUIチームが絡んで作り上げていくので、そういう違和感は生まれにくいというのはあります。
UIデザイン的には、「ここがすごく変わった」と思われないほうがいいんですか?
ノゾミ そういう場合もあります。『グラブル』は長年プレイしてくださっているユーザーの方が多いので、あまりに変えすぎてその方たちが迷ってしまうと良くないので。そういう意味でもさっき言ったシナリオイベントの改修はチャレンジだったので、ユーザーの方の反応が気になりました。
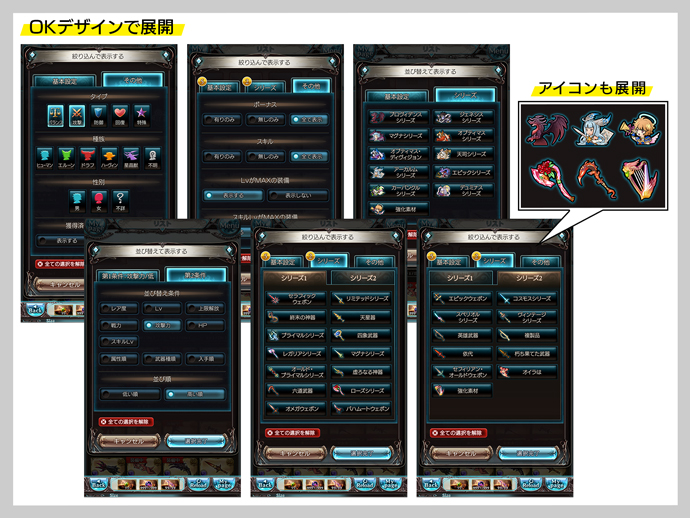
サヤカ 他に最近の大きな改修だと「ソート機能」改修もありますね。最初は「トレジャー交換」ページに実装しているようなシンプルな見た目ですべてを作り直す案もあったんですが、最終的に見た目は以前と大きく変えないことになりました。元の画面に慣れているユーザーの方ほどよく使う画面なので、外観であまり違和感が生じないように配慮しながら、でも以前より便利になったと思ってもらえることを目指して作りました。


ノゾミ 改修をする際は、どんな人がよく使う画面なのかは重視しますね。なので、上記とは逆に、設定やヘルプなど比較的初心者がよく使う部分は、使い勝手優先で、必要なら大きく変えるという方針でやっています。

ちなみに、あまり話題になってないけど「実はUI改修しました!」という例はありますか?
サヤカ 「決戦!星の古戦場」とか実はかなり改修していますよね。
ノゾミ 復刻イベントでフラットなデザインが取り入れられたのは新しかったですね。
サヤカ あとはTOPページをこっそり整理しました。長い年月で徐々にアイテムが増えていっていたので、グループごとにまとめすっきりさせました。ついでに、高クオリティーのイラストを大きく見せたいなと思って、ゲームスタートを押す時の操作感は変えずに表示領域を大きくしたり。
ノゾミ ヘルプも初心者の方にもわかりやすいように結構テコ入れしていますよね。
サヤカ 地味ですが、「新着情報」の各項目にアイコンを付けたり(笑)。
ノゾミ そうでしたね。『グラブル』のアップデートの量は膨大ですが、その案件一つひとつ、UIチームとしてすごく細かいところまでこだわってデザインしています。ちょっとした色相の違いや、光彩の広がり具合とか、1~2ピクセルのレベルで微調整してます。わずかな違いですが、変えると確実に良くなるので、「もっと良いものを作りたい」と考えて取り組んでいます。

ノゾミ 私が監修するときはそういう細かいところを見て、フィードバックを出して、それをメンバーに直してもらって……地道な作業ですがチームのメンバーも諦めずに良いものを作ろうと頑張ってくれています。そうして出来上がったものをディレクターの監修に回して、一発OKだったりするとすごく達成感がありますね(笑)。
サヤカ UIチームのお母さんのよう(笑)。
やはり、一発OKというのはなかなか出ないものですか?
ノゾミ ものによりますね。新規のものは試行錯誤することもあって、多いと3~4回修正することもあります。私の監修の時点で4~5回直してもらうこともあります。ただ、それを重ねることでクオリティーが上がっている実感があります。私自身、ディレクターや前任の監修者からの監修を通して、多くのことを学んで成長できたと感じているので、それを今は自分がメンバーに伝えているような感じですね。
サヤカ 実際、フィードバックがあった箇所って自分でも気付いてない部分なんですよね。ほんのちょっとしたことでも、それを直すと本当に良くなるんですよ。だからこそ、監修してもらえることはすごくありがたいことだと思っています。そうやって苦労して仕上げたものをリリースしてから見ると、良いデザインができたなーってうれしくなります!

ノゾミ そうですね……サービス開始から6年が経って、今は、ユーザーの方の感覚が「ネイティブアプリ(※)基準」になっているので、そことのギャップは意識しないといけないなと思っています。例えば、ブラウザゲームは画面遷移の際に通信を挟む関係上、通信を少なくするために1つの画面に要素を多く盛り込んでいるので、画面を縦方向にスクロールすることが多いです。対して、ネイティブアプリだとそういう画面設計はあまりないんですよね。だから、なるべくスクロールせずに済むような設計ができないか、UIチーム側から提案することもあります。
(※)各アプリケーションのストアを介して、スマートフォンやタブレット端末にインストールして使用するアプリケーションのこと。
サヤカ やむを得ずスクロールが必要なときは、楽しんでもらえる要素を入れて工夫してます。先ほど話に出た『GBVS』特設ページの例だと、例えばプレイ画面をタップしたら画像を拡大表示できるようにして、ユーザーの方がただ画面を眺めるだけにならないよう、少しでも体験を加えられるように工夫しています。

ノゾミ 逆に、ブラウザゲームだからこそ、細かなデータ更新ができる、データがたくさんあっても端末の容量をとらない、といったネイティブアプリにはない良さもあると思ってます!
『グラブル』の世界観と使いやすさを両立するために必要なことは何でしょうか?
ノゾミ 『グラブル』UIの世界観はイラストチームが制作するクオリティーの高いイラストが基になっているので、イラストを活かしてデザインすることですね。ヘッダーとかバナーの画像を作るときは、キャラクターや背景から色情報を抜き出してそれを取り入れたり、イラストに合わせて色調を調整したり。UIパーツも、キャラクターの近くに置いても違和感のない色にするといった、イラストの要素を反映させつつ、イラストが映えるようにしています。
その上で、どういうデザインや設計にすれば見やすいか・操作しやすいかといったことを、ユーザーの方の目線で常に考えるという作業の繰り返しで、今のグラブルのUIは出来上がっていると思います。
サヤカ UIはユーザーのみなさんとゲームの世界をつなぐ入り口だと思っています。『グラブル』への没入感を深めるため、イラストをはじめとする主役を引き立てるような「良い脇役」に徹することが私たちの仕事だと思います。
来週、3月23日に公開する後編では、イベントやグッズといった「『グラブル』のゲームの外のデザイン」を多く手掛けているUIチームの担当者に、デザインに対する想いを聞いていきます。ゲームの中に留まらず、リアルにも広がっていく『グラブル』の世界を形作るもの、そして、UIデザイナーが大切にしていることを探ります。どうぞお楽しみに!
編集後記
『グラブル』6年間分の「アップデート内容」について、インタビュー中に聞き取りきれない量だったため、昨年末実施分までの内、UIデザインに近いものを抜粋してリスト化してみました。
ここには記載されていない、もっと細かいアップデート、UIデザイン以外のアップデートもあると考えると、その量に圧倒されます……!
| 2014年アップデート | |
| 3月 | 「リスト」「売却」「編成」「騎空団」ページで武器・召喚石の上限解放段階が表示されるように |
| 4月 | プロフィール画面からTwitter・LINEへの投稿機能追加 アビリティ使用時のポップアップの表示・非表示を切り替えられるように |
| 6月 | プロフィール画面に「編成パーティ」表示 「決戦!星の古戦場」トップページ内にチャット機能追加 おすすめ一括強化設定に、「ボーナス付以外のみ」「ボーナス付のみ」の項目を追加  |
| 7月 | 武器・召喚石の保護機能追加 |
| 8月 | 武器・召喚石の倉庫追加 サポーター用召喚石が固定可能に 「みんなに救援」で騎空団メンバーとフレンドへも救援依頼が送られるように  |
| 10月 | 奥義ゲージの値が数値で表示されるように クエストお気に入り機能追加 |
| 2015年アップデート | |
| 2月 | バトルに「AUTO」ボタン追加 「エリクシール」「エリクシールハーフ」を使用した時、AP最大値を超過して回復できるように |
| 3月 | 旧・ゼニスパーク追加 |
| 4月 | 武器・召喚石エレメント化機能追加 |
| 7月 | 旧・ゼニスアビリティ追加 |
| 10月 | 「武勲の輝き」「栄誉の輝き」システム追加 |
| 11月 | Twitter救援機能追加 「編成セット」機能追加 |
| 2016年アップデート | |
| 3月 | プレゼントに「整頓機能」が追加 ショップに「ムーン交換」「シェロカルテの特別交換券」を追加 |
| 9月 | 「トライアルバトル」機能追加 「アビリティレール」機能追加  |
| 12月 | 編成ページ内に「予測ダメージ表示」機能追加 |
| 2017年アップデート | |
| 3月 | 「ゼニスパーク」が「リミットボーナス」に変更、主人公以外にも「リミットボーナス」追加 ルリアノート改修 |
| 4月 | ロビー機能追加 マルチバトルにオート機能追加 |
| 6月 | アイテムリストのフィルタ機能を追加 |
| 7月 | 「サイドストーリー」追加 「連続クエスト設定」追加 |
| 8月 | 初心者指南漫画「はじめてのグラブル」連載開始 |
| 9月 | レジェンド10連ガチャに「SKIP」機能を追加 |
| 10月 | 最終上限解放が可能な武器・キャラクター・召喚石が初めからわかるように クエスト開始前の編成選択画面において、EXアビリティが表示されるように 「天星器の強化」で設備拡充の際、各武器をタッチするとその武器が獲得可能な「おすすめクエスト」が表示されるように |
| 11月 | 「アーカルムの転世」開始 |
| 2018年アップデート | |
| 1月 | 「編成セット」の数が2倍に 「ワールド」画面に島の名前が表示されるように 「一括エレメント化」機能追加 |
| 2月 | 「自動売却・騎空艇強化」機能追加 「救援依頼」時にイラストが表示されるように |
| 3月 | 「設定画面」リニューアル 「EXリミットボーナス」追加 (旧・ゼニスパーク廃止) |
| 4月 | トレジャーアイコンをタップすると詳細が表示されるように もう一度同じクエストを行う機能を追加 |
| 5月 | マルチバトルロビーに絞り込み機能追加 バトル開始前の画面でオートON/OFFが切り替え可能に 「アーカルムの転世」に「簡易探索」機能追加 |
| 6月 | キャラクター・武器・召喚石強化時の演出変更 |
| 7月 | 上限解放に必要な素材をその場で交換できるように 「バリア」の残りHP数を表示するように変更 「リサイクル機能」を追加 キャラクターの詳細画面でアビリティの効果が確認できるように |
| 8月 | 「はじブルで攻略指南‼」機能追加 |
| 9月 | ルリアノートの「ストーリー」の表示を変更 |
| 11月 | 「攻撃キャンセルボタン」追加 称号ページをリニューアル  |
| 2019年アップデート | |
| 3月 | 十賢者実装 上限解放画面のトレジャーからクエストに挑戦できる機能を追加 シナリオイベントのTOPページリニューアル |
| 5月 | マルチバトル一覧画面に参戦可能人数と救援依頼者のジョブアイコン表示を追加 |
| 6月 | ヘルプページをリニューアル トライアルバトルをリニューアル 表示対象のクエストにて主な出現アイテムを確認できる機能を追加 「スキンセット」ショップを追加 |
| 7月 | アイテム詳細ポップアップの「入手方法」からトレジャーを集めることができる機能を追加 倉庫をリニューアル |
| 8月 | キャラクターのLvが最大になった際、リザルト画面から上限解放が行えるように |
| 9月 | 武器の強化で素材選択中にスキルLvアップ確率が確認できるように 「朽ち果てた武器」の整頓機能を追加 ジョブ取得ページをリニューアル 英雄武器の作成ページをリニューアル |
| 10月 | 「フルオート機能」を追加 マイページのバナー調整 マイページのAP/BPのゲージをタッチすることで回復アイテムを使用できるように |
| 11月 | 装備中の武器や召喚石の詳細画面に「一括で外す」ボタンを追加 キャラの得意武器でソート、絞り込みが行える機能を追加 ソート設定をリニューアル |
| 12月 | マイページの新着情報にアイコンが表示されるように 遊び方ガイド機能を追加 |
※各スクリーンショットは2020年3月時点で撮影したイメージです
サービス初期からプレイしてくださっている騎空士の方は「今は当たり前に使っているけど、当初はこの機能なかったんだ……!」というような驚きもあるのではないでしょうか?
『グラブル』開発運営チームではこれからも少しずつ、使いやすさや面白さを追求してアップデートを行っていきますとのことでした。