フロントエンドエンジニアの仕事とは?Webコンテンツを最高のパフォーマンスで届ける【サイゲームス仕事百科】

フロントエンドエンジニアは、ブラウザ上で動作するWebサイトやWebゲーム、またスマホゲームやコンシューマゲームにおけるブラウザ上で動作するページの実装を担当しています。例えば最高のキャラクター、シナリオ、イラスト、デザイン、企画が揃っていても、実際にユーザーの方が触る画面のパフォーマンスが良くなくては最高のコンテンツとは呼べません。速く、使いやすく、見つけやすいWebコンテンツを設計・開発し、より良いユーザー体験を担保するのがフロントエンドエンジニアの仕事です。今回はこのフロントエンドエンジニアの仕事について、マネージャー陣への取材を基に解説します。
▼気持ち良いパフォーマンスをユーザーに届けるフロントエンドエンジニア
▼フロントエンドエンジニアの体制・主な仕事内容
▼フロントエンドエンジニアの業務フロー
▼求められるスキル・マインド
▼仕事のやりがいとは?
▼フロントエンドエンジニアのキャリアについて
▼フロントエンドエンジニアを目指す人へのアドバイス
最高のコンテンツをどう楽しんでもらうか
気持ち良いパフォーマンスをユーザーに届ける
「フロントエンド」とは、ユーザーの方々から見て一番手前(front)、つまりユーザーのみなさんが直接手に触れたり見たりする画面のことで、これを構築して実際に使えるようにしているエンジニアを「フロントエンドエンジニア」と呼びます。
サイゲームスのフロントエンドエンジニアは『グランブルーファンタジー(以下、グラブル)』『Shadowverse』『ウマ娘 プリティーダービー(以下、ウマ娘)』などのお知らせ画面をはじめとした、主にユーザーの方々が実際に触れるWebの画面を制作しています。
例えばゲームの中で武器を強化するとき、簡単にいうと以下のような処理が行われています。
① 「武器や強化素材の選択画面」を操作
② 強化される武器や強化素材のデータがサーバーに送られる
③ どのくらい強化されるのかといった結果データがサーバーから戻ってくる
④ 結果画面に強化後の武器が表示される
このうち、①や④を開発・運用しているのがフロントエンドエンジニアであり、②や③の処理ができるようにサーバーを構築しているのがサーバーサイドエンジニアです。
また、ゲーム関連のWeb制作やお問い合わせ画面は「デザイン制作室」と協業して進めます。
当然の話ですが、フロントエンドエンジニアだけでWebコンテンツを作ることはできません。デザイナー、イラストレーター、プランナーたちスタッフが制作した素材を使い、サーバーサイドエンジニア、デバッガー、インフラエンジニアと連携を取りながら、最終的なアウトプットとして、ユーザーのみなさんが実際に触れる部分・目で見る部分を制作するのがフロントエンドエンジニアです。「ユーザーのみなさんに気持ち良く楽しんでもらうこと」を最重要項目として、Webコンテンツのレスポンスやパフォーマンス、操作の心地良さを担保しています。
フロントエンドエンジニアの
主な仕事内容
現在、サイゲームスには全体で30名強のフロントエンドエンジニアが在籍しており、大まかには以下の4つのチームに分かれています。
開発に使う言語はHTML、CSS、JavaScript、フレームワークはVue、Reactと、基本的な技術を用います。しかし、関わる業務によっては異なる環境で開発を行うこともあるため、基礎に加えて幅広い知識が必要とされています。
■ゲーム
『グラブル』のプロジェクトに所属してWebブラウザゲームの開発・運用を担当します。主にプランナーやUIデザイナー、アニメーションデザイナーと密にコミュニケーションを取りながらゲームのフロント周りの設計・開発を進めていきます。

■Webサービス
『サイコミ』のプロジェクトに所属してWebサービスの開発・運用を行います。WebディレクターやWebデザイナーから依頼を受け、サイトの開発・更新などを担当します。

■社内アプリ
ユーザーに届けるコンテンツだけではなく、サイゲームスのスタッフが使う、バックオフィス向けのWebサービス・アプリを開発しています。人事や労務などから「こういった機能が欲しい」というざっくりとした要望を受け、企画・提案から関わることも多いです。

■フロントタスク
特定のプロジェクトには所属せず、サイゲームスのコンテンツに関わるあらゆるWebサイトの開発や、ゲームのお知らせ画面のWebView制作などを横断的に請け負うチームです。各プロジェクトから来た依頼を協業することが多く、業務自体も幅広いため、求められている技術も多岐にわたります。当Webメディア「Cygames Magazine(サイマガ)」もフロントタスクチームが手がけたものです。

フロントエンドエンジニアの業務フロー
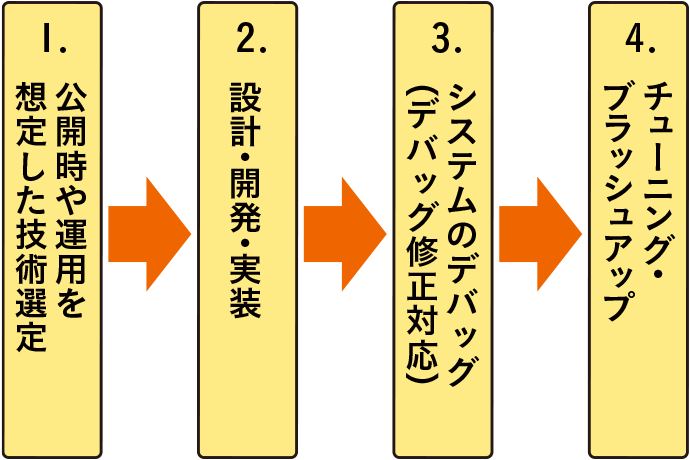
続いて、フロントエンドエンジニアの業務フローを紹介します。例として、フロントタスクが請け負うWebサイトの制作についてご覧ください。実際の業務はこの通りに一方通行に進んで終わるものではなく、細かなフィードバックや提案を繰り返すことが多いですが、大まかには下図のような流れで進行します。

1.公開・運用を想定した技術選定

各プロジェクトやデザイン制作室のWebディレクター・Webデザイナーから依頼を受け、どんなフレームワークやライブラリ・システムを使ってWebサイトを構築・運用するかを選定します。画面の仕様や最終形の要望をしっかりヒアリングした上で、スケジュールと照らし合わせながらどこまで実現可能なのかを見極めます。
2.設計・開発・実装

デザインがWeb上で実際に動くようにするため、選定した技術を用いて設計し、開発、実装していきます。ユーザー目線を忘れず、気持ちよいレスポンスになっているか、パフォーマンス面にも配慮して構築します。
3.システムのデバッグ(デバッグ修正対応)

開発したWebサイトは公開前にデバッガーの確認が入ります。サイトの動作に不具合はないか複数のユーザー環境を想定してチェックします。上がってきた修正点について細かく改善対応を行います。
4.チューニング・ブラッシュアップ

本番同様のテスト環境で内容に不備がないか、関係者全員で最終チェックを行います。不具合はなくてもデバッガーが別の提案をくれることもあり、さらに良いものへブラッシュアップを重ねます。
以上の工程を終え、問題がなければリリースとなります。リリースのタイミングでWebサイトが無事動いているかを見守ります。
フロントエンドエンジニアは依頼の通りに作業を進めれば良いと思われることもありますが、発注前の相談を受ける段階で「こんなこともできますよ」と提案をする機会もたくさんあります。
Webサイトはイベントなどのリリースに合わせて作成されることが多く、その場合の納期は絶対に動かせません。フロントエンドエンジニアが担当するのはこの最後の工程にあたるため、スケジュール管理能力や実現可能かを見極める力は必須です。
フロントエンドに来た「こんなことがやりたい」という要望を公開日に間に合わせるため、「ここまではできます」「これを実現したい場合、この日までにこの素材が必要です」などの提言をする必要もあり、先を見通した進行管理能力が求められます。
フロントエンドエンジニアに
必要なスキルとマインド
ここでは、フロントエンドエンジニアのスタッフに求められるスキルやマインドについてご紹介します。
■聞き上手になる

決まったスケジュールの中でプロジェクトや部署が求めるクオリティー以上のコンテンツを開発するには、ヒアリングの段階で発注する側が持つ最終イメージを適切に引き出すことが重要です。「Webサイトのイラストをこう動かしたい」というような発注から、「なぜそのようなビジュアルにしたいのか」「それによってユーザーのみなさんにどう感じてほしいのか」など、制作の目的や発注者の意図を明らかにすることがスムーズに開発するための鍵となります。
■当事者意識を持つ

「自分の担当箇所以外にも気を配る」ことも重要です。イメージを共有して形にする仕事なので、開発していくうちにどうしても認識の齟齬は生まれることがあります。不明点や懸念点はそのままにせず、周辺のスタッフと自発的にコミュニケーションを取って良い関係性を構築し、「自分だったらどうするか」を考え、提案することが「最高のコンテンツ作り」に繋がります。
■プロ意識を忘れない

ユーザーの方々が直接目にする部分を作るため、責任感と誇りをもって世に送り出す「プロ意識」が求められます。また、通信インフラが整い、スマートフォンやPCのブラウザ操作は「速くて当たり前」の時代において、フロントエンドの分野は技術の進歩が目まぐるしく、移り変わりも非常にスピーディーです。自分が今使えるスキルに満足せず、最新の技術を探求して柔軟に対応していく「自己研鑽」ができてこそ、プロのフロントエンドエンジニアといえます。
フロントエンドエンジニアのやりがいとは?
大きな発表に合わせて自分たちが作ったサイトがリリースされ、SNSなどを通じてユーザーのみなさんの良い反応が伝わってきたときが、心からやりがいや喜びを感じる瞬間です。サイゲームスは『グラブル』や『ウマ娘』など世間的に広く知られたコンテンツを作っており、届けられるユーザーが多ければ多いほど、達成感も大きいものになります。
達成感を得たエピソードとして印象的な一例は「『グラブル』のリリース」です。2014年3月に『グラブル』をリリースしたとき、iPhoneは5cや5sの第7世代、AndroidのOSは4.4が最新でした。現在のスマートフォンはスペックが上がってどんなゲームでも概ね快適にプレイできますが、当時は現在のようにリッチなバトルシステムを動かすことができませんでした。
また、「ひし形のボタン」や「特徴的なヘッダー」「クエスト選択画面の島全景のUI」「バトル画面のUI」など『グラブル』のUIデザインは当時のWebの常識を超えており、どうやったら実現できるのか頭を抱えたことを覚えています。軽量版やグラフィックスの負荷対策をはじめ、ビジュアル面のクオリティーと快適さをどう両立させるのか試行錯誤を繰り返し、徐々に快適に遊んでいただけるようになりました。
フロントエンドエンジニアのキャリアについて
現在、サイゲームスのフロントエンドスタッフはほとんどが経験者の採用で、Web制作に3年以上関わった後に合流しています。ゲーム業界特有の技術を使っているわけではありませんが、構成比としてはゲーム業界出身が約4割、その他の業種出身が約6割です。なお、新卒の採用実績もあり、サイゲームスとマッチする若手を採用して育成していきたいと考えています。
この仕事は、開発技術の進歩についていけるよう、先行して研究し知識をアップデートすることが大切です。キャリアとしては、フロントエンドエンジニアを束ねるマネージャーになる他、あらゆるWeb技術を熟知したスペシャリストの方向で極めていくこともできます。また、フロントエンドに関する技術の周辺領域であるサーバーサイド(バックエンド)開発・インフラ構築にも詳しくなると、ジェネラリストとして活躍できます。もしくはWeb開発・実装ではなくディレクションのほうにシフトチェンジし、Webディレクターになることも可能です。
フロントエンドエンジニアを
目指す人へのアドバイス
たくさんの人に見てもらえる魅力的なコンテンツに携わることができる上、ユーザーのみなさんの期待値も高いため、それに応えるアウトプットができるようになりたい方にサイゲームスはぴったりです。「最高のコンテンツを作る会社」をビジョンに掲げており、最高のものづくりのためであれば、個人の提案を聞いて検討してくれる風通しの良い会社だと常々感じます。
面接では、受け身ではなく、自発的に解決に導く行動力があるかを見ることが多いです。
エンジニアは自身の技術を高めたいという意識も大事ですが、「それを何のためにしているのか」も考える必要があります。サイゲームスのフロントエンドエンジニアでは、「ユーザーにより良い体験をしていただくために」というユーザー目線が一番重要です。目的と手段を逆にせず、それを叶えるために自分の技術を高める、見識を広めるという「エンジニアとしての進化」を楽しめる方と一緒に仕事をしたいと考えています。
以上、フロントエンドエンジニアの仕事についての解説でした。
現在サイゲームスでは、一緒に働く仲間を募集しています。この記事で興味を持った方は、ぜひ一度こちらをチェックしてみてください。
★あわせて読みたいフロントエンドエンジニアにまつわる記事