开服以来6年里的变与不变 支撑《Granblue Fantasy》世界观的UI设计<前篇>

深受玩家们喜爱与支持的Cygames代表作《Granblue Fantasy(以下简称GBF)》,最近迎来了开服6周年的纪念日。
而在支撑着《GBF》世界观的众多要素中,有一项便是“保持统一的UI设计”。虽然在6年的过程中也不断有着些许的变化,但游戏始终保持着其“不变的《GBF》风格”……在这背后藏着的是UI设计师们对于品质的严格要求。而这次作为“Cyskill”的企划之一,我们围绕着对于《GBF》UI的讲究以及对UI的回顾与展望,与《GBF》的UI设计师们进行了访谈。
- 交互设计师团队 UI设计师Nozomi

- 具有社交网络游戏设计师的经历,于2015年入职Cygames。被分配到《GBF》之后,担任过UI团队领队,现在同时担任制作与UI设计的监修。
- 交互设计师团队 UI设计师Sayaka

- 具有社交网络服务2D设计师的经历,于2015年入职Cygames。现在作为设计师负责《GBF》的研发工作,并负责培育第一线成员。
UI设计师所追求的
保持统一的“《GBF》风格”是什么
首先,能够简单地向我们介绍一下UI设计师的工作内容吗?
Nozomi:所谓的UI,就是指“User Interface(用户界面)”。这在游戏中指的是画面的显示与切换画面时的动作。具体来说,指的是窗口、按键一类、菜单项目等,玩家能够看到并实际操作的部分。
当玩家觉得“想要使用这个功能”、“想要了解这个信息”的时候,UI设计师要制作能让玩家流畅操作的UI;为了让玩家更好地享受游戏世界的乐趣,也要对于各个部分的设置、大小、外观、字体的种类与字号等进行合适的规划与设计。
这是能够影响玩家游玩体验的重要因素呢。那么《GBF》在UI设计上对哪些方面有特别的讲究呢?
Nozomi:从开服以来我们一直坚持的是,首先将《GBF》的世界观摆在第一位。《GBF》的世界观,包括浮在蓝天中的岛屿、像“格兰赛法号”这样的骑空艇在空中航行等等……我想,凡是知道《GBF》的人,一定都能够想象出一些画面。我们将这样的画面融入到UI设计当中,让各位玩家能够舒适地融入游戏中的世界。
具体来说,我们将骑空艇的设计、人物角色们穿戴的铠甲、武器上的装饰、流畅的曲线,都融入到了游戏中的框架与按键等UI部分的设计当中。像这样在每一个要素上定下规则,帮助我们实现了保持统一的《GBF》风格。

也就是说,将游戏中常常看到的要素融入UI当中,就能够让玩家自然地觉得“这很有《GBF》的感觉”对吧。
Nozomi:是的。除了形状以外,《GBF》对于颜色也很有讲究。特别是作为天空的颜色“天蓝色”,我们在各个部分都使用了这个颜色。而与之相对的,就是骑空艇船体的颜色“褐色”。当时的UI设计师告诉我,褐色与天蓝色有良好的互补关系。举例来说,我们将“框架使用褐色,而按键使用天蓝色”作为一个设计时的原则。其他的还比如,“取消”按键是淡褐色,“确定”按键是蓝色等,像这样在颜色的使用上定下了最基本的规则。在《GBF》当中,我们精简了通用颜色的数量,并明确了颜色所代表的功能,让玩家能够一目了然。

Nozomi:另外,UI部件的素材方面也有使用规则。框架的形象是纤细并且坚硬的,而按键类的形象则是像矿物一样高透明度的东西。在功能不同的部件之间不仅仅是颜色,连素材也有所区别,以此让玩家能够明白其中的不同,我们在这一点上下了一番功夫。我们将这些规则覆盖到游戏的所有内容当中,从而形成了《GBF》统一的世界观。
原来如此。除此之外,开服以来过了6年,如今《GBF》的世界也变得愈发广阔了呢。比如说在剧情活动方面,我们看到了和其他作品的联动;从轻松有趣的,到严肃正经的,内容十分丰富。风格差异如此不同的内容,是否也对UI造成了影响呢?
Nozomi:是的。设计的方向性会随着活动发生很大的变化,因此我们会在不破坏《GBF》世界观的前提之下进行设计。不过,能做到什么程度我们也没有办法明确地画出一条底线,比如说保持原来色调的前提下,试着使用新的图案,或是试着改变字体与框架等等。每一次的活动,各个负责人都会不断地进行摸索与尝试。
Sayaka:由于Nozomi会详细地检查,我们可以放心大胆地进行设计。在剧情活动中,既有像是“000(零零零)”(2019年2月底举办)那样很有《GBF》风格的王道活动,也有像是“A Walk on the Wild Side”(2019年3月底举办)那样有趣的内容。其实“A Walk on the Wild Side”是我负责的……当时真是大胆地设计了一番呢(笑)。
Nozomi:因为“A Walk on the Wild Side”走的是综艺节目风格的路线,所以在设计上特地使用了平时《GBF》不会使用的颜色。而在那样“超出规则”的设计与保持《GBF》风格之间把握好平衡就是我的责任。

也就是说,在保留原本《GBF》世界观的前提下,根据活动的方针,原来的特征会留下多少,又会拿掉多少,这当中拿捏的分寸也会产生改变吗?
Nozomi:会的。我们每次活动都会在保持《GBF》的风格和素材基调的前提下,以每个活动为单位,加入新的世界观。至于联动活动,则是配合联动作品的世界观,为了将那部作品的有趣之处表现出来而进行设计。不过,如果做得太过头的话就会失去《GBF》的风格,因此团队全体成员都会好好地思考如何拿捏分寸。
Sayaka:举出一个“超出规则”的设计范例,就是在设计“A Walk on the Wild Side”的社交网络宣传图片时,使用了《GBF》不会使用的鲜艳蓝色,并且让框架重叠,以表现出充满冲击性的设计。在游戏中也是,在活动的Tips里,与共通要素的多人战斗说明部分组合起来也不会产生违和感的同时,也做出了与平时的剧情活动截然不同的设计。


Sayaka:虽然有时会一不小心做过头,不过这时Nozomi会提醒我(笑)。
Nozomi:只要理解了基本的规则,大家也不会交出完全不符合要求的设计。之后就是要做到什么程度的问题了,我们就不断摸索,直到找到一个定位。

“规划”与“设计”
凝聚了UI设计精髓的小游戏
在各种各样的UI设计案例中,你们是如何分配负责的部分的呢?
Nozomi:基本上是由领队根据时间表分配给各个UI成员。其中有成员自愿负责的部分,也有根据专长来决定负责人的情况。
Sayaka:如果是联动活动,喜欢联动作品的人一定会参与呢!正因为喜欢那部作品,才会想到“想以这种方法来玩”、“这样表现的话粉丝应该会喜欢”等等之类的点子。而为了实现这一点,我们也经常会想些点子,向策划提案说“这样做会不会比较好呢?”
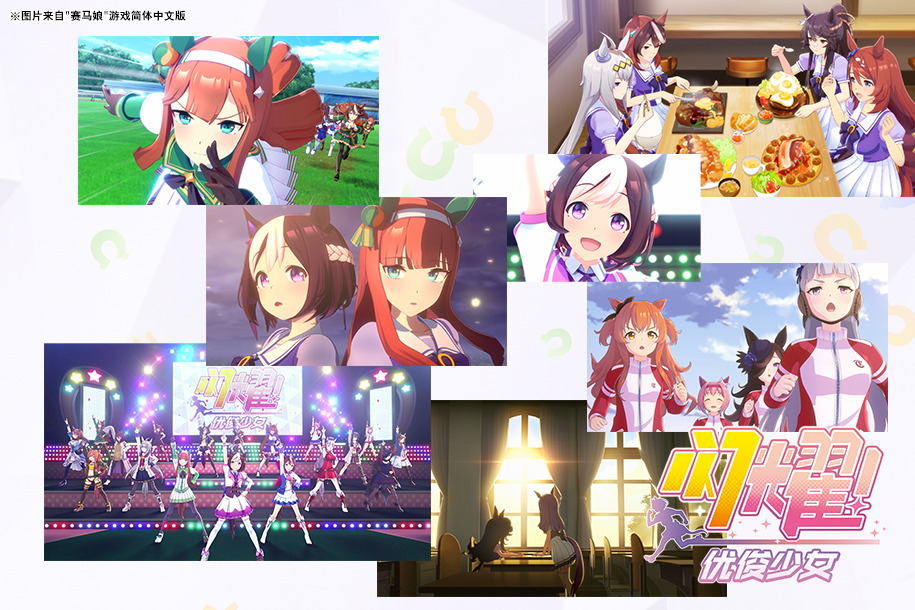
有时候对方会接受我们的意见,但也曾经被说过“似乎有点太过头了”。因此在提出草案和设计的时候,我们会一开始就提出“随心所欲的方案”、“偏向《GBF》风格的方案”和“折中方案”。

Nozomi:提到采用“随心所欲的方案”的例子,刚才的“A Walk on the Wild Side”就是其中之一呢。最近在剧情活动里加入小游戏的情况变多了,小游戏的UI经常偏向“随心所欲的方案”。
Sayaka:像是在剧情活动“THE MAYDAYS”(2019年6月底举办)的“SHARK PANIC”当中,打倒会飞的鲨鱼的小游戏,或是在“Kappa Summer Chronicle”(2019年7月底举办)的“Supreme Sushi Chef”当中,做寿司的小游戏等等……热闹的作品比较多呢(笑)。


“ Supreme Sushi Chef ”真的很有趣。我也沉迷其中了(笑)。
Nozomi:其实这个小游戏,可是凝聚了很多UI设计的精髓哦。虽然剧情活动本身的大框架设计已经决定好了,但是小游戏的内容每次都会不一样,因此不仅仅是外观的“设计”,游戏画面的“规划”也是需要考虑的内容之一。
Sayaka:是的。当我们参与的时候,虽然分数框架或是剩余时间条等等“需要加入的信息”已经确定下来了,不过要如何设置这些才最合适,则要重新思考。相等于设计图的线型框架已经由策划替我们做好了,UI团队则需要按照那个框架根据实际的部件尝试进行布局,如果发现用起来不方便,还是用别的方式能显示得更明确等等,就会提出各种方案再进行修饰。
Nozomi:除了像这样的“规划”工作,还要考虑按键和图标等等各个部件的形状、颜色,动画素材之类的“设计”。这些都是能够让游戏变得更加有趣的小巧思。好的UI需要在“规划”与“设计”两个方面都做好。从这一点上来说,小游戏或许可以说是测试UI设计实力的工作呢。

Sayaka:在UI设计师当中,有擅长规划的人,也有擅长设计的人。根据项目,也有规划与设计各别设立负责人的场合。不过在《GBF》当中,这两个部分合起来由一个人负责的情况比较多。
你是说在1个剧情活动中,由1个人全面负责吗?
Nozomi:是的。包含小游戏在内全部由一个人负责的情况比较多。在剧情活动时会产生的工作有Logo、TOP、Tips、各种横幅、社交网络的公告制作等等。周年纪念日之类的大型活动也是,虽然会根据工作状况调整,但是基本上是由一个人负责。
思考“是谁在使用那个功能”
进行修改,不让其产生违和感
在进行规划或设计时,各个部件当中有没有不实际设置就不明白的部分呢?是不是在不断实行中一边找灵感,一边反复尝试呢?
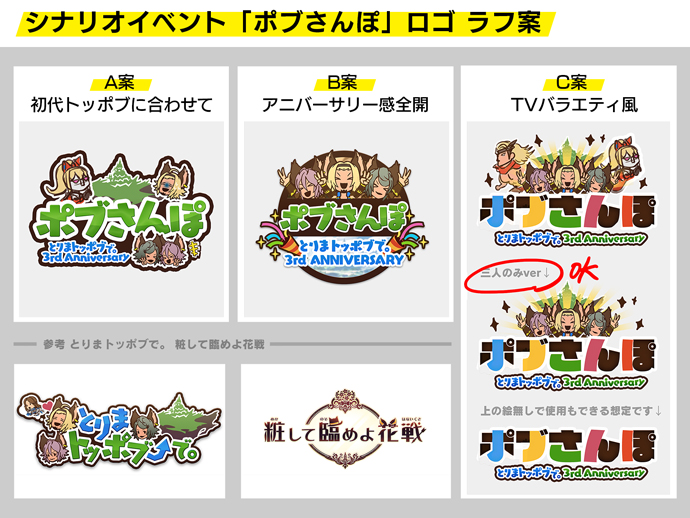
Sayaka:这得根据活动的情况来看……小游戏以外的部分,基本上在做线型框架的时候就已经决定好了,在规划上没有多少需要烦恼的部分。举例来说,在设计《Granblue Fantasy: Versus(以下简称GBVS)》的游戏内特设页面时,大部分的内容已经由线型框架决定了,而在细节部分,只调整了适合阅读的文字大小,PV的位置等。

Nozomi:说到反复摸索的例子,以2019年3月的5周年为契机,剧情活动TOP的UI进行了大幅度的修改。由于那时候改变了许多UI,因此不断尝试了很多次。我们根据策划制作的线型框架将1张画面图案做了几个版本提交给总监,我们收到反馈后逐调整方向,再次提交然后再次修改……就这样不断地重复直到最终版敲定。
Sayaka:要修改已经在使用的东西的确比较困难。已经习惯的东西如果发生了改动很容易产生违和感。反而是制作新的东西时,由于UI团队会从一开始就参与制作,因此不容易产生违和感。
对于UI设计来说,不让人感觉到很大的变化会比较好吗?
Nozomi:那种情况也有。由于长年游玩《GBF》的玩家比较多,如果改动太多而让玩家们感到疑惑也不好,从这一点上来说,刚才提到的剧情活动的修改也是一种挑战,我们也十分在意玩家们的反应。
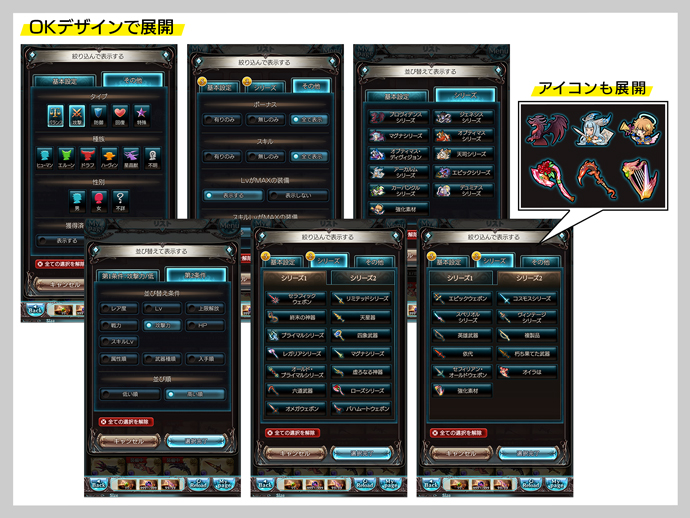
Sayaka:其他最近的大改动还有“排序功能”的修改呢。一开始我们计划像“物品兑换”页面实装中的那样以简洁的版面重新制作,但是最终在外观上和以前没有太大的改动。由于是习惯了原来画面的玩家经常使用的画面,我们以不让外观产生违和感,但是又能够让玩家感受到便利性为目标而进行了设计。


Nozomi:在修改的时候,我们会重点思考什么样的玩家会常用该画面。因此,设定和帮助等新手使用得比较多的部分,和之前说的相反,我们会优先考虑是否能顺利上手,如果有必要的话也会做出较大的改动。

另外也想问问,有没有修改了UI但没有造成什么话题的例子?
Sayaka:其实“决战!星之古战场”就做了相当大的改动呢。
Nozomi:在复刻活动中进行平淡的修改是挺新鲜的尝试呢。
Sayaka:此外也悄悄地整理过TOP页面。长年累积下来的道具越来越多,因此我们将它们分类整理起来了。同时,我们也想让玩家看到高质量的插图,因此没有改变按下“开始游戏”时的操作感,而是把显示范围扩大了。
Nozomi:在帮助功能中也为了让新手容易理解,出了不少力。
Sayaka:虽然很不起眼,在“最新消息”的各个项目里也添加了图标(笑)。
Nozomi:是的。《GBF》的更新量很大,其中的每一个案件,UI团队都会很仔细讲究地去设计,不放过任何细节。色调稍微有点不同,或者是光彩的分布程度之类的,我们都会在1~2像素的级别进行微调。虽然只是细小的变动,但若是改变了就一定能变得更好,因此我们都是以“想要做出更好的东西”为理念而努力的。

Nozomi:我在监修的时候就是将这些细小的部分找出来,给出反馈,让成员修改……虽然是个很朴素的过程,但是团队的成员也不放弃,一起努力地做出更好的东西。之后我们将做好的东西上交给总监,如果能够一次OK就会很有成就感呢(笑)。
Sayaka:就像UI团队的妈妈一样(笑)。
这么说,果然一次OK这种事是很难得的吗?
Nozomi:这也要根据实际情况呢。创作新的东西时也需要不断摸索,多的时候修改3~4次也是有的。在我监修的阶段甚至有时候要修改4~5次。不过,这样重复的修改之后,确实能够感觉到质量在提高。我自己也从总监、前任的监修者所做的监修中学到了很多,因此现在也在将我所学到的东西传达给成员们。
Sayaka:实际上,反馈里的内容都是自己没注意到的部分。即使只是很小的细节,但是只要修改真的能够变得更好哦。因此有监修这个过程真的太感激了。看到自己努力做出来的东西上线之后,就会觉得做出了很好的设计而感到高兴。

Nozomi:是啊……开服以来过了6年,如今,玩家们的感觉已经倾向于以“本地应用(※)标准”来判断了,因此我们不得不将那之间的差别也考虑进来。比如说,由于网页游戏会在画面变更时进行大量的通讯,而为了减少通讯我们在一个画面里放入了大量的要素,因此较多画面都是纵向滚动的。相对的,在本地应用里这样的画面设计就不太常见。所以,能不能设计玩家不需要滚动的画面,这方面的方案我们UI团队也会提出来讨论。
(※)通过各个应用程序的商店,安装在智能手机或者平板终端设备上来使用的应用程序。
Sayaka:如果不得不滚动画面的话,我们也会想办法加入一些能够让玩家乐在其中的要素。就以刚才提到过的《GBVS》特设页面为例,点击游戏画面就能够将图片放大显示,而不只是让玩家盯着画面。我们都会尝试像这样加入一些更深入的体验。

Nozomi:反过来说,正因为是网页游戏,才能做到细微的数据更新。就算数据量大也不会占用终端的容量,这是本地应用所没有的优点!
想要同时兼顾《GBF》的世界观与使用时的上手度,需要做到什么呢?
Nozomi:由于《GBF》UI的世界观是以插画团队制作的高质量插图为基础的,因此需要活用插图进行设计。在绘制页眉或横幅的图案时,需要从角色或背景中将颜色提取出来并使用,或是配合插图的色调进行调整。UI部件也是,需要使用放置在角色附近也不会感到违和感的颜色,将插图的要素反映出来,用来衬托出插图。
在此之上,什么样的设计或规划才比较好看、容易操作,像这样时常以玩家的角度来考虑,才完成了现在的《GBF》UI。
Sayaka:我认为UI是玩家们与游戏世界相连的入口。为了加强《GBF》的代入感,需要当一个“好的配角”,衬托以插画为首的“主要角色”,就是我们的工作。
下周,在将于3月23日公开的后篇当中,我们会向设计《GBF》活动与周边等“游戏外设计”的UI团队负责人,请教对于设计的想法。到底是什么使得《GBF》的世界不仅仅局限在游戏中,使得它在现实世界中也逐步得以展开?还有UI设计师最看重的事情等等,将在后篇继续探讨。敬请期待!
■编辑后记
由于《GBF》6年间的“更新内容”数量之大,无法完整地收录在采访中。在此将直到去年年底实装的内容当中,接近UI设计的部分列出来。
如果将这里没有记载的、更为细微的更新、还有UI设计以外的更新也考虑进去的话,数量更为惊人!
| 2014年更新 | |
| 3月 | 在“列表”、“出售”、“编成”、“骑空团”页面里显示武器·召唤石的上限解锁阶段 |
| 4月 | 个人简介画面追加Twitter·LINE的投稿功能 使用能力时可选择是否显示详情 |
| 6月 | 个人简介画面显示“编成队伍” 追加“决战!星之古战场”首页里的聊天功能 推荐一键强化设定里,追加“有Bonus”、“无Bonus”的项目  |
| 7月 | 追加武器·召唤石的保护功能 |
| 8月 | 追加武器·召唤石仓库 可固定支援召唤石 “救援系统”能够向骑空团成员和好友发送救援申请  |
| 10月 | 奥义槽可以显示数值 追加任务收藏功能 |
| 2015年更新 | |
| 2月 | 追加战斗时的“AUTO”按键 使用“红色药水”“红色药水(小)”时,恢复之后能够超出AP最大值 |
| 3月 | 追加Zenith Perk(旧·LimitBonus) |
| 4月 | 追加武器·召唤石元素化功能 |
| 7月 | 追加Zenith Ability |
| 10月 | 追加“武勋之辉”“荣誉之辉”系统 |
| 11月 | 追加Twitter救援功能 追加“编成组合”功能 |
| 2016年更新 | |
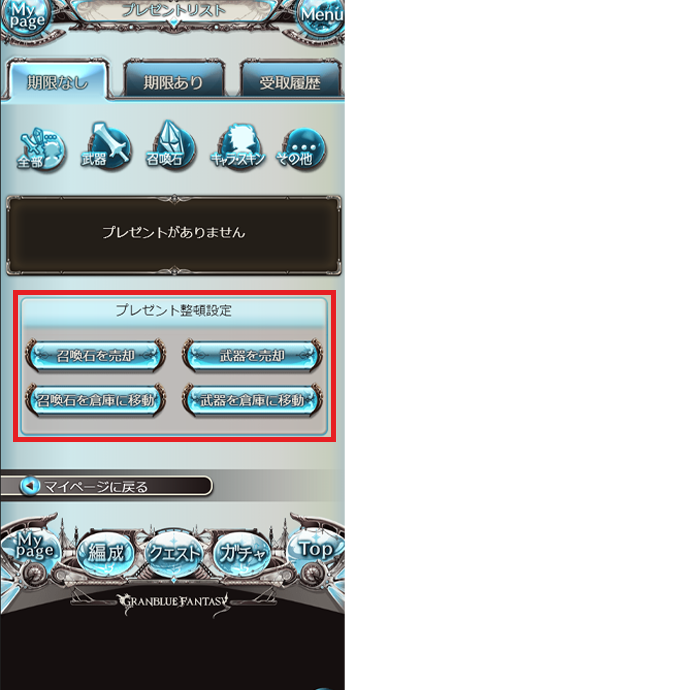
| 3月 | 在礼物中追加“整理功能” 在商店中追加“月亮兑换”“Siero's Special Pick Tickets” |
| 9月 | 追加“测试战斗”功能 追加“能力序列”功能  |
| 12月 | 编成页面中追加“显示预测伤害”功能 |
| 2017年更新 | |
| 3月 | “Zenith Perk”变更为“Limit Bonus”,主角以外追加“Limit Bonus” 修改露利亚笔记 |
| 4月 | 追加大厅功能 追加多人战斗的自动功能 |
| 6月 | 追加道具列表的筛选功能 |
| 7月 | 追加“Side Stories” 追加“连续任务设定” |
| 8月 | 新手指南漫画“This is Granblue Fantasy”开始连载 |
| 9月 | 追加传说10连扭蛋的“SKIP”功能 |
| 10月 | 最初阶段即可看出是否为最终上限解放的武器·角色·召唤石 在任务开始前的编成选择画面里显示EX能力 通过“天星器的强化”扩充设备时,点击各个武器就会显示可以获得该武器的“推荐任务” |
| 11月 | 开放“Arcarum: The World Beyond” |
| 2018年更新 | |
| 1月 | “编成组合”的数量变为2倍 “世界”画面上显示岛屿的名字 追加“批量元素化”功能 |
| 2月 | 追加“自动出售·骑空艇强化”功能 “申请救援”时显示插图 |
| 3月 | “设定画面”翻新 追加“EX Limit Bonus”(旧·Zenith Perk废弃) |
| 4月 | 点击物品图标能够显示详情 追加能够重新开始同一个任务的功能 |
| 5月 | 多人战斗大厅中追加筛选功能 能够在战斗开始前的画面上切换自动功能的ON/OFF “Arcarum: The World Beyond”中加入“简易探索”功能 |
| 6月 | 变更角色·武器·召唤石强化时的演出 |
| 7月 | 能够当场兑换上限解锁需要的素材 显示“护盾”的剩余HP数 追加“回收功能” 能够在角色的详细画面中确认能力效果 |
| 8月 | 追加“Journey into Granblue Fantasy”功能 |
| 9月 | 变更露利亚笔记中“剧情”的显示方式 |
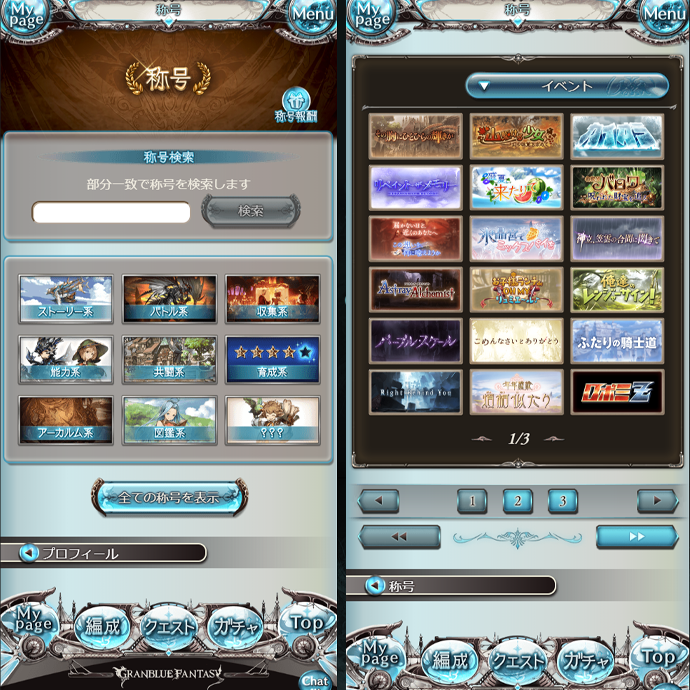
| 11月 | 追加“取消攻击按键” 称号页面翻新  |
| 2019年更新 | |
| 3月 | 实装十贤者 追加能够从上限解锁画面的物品选择中挑战可获得相应物品的功能 剧情活动的TOP页面翻新 |
| 5月 | 多人战斗的一览画面显示可以参战的人数与救援申请者的职业图标 |
| 6月 | 帮助页面翻新 测试战斗翻新 能够确认对应任务中主要出现的道具 追加“皮肤组合”商店 |
| 7月 | 追加能够从道具详细的“获得方法”中收集物品的功能 仓库翻新 |
| 8月 | 角色的Lv达到最大时,能够从结算画面直接进行上限解锁 |
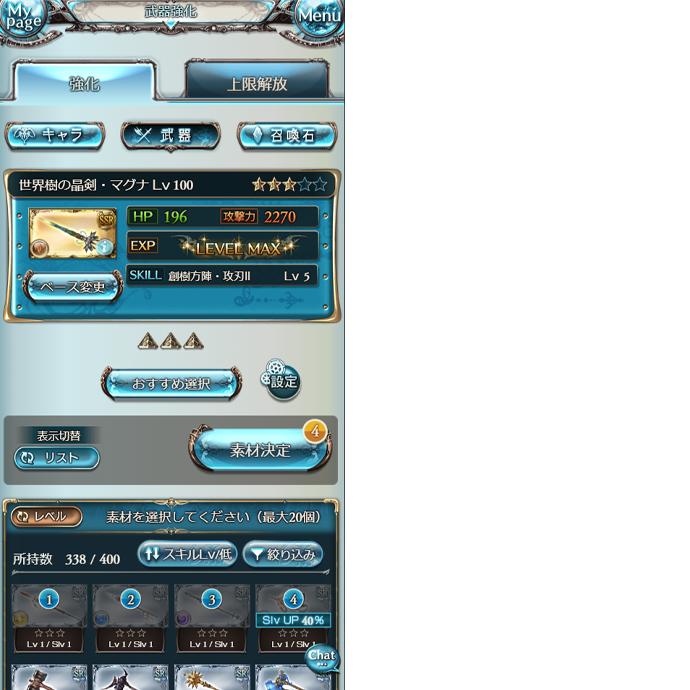
| 9月 | 选择武器的强化素材时能够确认技能Lv的上升几率 追加“Rusted Weapons”的整理功能 职业取得页面翻新 英雄武器的制作页面翻新 |
| 10月 | 追加“全自动功能” My Page的浮窗调整 点击My Page的AP/BP槽可使用回复道具 |
| 11月 | 在装备中的武器和召唤石的详细画面里加入“批量卸下”按键 追加能够对角色的擅长武器进行排序、筛选的功能 排序设定翻新 |
| 12月 | 在My Page的最新消息里显示图标 追加游玩方法引导功能 |
※所有截图均为2020年3月截取的图片
从开服就游玩至今的骑空士们,有没有发出“虽然现在很自然地在使用,原来以前没有这种功能啊!”这样的感叹呢?
《GBF》研发营运团队今后也会一步一步,在操作以及乐趣上不断进行尝试与更新。