情報を伝え世界観を作る!UIデザイナーに聞いたフォントの使い方

同じ文字でも、使用するフォントによって受ける印象は異なります。ゲームのホーム画面やメインストーリーなど、いたるところで使われるフォントは、ユーザーの方へ的確に情報を伝えたり、世界観を作ったりする大切な要素です。サイゲームスタイトルにどんなフォントが使われているのか、『グランブルーファンタジー』『Shadowverse』『プリンセスコネクト!Re:Dive』『ワールドフリッパー』のUIデザイナーに聞きました。
「読ませる」と「見せる」
ゲームにおけるフォントの役割
ゲームで使われるフォントには、「情報を正しく伝える」「世界観を表現する」という大きく2つの役割があります。基本的に、前者の場合は「読みやすさ(読ませること)」を重視し可読性の高いフォントを、後者は「見せる」ためにデザイン性の高いフォントが選ばれることが多いです。
例えば「読ませるフォント」は、主にストーリーの会話シーンやお知らせ、ヘルプなど内容をしっかり伝えたい画面で使います。
「見せるフォント」は、イベントのロゴやバトルの勝利画面でよく見る「WIN」「CLEAR」など、演出のために読みやすさよりも見た目が重視される場面での使用が多いです。
それでは各タイトルの事例をご紹介します。
■『ワールドフリッパー(以下、ワーフリ)』
読ませるフォント
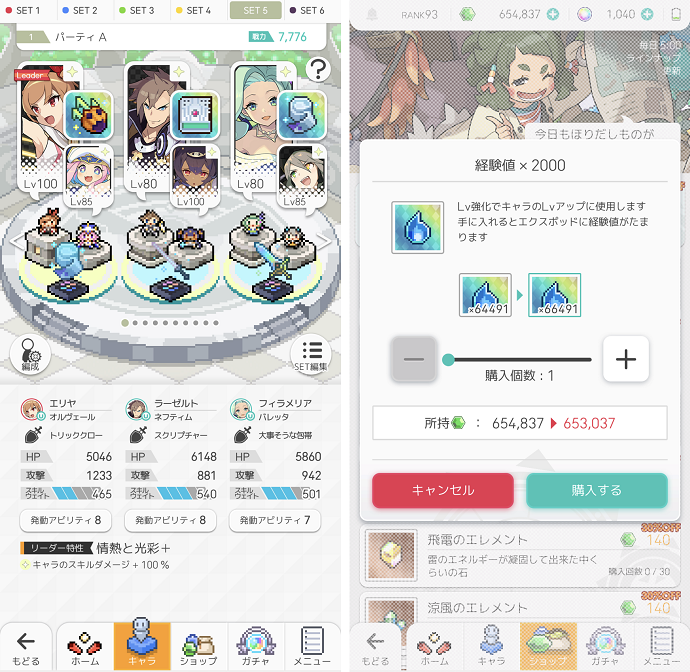
すっきりしたフォントが印象的な『ワーフリ』は、UIデザイナーが自作したフォント【WF】が使われています。【WF】は【M+】をベースにしつつ、特に英数字を読みやすくするために作成されました。メインのフォントとして、ストーリーの会話シーンや編成画面などゲームの中で幅広く採用されています。


見せるフォント
ストーリーイベント「光彩の摩天楼」は、物語の世界観に合わせてテキストからグラフィックまでサイバーパンクな見た目になっているのが特徴です。担当デザイナーは、「ストーリーの舞台となるビル群を背景に、かっこよく見えるロゴを追求しました。文字の一部がビルになっていたり、キャライラストの一部にデジタルなノイズが入っていたり、近未来風の世界を表現するために細かいディテールを詰めたので特に思い入れが深いです」と言います。

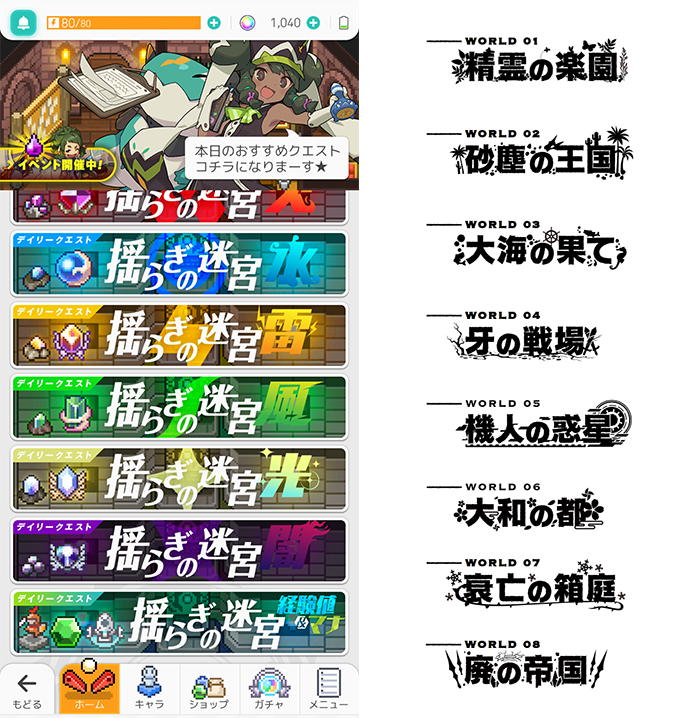
また、UIをデザインする上で、特定のページだけに凝りすぎするとゲームの全体的なバランスを崩しかねないので注意が必要です。『ワーフリ』では、メインストーリー各章のタイトルや恒常イベント「揺らぎの迷宮」など、シリーズもののロゴは【WF】をベースに統一感を持たせつつ、各ロゴに合った飾りをつけることでストーリーやステージごとの世界観が担保されています。

■『Shadowverse(以下、シャドバ)』
読ませるフォント
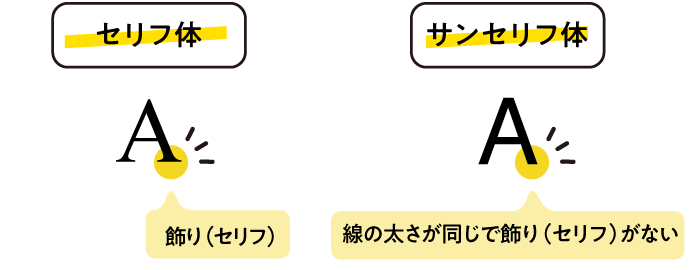
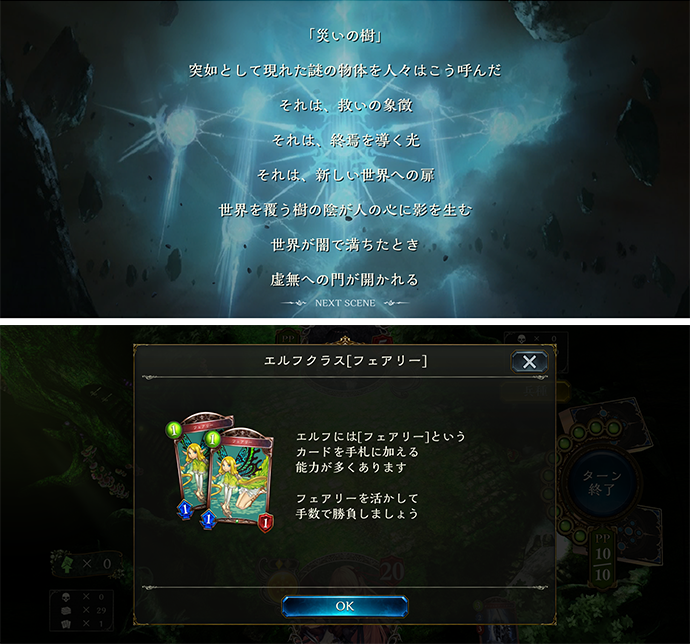
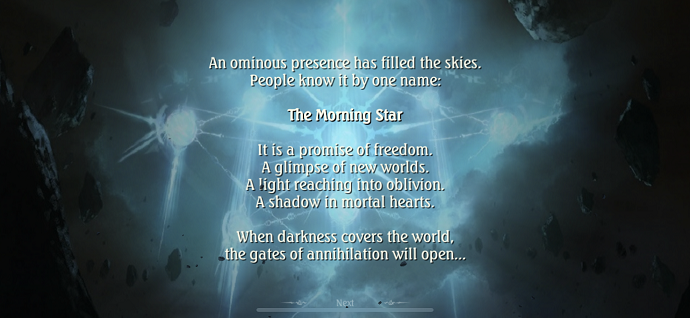
ダークファンタジーとカードバトルが楽しめる『シャドバ』。このゲームの世界観は基本的に「近代以前のダークファンタジー」です。19世紀に登場した英字のサンセリフ体(※)をゲーム内で使用すると、古い世界観や時代背景にそぐわなくなってしまいます。そのためゲーム内のフォントは、日本語も飾りのあるものが使われています。
※サンセリフ体……文字の端に付けられる「うろこ」や「ひげ」と呼ばれる線や飾りがないフォントの総称。 対して、線の端に飾りがあるのがセリフ体



見せるフォント
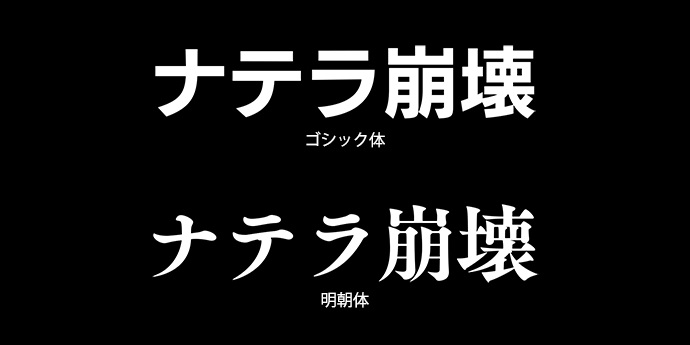
『シャドバ』で使うフォントは基本的に飾りがありますが、最近はストーリーが進み、近代や未来的な世界が登場してきました。そのためカードパックのロゴでは、飾りのないゴシック体がベースになったことがあります。カードパック「ナテラ崩壊」はゴシック体を基本に、ヒゲの付き方は明朝体を参考にして作られました。


また、eスポーツイベント「RAGE Shadowverse」で大会の成績によって付与される称号は、初期のデザインからアップデートされています。eスポーツ展開をした 2017年当初は『シャドバ』の世界観を基にデザインされていました。それから運営が進むにつれ、大会のカラーに合わせるためeスポーツの現代的なトーンやマナーに従い、意匠性の高いテイストになっています。

■『グランブルーファンタジー(以下、グラブル)』
読ませるフォント
ファンタジーの世界観に合うよう、ストーリーや画面の随所で使われているのは手書き文字のようなフォントです。この他、数字やバナーなどで別々のフォントが採用されています。特に数字は文章の途中で表示されても必ず同じフォントが使われ、「『グラブル』の数字と言えばこのフォント」とゲーム全体でテイストが統一されています。

見せるフォント
シナリオイベント「The End of THE DOSS」は、才能あふれる奏者であり歌手のアオイドスが結成したバンド「THE DOSS」が活躍するストーリーのため、「海外のメタルバンドのようなロゴ」をコンセプトに、ブラックレターやカリグラフィー(※)をイメージしたフォントが作られました。
※カリグラフィー……アルファベットを独特のタッチで美しく書く技術


■『プリンセスコネクト!Re:Dive(以下、プリコネR)』
読ませるフォント
可愛らしい女の子のキャラがたくさん登場する『プリコネR』は、基本的に丸みを帯びた柔らかい印象のフォントが使われています。

見せるフォント
ストーリーイベント「真夏のマホマホ王国 波打ち際のソウルサマー!」のロゴは、丸みがあって可愛らしいフォントをベースにアレンジが加えられました。このイベントのメインキャラであるマホは、大のぬいぐるみ好きです。キャラやストーリーにちなみ、「マホマホ王国」の文字もぬいぐるみっぽく見えるよう、文字を太くして縫い目をつけるといった工夫が施されています。


また、ストーリーイベント「ミサトサマーエール! 夢追う真夏のナイン」は野球のホームラン競争のようなミニゲームがありました。活発な男の子が出てくるミニゲームなので、いつもより力強くはっきりしたフォントを採用。ただ、あまり硬いフォントを使うと『プリコネR』のイメージから離れてしまうため、ポップさも重視されています。

2択ではなくグラデーション
効果的なフォントの選び方
フォントを選ぶ基準は扱うシーンによって多岐にわたるため、「読ませる」か「見せる」かのどちらか片方だけを意識するのではなく、両方のバランスをグラデーションで考えることが求められます。
UIデザイナーが所属するインタラクションデザイナーチームのサブマネージャーは、多種多様なフォントの中から1つを選ぶため、消去法で考えることが多いと言います。まず明朝体かゴシック体かで考えて、次に細いか太いかなど、1つずつ要素を検討していく方法です。
また、デザイナーには、フォントを見ただけで書体を見分けられるような“絶対フォント感”が求められるとお思いの方がいらっしゃるかもしれませんが、サブマネージャー曰く、少なくとも今の弊社のUIデザイナーには求めていないとのこと。それよりも「実際に組んでみた時に違和感のある文字はないか」を判断する力があると、フォントの選定に迷ったときに役立つそうです。
フォントを効果的に使うためのインプット対象は身近なところにあります。スーパーのチラシやレストランのメニュー表など、身近なものから自分なりに書体を意識し、なぜそれが使われているか自分なりの気付きを得ていれば自然と引き出しも増えていくでしょう。
今回は各タイトルで使われているフォントをメインに紹介しました。サイゲームスの各職種の仕事内容をご紹介する連載「仕事百科」では、UIデザイナーの仕事について詳しく掲載していますので、ぜひこちらもご覧ください。
現在サイゲームスでは一緒に働く仲間を募集しています。UIデザイナーとして「最高のコンテンツを作りたい!」という気持ちを持った方からのご応募をお待ちしております。
UIデザイナー/東京の募集要項 UIデザイナー/大阪の募集要項 UIデザイナー/佐賀の募集要項