출시 이후 6년간 바뀐 것과 바뀌지 않은 것 ‘Granblue Fantasy’의 세계관을 뒷받침하는 UI 디자인 <전편>

사이게임즈를 대표하는 게임인 ‘Granblue Fantasy(이하, Granblue)’. 유저분들 덕분에 얼마 전 출시 6주년을 맞이할 수 있었습니다.
그 ‘Granblue’의 세계관을 뒷받침하는 중요한 요소 중 하나가 ‘통일감 있는 UI 디자인’입니다. 6년이라는 시간이 흐르며 조금씩 변화하면서도 ‘흔들리지 않는 Granblue 다움’을 계속해서 제공한다…… 그 뒷면에는 UI 디자이너들의 퀄리티에 대한 철저한 고집이 있습니다. 이번에는 ‘사이 기술’ 기획으로, ‘Granblue’의 UI 디자이너들에게 ‘Granblue’의 UI에 대한 고집, 그리고 UI의 과거와 미래에 대해 들어보았습니다.
- 인터랙션 디자이너 팀 UI 디자이너노조미

- 소셜 게임의 디자이너를 거쳐 2015년에 사이게임즈에 입사. ‘Granblue Fantasy’에 배속된 후, UI 팀 리더를 거쳐 현재는 제작과 병행해서 UI 디자인의 감수를 하고 있다.
- 인터랙션 디자이너 팀 UI 디자이너사야카

- 소셜 서비스의 2D 디자이너를 거쳐 2015년에 사이게임즈에 입사. 현재는 디자이너로서 ‘Granblue Fantasy’의 개발에 참여하면서 제작 현장의 사원 육성을 담당.
UI 디자이너가 추구하는
일관성 있는 ‘Granblue 다움’이란
우선 UI 디자이너의 업무에 대해 간단히 알려주세요.
노조미 UI란 ‘User Interface (유저 인터페이스)’로, 게임의 경우에는 화면 표시나 화면 전환 시의 동작을 가리킵니다. 구체적으로는 윈도우, 버튼류, 메뉴 항목 등, 유저가 보거나 조작하는 부분입니다.
유저가 ‘이 기능을 쓰고 싶어’ ‘이 정보를 보고 싶어’라고 생각했을 때, 부드럽게 그 조작이 가능하도록, 또한 게임의 세계를 더 즐길 수 있도록 각종 부품의 배치나 크기, 비주얼, 폰트의 종류나 사이즈 등을 적절히 설계 및 디자인하는 것이 UI 디자이너의 일입니다.
쾌적하게 플레이할 수 있는지가 좌우되는 중요한 요소네요. ‘Granblue’의 UI 디자인에서는 어떤 것을 신경 쓰셨나요?
노조미 출시 당시부터 계속 그렇지만, 무엇보다도 우선 ‘Granblue’의 세계관을 중요하게 여기고 있습니다.
‘Granblue’의 세계관이 무엇인가 하면, 파란 하늘에 섬이 떠 있고, ‘그랑 사이퍼’를 비롯한 기공정이 날아다니고…… 하는, ‘Granblue’를 아는 사람이라면 모두가 떠올리는 이미지가 있다고 생각합니다. 그 이미지를 UI 디자인에도 도입해서, 유저 여러분이 게임의 세계에 기분 좋게 들어갈 수 있도록 만들어졌습니다.
구체적으로는 기공정의 디자인이나 캐릭터들이 입고 있는 갑옷, 무기 등에서 보이는 장식이나 기분 좋은 곡선이 게임 내의 프레임이나 버튼 같은 UI 부품의 디자인에 도입되어 있습니다. 이렇게 개별 요소에 디자인상의 규칙을 만들어서, 일관성 있는 ‘Granblue’다움을 실현하고 있습니다.

게임 내에서 자주 보게 되는 요소를 UI에 도입해서, 플레이하는 사람이 자연스럽게 ‘Granblue 답다’고 느낄 수 있도록 하시는 거군요.
노조미 맞습니다. 모양 말고도 하나 더, ‘Granblue’에서는 색을 중요시하고 있습니다. 특히, 하늘의 색이기도 한 ‘시안(cyan)에 가까운 파란색’은 곳곳에서 쓰고 있습니다. 이 파랑과 대비되는 것이 기공정의 선체 색이기도 한 ‘갈색’입니다. 당시의 UI 디자이너가 갈색과 시안에 가까운 파란색은 보색 관계라 상성이 좋다는 이야기도 했습니다. 예를 들어, 프레임이 갈색, 버튼은 파란색이라는 것을 원칙으로 하고 있습니다. 그 밖에도 ‘취소’ 버튼은 연갈색, ‘실행’ 버튼은 파란색처럼, 사용하는 색에 대해서 기본적인 규칙이 정해져 있습니다. ‘Granblue’에서는 자주 사용하는 색의 수를 줄임으로써 색이 갖는 역할을 명확히 해서 유저분이 헷갈리지 않고 플레이할 수 있도록 신경 쓰고 있습니다.

노조미 또, UI 부품의 소재에도 규칙이 있습니다. 프레임은 가늘고 딱딱하게 이미지화하고, 버튼류는 광물처럼 투명도가 높게 이미지화하고 있습니다. 기능이 다른 부품은 색뿐만 아니라 소재도 바꿔서, 다른 것이라는 걸 알 수 있게 하려는 생각이 들어 있습니다.
이 규칙들을 게임 전체에 적용해서 ‘Granblue’로서 통일된 세계관을 만들고 있습니다.
그렇군요. 한편, 출시 이후 6년이 흘러 ‘Granblue’의 세계도 점점 넓어지고 있죠. 예를 들어, 시나리오 이벤트에서는 다른 작품과의 콜라보가 있기도 하고, 코믹 계열에서 진지한 것까지 내용도 다양하기도 해서 특히 변동 폭이 크다고 생각되는데, 그 부분은 UI에도 영향이 있나요?
노조미 그렇습니다. 이벤트에 따라서 느낌이 굉장히 다르기 때문에 ‘Granblue’의 세계관을 해치지 않도록 하면서 디자인하고 있습니다. 다만, 어디까지는 괜찮다 같은 명확한 선이 있는 것이 아니어서, 예를 들어 색조는 그대로 두고 새로운 모티브를 도입해보기도 하고, 폰트나 프레임을 바꿔 보기도 하죠. 매번 각 담당자가 시행착오를 겪고 있습니다.
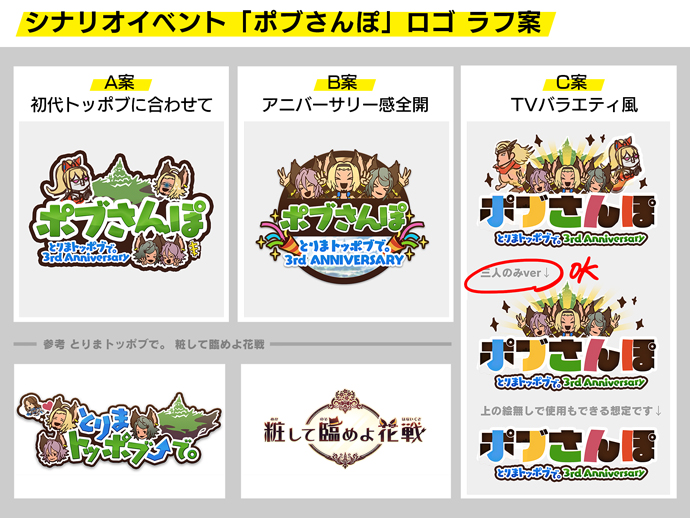
사야카 노조미 씨가 제대로 체크해 주신다는 안심되는 느낌이 있어서, 적극적인 디자인이 나오고 있습니다. 시나리오 이벤트에도 <000(트리플 제로)>(2019년 2월 말 개최)처럼 ‘Granblue’다운 정통적인 것도 있는가 하면, <A Walk on the Wild Side>(2019년 3월 말 개최) 같은 코믹 계열도 있죠. 사실 <A Walk on the Wild Side>는 제가 담당했는데…… 꽤 해냈습니다(웃음).
노조미 <A Walk on the Wild Side>는 버라이어티 프로그램 느낌으로 ‘Granblue’에서는 평소에 사용하지 않을 색을 일부러 사용한 디자인이었어요. 그런 ‘별난’ 디자인도 넣으면서 전체적으로는 ‘Granblue’다움을 잃지 않도록 균형을 잡는 것이 제 역할이라고 생각합니다.

바탕이 되는 ‘Granblue’의 세계관은 남기면서 이벤트의 방향성에 따라 원래의 느낌을 어느 정도 남길지, 없앨지의 정도 조절이 달라진다는 건가요?
노조미 맞습니다. ‘Granblue’의 색이나 소재의 톤은 지키면서 거기에 새로운 세계관을 더하는 느낌으로, 이벤트 단위로 세계관을 만들고 있습니다. 콜라보 이벤트의 경우에는 기본적으로 콜라보하는 작품의 세계관에 맞추면서 그 작품의 재미가 전해지도록 디자인하고 있습니다. 다만, 지나치면 ‘Granblue’답지 않게 되기 때문에 정도 조절은 팀의 모두가 의식하고 있죠.
사야카 ‘별난’ 디자인의 예시로 <A Walk on the Wild Side>의 SNS 게시용 이미지를 디자인했을 때는, ‘Granblue’에서는 일단 사용하지 않을 고채도의 파란색을 사용한다든지, 프레임에 프레임을 겹치는 임팩트 중시로 상당히 동떨어진 디자인을 했습니다. 게임 내에서도 이벤트의 Tips에서는 공통 요소인 멀티 배틀 설명 부분과 합쳐도 위화감이 없도록 하면서, 평소의 시나리오 이벤트 느낌에서 싹 바뀐 디자인으로 했죠.


사야카 무의식적으로 너무 지나칠 때도 있지만, 그럴 때는 노조미 씨가 지나치다고 말씀해 주세요(웃음).
노조미 기본적인 부분을 이해하고 있으면, 완전히 빗나간 디자인이 완성될 일은 없습니다. 나머지는 어디까지 들어갈지의 문제이기 때문에, 탐색하면서 적절한 지점을 찾아 나가는 느낌이네요.

‘설계’와 ‘디자인’
UI 디자인의 본질이 응축된 미니게임
다양한 UI 디자인의 안건 중에서 담당은 어떻게 정해지는 건가요?
노조미 기본적으로 리더가 스케줄을 보고 각 UI 멤버에게 업무를 분배하고 있습니다. 멤버 스스로 손을 드는 경우도 있고, 특기 분야에 따라 담당자를 정하는 케이스도 있습니다.
사야카 콜라보 이벤트라면 콜라보하는 작품을 좋아하는 사람이 반드시 담당하고 있어요! 그 작품을 좋아하니까 ‘이런 플레이를 하고 싶어’ ‘이런 표현을 하면 팬이 기뻐하겠지’ 같은 아이디어가 나오니까요. 그것을 실현하기 위해서 ‘이런 것이 하고 싶은데 어떤가요?’라고 저희가 기획자에게 제안하는 경우도 많습니다.
그대로 ‘이걸로 가시죠’ 하는 경우도 있고, ‘조금 지나친 것 같은데’라고 하는 경우도 있어서, 러프 스케치나 디자인을 제안할 때는 처음부터 ‘마음껏 장난친 안’ ‘Granblue에 가까운 안’ ‘중간 안’을 내도록 하고 있습니다.

노조미 마음껏 장난친 안이 채용된 예시로는 아까 말한 <A Walk on the Wild Side>가 그렇네요. 또 최근에는 시나리오 이벤트에 미니게임이 들어가는 경우가 많은데, 미니게임의 UI는 ‘마음껏 장난친 안’에 가깝게 되는 경향이 강합니다.
사야카 시나리오 이벤트 <THE MAYDAYS> (2019년 6월 말 개최)의 ‘SHARK PANIC’ 이라는 하늘을 나는 상어를 쓰러뜨리는 미니게임이나, <Kappa Summer Chronicle>(2019년 7월 말 개최)의 ‘Supreme Sushi Chef’이라는 초밥을 만드는 미니게임 같은…… 장난스러운 것이 많네요(웃음).


‘Supreme Sushi Chef’는 재밌었습니다. 상당히 빠져 들었어요(웃음).
노조미 미니게임은 사실 UI 디자인의 본질이 담겨 있어요. 시나리오 이벤트 자체는 매번 대강의 설계가 정해져 있지만, 미니게임은 매번 내용이 달라지기 때문에 겉모습인 ‘디자인’만이 아니라 게임 화면의 ‘설계’ 그 자체를 생각할 필요가 있거든요.
사야카 맞아요. 저희가 참여하는 시점에서 스코어 프레임이나 남은 시간 게이지 같은 ‘담을 정보’는 정해져 있지만, 그것을 어떻게 배치해야 최적일지는 처음부터 생각합니다. 설계도에 해당하는 와이어 프레임은 기획자가 만들어 주기 때문에, UI 팀은 거기에 따라 실제로 부품을 배치해보고 ‘이러면 쓰기 어려울지도’ ‘이러는 편이 보기 쉽지 않을까’ 같은 제안을 해서 바꿔 나갑니다.
노조미 그런 ‘설계’ 작업에 더해서 버튼이나 아이콘 같은 각 부품의 형태나 색, 애니메이션 소재 등의 ‘디자인’을 생각합니다. 게임을 더 즐기기 위한 장식 같은 부분입니다. 좋은 UI라는 것은 ‘설계’와 ‘디자인’ 양쪽이 다 잘 되어 있어야 하기 때문에, 그런 뜻에서 미니게임은 UI 디자인의 실력을 시험하는 일이라고 할 수 있을지도 모릅니다.

사야카 UI 디자이너 중에서도 설계를 잘하는 사람과 디자인을 잘하는 사람이 있어서, 프로젝트에 따라 설계와 디자인을 다른 사람이 담당하는 경우도 있습니다. ‘Granblue’에서는 한꺼번에 혼자서 담당하는 경우가 많습니다.
하나의 시나리오 이벤트를 1명이 전부 담당하는 건가요?
노조미 네. 미니게임도 포함해서 1명이 담당하는 경우가 많네요. 시나리오 이벤트에서 발생하는 업무로는 로고, TOP, Tips, 각종 배너, SNS 같은 공지의 작성 등이 있습니다. 주년 같은 큰 이벤트도 업무 상황에 따라 다르지만 기본적으로는 1명이 담당하고 있습니다.
‘누가 그 기능을 사용하는가’를 의식하고
위화감이 생기지 않게 수정한다
설계나 디자인 작업을 할 때, 각 부품을 실제로 배치해보지 않으면 알 수 없는 부분도 있나요? 감을 잡으면서 시행착오를 거치는 느낌인가요?
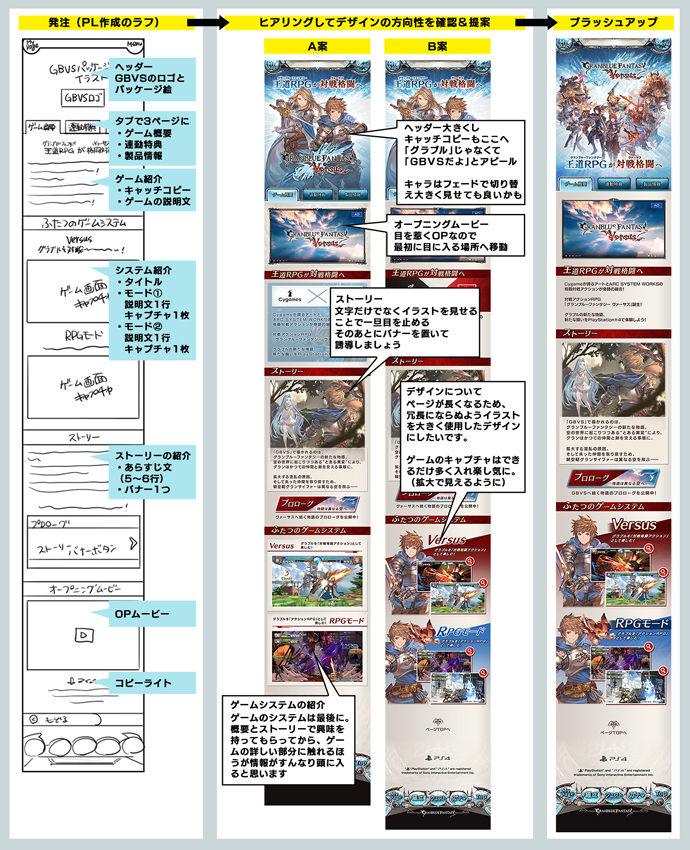
사야카 이벤트에 따라 다르지만…… 미니게임 이외에는 기본적으로 와이어 프레임의 시점에서 정해져 있는 경우가 많아서 설계 부분에서 고민할 일은 별로 없습니다. 예를 들어, ‘Granblue Fantasy: Versus(이하, GBVS)’의 게임 내 특설 페이지를 디자인했을 때도 와이어 프레임에서 대부분 정해져 있었기 때문에 세부적인 부분에서 글씨 크기를 읽기 쉽도록 수정하고 PV의 위치를 조정하는 정도는 있었습니다.

노조미 시행착오를 겪은 예시로는 2019년 3월에 5주년을 계기로 시나리오 이벤트 TOP의 UI를 대폭 수정했는데요, 그때는 UI를 싹 바꿨기 때문에 시행착오가 있었습니다. 기획자가 만든 와이어 프레임을 기반으로 한 장의 화면 이미지를 몇 패턴 정도 만들어서 디렉터에게 보여주고, 피드백을 받아 방향성을 잡아가고, 또 보여주고 수정하고…… 하는 것을 몇 번인가 반복해서 최종판이 되었다는 느낌입니다.
사야카 기존의 것을 수정하는 게 더 어려워요. 이미 익숙해진 것에 손을 대면 위화감이 생기기 쉽거든요. 반대로 신규로 만드는 경우에는 처음부터 UI 팀이 관여해서 만들어 나가기 때문에, 그런 위화감은 생기기 어렵습니다.
UI 디자인적으로는 ‘여기가 엄청 바뀌었다’라고 생각하게 되지 않는 것이 좋은 건가요?
노조미 그런 경우도 있습니다. ‘Granblue’는 긴 시간 동안 플레이해 주신 유저분들이 많은데, 너무 바뀌어서 그분들이 헷갈려 하면 안 되니까요. 그런 뜻에서도 아까 말한 시나리오 이벤트의 수정은 도전이었기 때문에 유저분들의 반응이 신경 쓰였습니다.
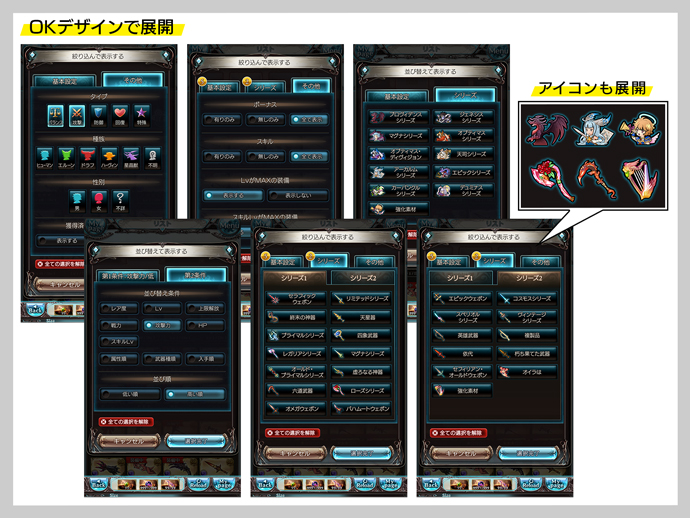
사야카 그 밖에 최근의 대규모 수정이라면 ‘분류 기능’의 수정도 있었죠. 처음에는 ‘트레저 교환’ 페이지에 적용되어 있는 것 같은 심플한 형태로 다시 만드는 안도 있었지만, 최종적으로 형태는 이전과 크게 달라지지 않게 되었습니다. 원래의 화면에 익숙해져 있는 유저분일수록 자주 쓰는 화면이기에 외관에서 너무 위화감이 생기지 않도록 배려하면서, 하지만 전보다 편리해졌다고 느껴지는 것을 목표로 만들었습니다.


노조미 수정할 때에는, 어떤 사람이 자주 사용하는 화면인지를 중시합니다. 따라서, 앞서 말한 것과는 반대로 설정이나 도움말 등 비교적 초보자가 자주 사용하는 부분은 편리함 우선으로, 필요하다면 크게 바꾼다는 방침으로 하고 있습니다.

참고로, 그다지 화제가 되지 않았지만 ‘사실은 UI 수정했습니다!’ 같은 예시가 있나요?
사야카 <결전! 별의 고전장> 같은 건 사실 꽤 수정했죠.
노조미 복각 이벤트에서 심플한 디자인이 도입된 것은 새로웠죠.
사야카 그리고 TOP 페이지를 슬쩍 정리했습니다. 긴 시간 동안 서서히 아이템이 늘었기 때문에 그룹별로 모아서 깔끔하게 정리했습니다. 거기에, 고퀄리티의 일러스트를 크게 보여주고 싶어서, 게임 스타트를 누를 때의 조작감은 바꾸지 않고 표시 영역을 크게 하기도 하고요.
노조미 도움말도 신규 유저분도 알기 쉽도록 꽤 손을 댔죠.
사야카 소박하지만, ‘신규 정보’의 각 항목에 아이콘을 붙이기도 하고(웃음).
노조미 그랬죠. ‘Granblue’의 업데이트 양은 방대하지만 그 안건 하나하나, UI 팀으로서 굉장히 세세한 부분까지 신경 써서 디자인하고 있습니다. 약간의 색상 차이나 광채가 퍼지는 정도 같은 것도, 1~2픽셀 수준으로 미세하게 조정하고 있습니다. 작은 차이지만 바꾸면 확실히 좋아지기 때문에 ‘좀 더 좋은 것을 만들고 싶다’고 생각하며 작업하고 있습니다.

노조미 제가 감수할 때는 그런 세세한 곳을 보고, 피드백을 내고, 그것을 멤버가 고치고…… 수수한 작업이지만 팀 멤버도 포기하지 않고 좋은 것을 만들기 위해 열심히 하고 있습니다. 그렇게 완성된 것을 디렉터 감수로 보내서, 한 번에 OK를 받으면 굉장히 성취감을 느끼죠(웃음).
사야카 UI 팀의 엄마 같아요(웃음).
역시 한 번에 OK라는 건 잘 안 나오나요?
노조미 경우에 따라 다릅니다. 신규 작업은 시행착오도 있어서 많으면 3~4번 수정하는 경우도 있습니다. 제가 감수하는 시점에서 4~5번 고치는 경우도 있습니다. 다만, 그 과정을 거듭하면서 퀄리티가 올라가고 있다고 실제로 느낍니다. 저 스스로도 디렉터나 전임 감수자에게 감수를 받으면서 많은 것을 배우고 성장했다고 느끼기 때문에, 그것을 지금은 제가 팀원에게 전한다는 느낌입니다.
사야카 실제로 피드백이 있었던 부분은 스스로 눈치채지 못한 부분이에요. 정말 사소하더라도, 그것을 고치면 정말 좋아지거든요. 그렇기 때문에 감수를 받을 수 있는 건 굉장히 감사한 일이라고 생각합니다. 그렇게 고생해서 만들어진 것을 공개하고 나서 보면, 좋은 디자인이 나왔다는 기쁨을 느낍니다!

노조미 그렇네요…… 출시 이후 6년이 지나고, 지금은 유저의 감각이 ‘네이티브 앱(※) 기준’이 되었기 때문에 그 부분의 갭은 의식해야 한다고 생각하고 있습니다. 예를 들어, 브라우저 게임은 화면 전환 시에 통신을 끼는 관계상, 통신을 줄이기 위해 하나의 화면에 요소를 많이 담고 있어서 화면을 세로 방향으로 스크롤하는 경우가 많습니다. 반면, 네이티브 앱은 그런 화면 설계는 별로 없습니다. 따라서, 가능하면 스크롤하지 않아도 되도록 설계할 수 없는지 UI 팀 쪽에서 제안하는 경우도 있습니다.
(※) 각 애플리케이션 스토어를 통해 스마트폰이나 태블릿에 설치해서 사용하는 애플리케이션
사야카 어쩔 수 없이 스크롤이 필요할 때는, 즐길 수 있는 요소를 넣어서 고안하고 있습니다. 앞서 이야기에 나왔던 ‘GBVS’ 특설 페이지의 예로는, 예를 들어 플레이 화면을 터치하면 이미지가 확대되도록 하여, 유저분이 그저 화면을 바라보기만 하게 되지 않도록, 조금이라도 체험을 넣을 수 있도록 고안하고 있습니다.

노조미 반대로 브라우저 게임이라서 세부적인 데이터 업데이트가 가능하다, 데이터가 많아도 단말기의 용량을 차지하지 않는다, 같은 네이티브 앱에는 없는 장점도 있다고 생각합니다!
‘Granblue’의 세계관과 간편함을 양립하기 위해 필요한 것은 무엇인가요?
노조미 ‘Granblue’ UI의 세계관은 일러스트 팀이 제작하는 고퀄리티의 일러스트가 기반이 되기 때문에, 일러스트를 살려서 디자인하는 것이네요. 헤더나 배너 이미지를 만들 때는, 캐릭터나 배경에서 색 정보를 따와서 넣거나, 일러스트에 맞춰서 색조를 조정하기도 하고요. UI 부품도 캐릭터 가까이에 두어도 위화감이 없는 색으로 하는 등, 일러스트의 요소를 반영하면서 일러스트가 두드러지도록 하고 있습니다.
거기에 어떤 디자인이나 설계를 하면 보기 좋은지, 조작하기 쉬운지 같은 것을 유저의 시선에서 항상 생각한다는 작업의 반복으로, 지금의 Granblue의 UI가 완성되었다고 생각합니다.
사야카 UI는 유저분들과 게임 세계를 연결하는 입구라고 생각합니다. ‘Granblue’로의 몰입감을 높이기 위해서, 일러스트를 비롯한 주인공을 눈에 띄게 하기 위한 ‘좋은 조연’ 역할을 철저히 하는 것이 저희의 일이라고 생각합니다.
후편에서는, 이벤트나 굿즈 같은 ‘Granblue의 게임 밖 디자인’을 많이 다루는 UI 팀의 담당자에게 디자인에 대한 생각을 들어봅니다. 게임 속에만 머물지 않고, 현실에서도 펼쳐지는 ‘Granblue’의 세계를 만드는 것, 그리고 UI 디자이너가 소중하게 여기는 것을 찾습니다. 기대해 주세요!
■편집후기
‘Granblue’ 6년분의 ‘업데이트 내용’에 관해서는 인터뷰 중에 다 듣지 못하는 양이었기 때문에, 작년 말까지 실시한 분량 중, UI 디자인에 가까운 것을 발췌해 리스트화했습니다.
여기에는 기재되지 않은, 더 세세한 업데이트, UI 디자인 이외의 업데이트도 있다고 생각하면, 그 양에 압도되네요……!
| 2014년 업데이트 | |
| 3월 | ‘리스트’ ‘판매’ ‘편성’ ‘기공단’ 페이지에서 무기 및 소환석의 상한 해방 단계가 표시되도록 업데이트 |
| 4월 | 프로필 화면에서 Twitter, LINE에 게시 기능 추가 어빌리티 사용 시 팝업 표시, 비표시를 바꿀 수 있도록 업데이트 |
| 6월 | 프로필 화면에 ‘편성 파티’ 표시 <결전! 별의 고전장> TOP 페이지 내에 채팅 기능 추가 추천 일괄 강화 설정에 ‘보너스 포함 제외’ ‘보너스 포함만’ 항목을 추가  |
| 7월 | 무기, 소환석의 보호 기능 추가 |
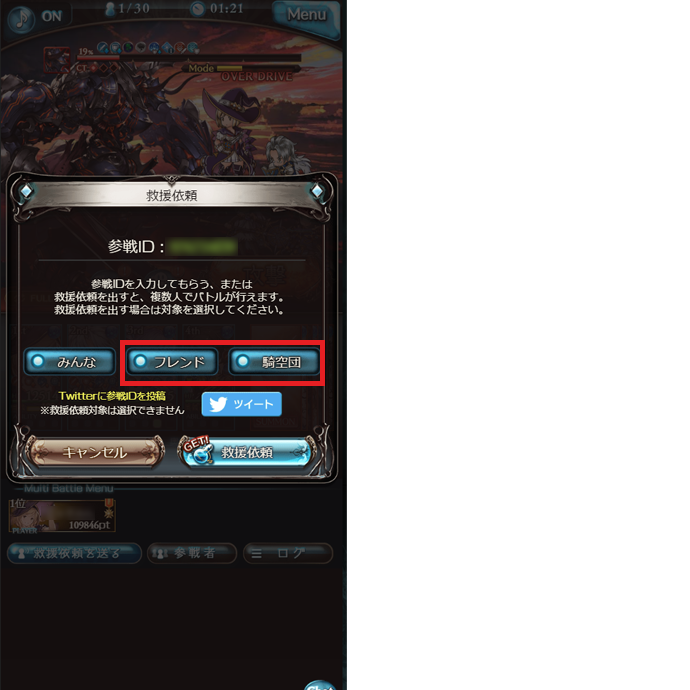
| 8월 | 무기, 소환석 창고 추가 서포터용 소환석이 고정 가능하게 업데이트 ‘다 같이 구원’에서 기공단 멤버와 친구에게도 구원 의뢰를 보낼 수 있도록 업데이트  |
| 10월 | 오의 게이지가 수치로 표시되도록 업데이트 퀘스트 즐겨찾기 기능 추가 |
| 2015년 업데이트 | |
| 2월 | 배틀에 ‘AUTO’ 버튼 추가 ‘에릭실’ ‘에릭실 하프’를 사용했을 때, AP 최대치를 초과해서 회복할 수 있도록 업데이트 |
| 3월 | 구 ZenithPark 추가 |
| 4월 | 무기, 소환석 엘리먼트화 기능 추가 |
| 7월 | 구 Zenith 어빌리티 추가 |
| 10월 | ‘Renown Pendants’ ‘Prestige Pendants’ 시스템 추가 |
| 11월 | Twitter 구원 기능 추가 ‘편성 세트’ 기능 추가 |
| 2016년 업데이트 | |
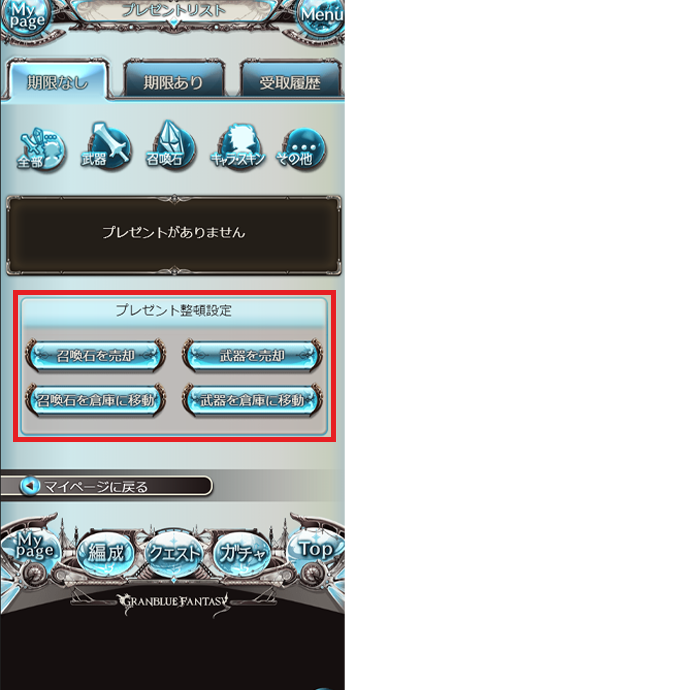
| 3월 | 선물함에 ‘정돈 기능’ 추가 상점에 ‘문 교환’ ‘Siero's Special Pick Tickets’을 추가 |
| 9월 | ‘트라이얼 배틀’ 기능 추가 ‘어빌리티 레일’ 기능 추가  |
| 12월 | 편성 페이지 안에 ‘예측 데미지 표시’ 기능 추가 |
| 2017년 업데이트 | |
| 3월 | ‘ZenithPark’이 ‘리밋 보너스’로 변경, 주인공 이외에게도 ‘리밋 보너스’ 추가 루리아 노트 수정 |
| 4월 | 로비 기능 추가 멀티 배틀에 오토 기능 추가 |
| 6월 | 아이템 리스트의 필터 기능 추가 |
| 7월 | ‘사이드 스토리’ 추가 ‘연속 퀘스트 설정’ 추가 |
| 8월 | 초보자 가이드 만화 ‘This is Granblue Fantasy’ 연재 개시 |
| 9월 | 레전드 10연속 뽑기에 ‘SKIP’ 기능을 추가 |
| 10월 | 최종 상한 해방이 가능한 무기, 캐릭터, 소환석을 처음부터 알 수 있도록 업데이트 퀘스트 시작 전 편성 선택 화면에서 EX 어빌리티가 표시되도록 업데이트 ‘Revenant Weapon’으로 설비 확충 시, 각 무기를 터치하면 그 무기가 획득 가능한 ‘추천 퀘스트’가 표시되도록 업데이트 |
| 11월 | ‘Arcarum: The World Beyond’ 개시 |
| 2018년 업데이트 | |
| 1월 | ‘편성 세트’의 수가 2배로 ‘월드’ 화면에 섬의 이름이 표시되도록 업데이트 ‘일괄 엘리먼트화’ 기능 추가 |
| 2월 | ‘자동 판매, 기공정 강화’ 기능 추가 ‘구원 의뢰’ 시에 일러스트가 표시되도록 업데이트 |
| 3월 | ‘설정 화면’ 리뉴얼 ‘EX 리밋 보너스’ 추가 (구 ZenithPark 폐지) |
| 4월 | 트레저 아이콘을 터치하면 세부사항이 표시되도록 업데이트 같은 퀘스트를 한 번 더 하는 기능 추가 |
| 5월 | 멀티 배틀 로비에 조건 검색 기능 추가 배틀 시작 전 화면에서 오토 ON/OFF 변경 가능하게 업데이트 ‘Arcarum: The World Beyond’에 ‘간이 검색’ 기능 추가 |
| 6월 | 캐릭터, 무기, 소환석 강화 시의 연출 변경 |
| 7월 | 상한 해방에 필요한 소재를 그 자리에서 교환할 수 있도록 업데이트 ‘배리어’의 남은 HP를 표시하도록 변경 ‘리사이클 기능’을 추가 캐릭터의 상세화면에서 어빌리티의 효과를 확인할 수 있도록 업데이트 |
| 8월 | ‘Journey into Granblue Fantasy’ 기능 추가 |
| 9월 | 루리아 노트의 ‘스토리’ 표시 변경 |
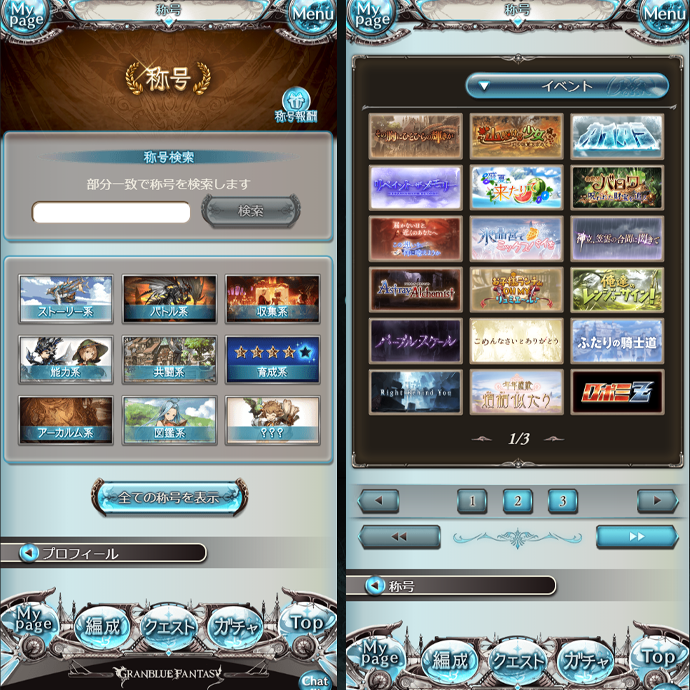
| 11월 | ‘공격 취소 버튼’ 추가 칭호 페이지를 리뉴얼  |
| 2019년 업데이트 | |
| 3월 | 십현자 추가 상한 해방 화면의 트레저에서 퀘스트에 도전할 수 있는 기능을 추가 시나리오 이벤트의 TOP 페이지 리뉴얼 |
| 5월 | 멀티 배틀 일람 화면에 참전 가능 인원수와 구원 의뢰자의 직업 아이콘 표시를 추가 |
| 6월 | 도움말 페이지를 리뉴얼 트라이얼 배틀을 리뉴얼 표시 대상 퀘스트에서 주로 출현하는 아이템을 확인할 수 있는 기능을 추가 ‘스킨 세트’ 상점을 추가 |
| 7월 | 아이템 상세 팝업의 ‘입수 방법’에서 트레저를 모을 수 있는 기능을 추가 창고를 리뉴얼 |
| 8월 | 캐릭터의 레벨이 최대가 되면 결과 화면에서 상한을 해방할 수 있도록 업데이트 |
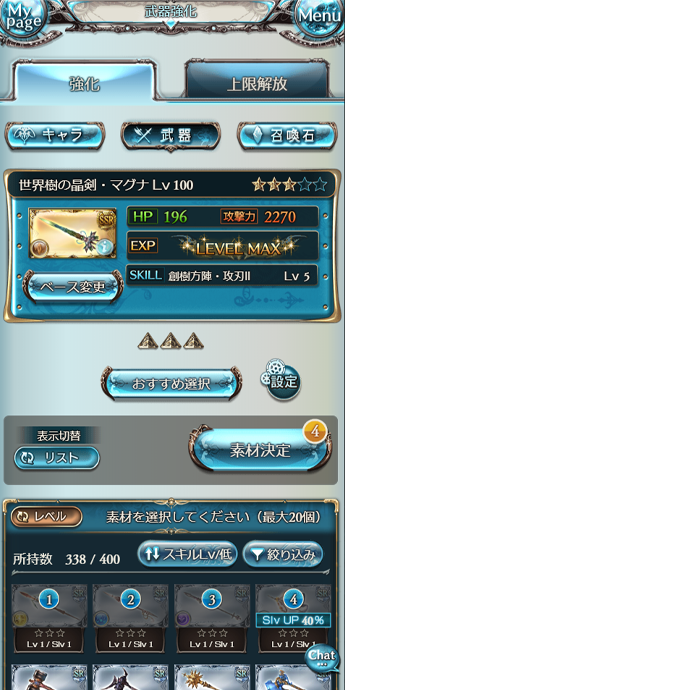
| 9월 | 무기 강화에서 소재 선택 중에 스킬 레벨업 확률을 확인할 수 있도록 업데이트 ‘Rusted Weapons’의 정돈 기능을 추가 직업 취득 페이지를 리뉴얼 영웅 무기의 작성 페이지를 리뉴얼 |
| 10월 | ‘풀 오토 기능’을 추가 마이페이지의 배너 조정 마이페이지의 AP/BP 게이지를 터치하면 회복 아이템을 사용할 수 있도록 업데이트 |
| 11월 | 장비 중인 무기나 소환석의 상세 화면에 ‘일괄 제거’ 버튼을 추가 캐릭터의 특기 무기로 분류하여 조건 검색이 가능한 기능을 추가 분류 설정을 리뉴얼 |
| 12월 | 마이페이지의 신규 정보에 아이콘이 표시되도록 업데이트 플레이 방법 가이드 기능을 추가 |
※각 스크린샷은 2020년 3월 시점에 촬영한 이미지입니다
출시 초기부터 플레이하고 계신 기공사분은 ‘지금은 당연하게 쓰고 있지만, 처음에는 이런 기능이 없었구나……!’ 같은 놀라움도 있지 않으신가요?
‘Granblue’ 개발 운영팀은 앞으로도 조금씩 간편함과 재미를 추구해서 업데이트해 나가겠다고 합니다.