게임의 틀을 넘어서 펼쳐지는 ‘콘텐츠 디자인의 비법’과 UI 디자이너에게 중요한 것 ‘Granblue Fantasy’의 세계관을 뒷받침하는 UI 디자인 <후편>

올 3월에 출시 6주년을 맞이하여, 한층 더 넓게 펼쳐지는 ‘Granblue Fantasy(이하, Granblue)’. 전편에서는 UI(※유저 인터페이스) 팀의 제작진에게 6년간 흔들리지 않는 ‘Granblue’다움의 포인트, 퀄리티에 대한 고집을 들어보았습니다.
후편에서는, 동일하게 UI 팀이 다루고 있는 “Granblue 밖”의 디자인에 대해서 ‘Granblue Fantasy Sky Compass(이하, Sky Compass) (※일본어)’ 담당의 UI 디자이너도 합류해, 계속해서 이야기를 들어보겠습니다. 또, 인터뷰 마지막에는 ‘업무에서 중요하게 여기는 것’과 ‘UI 디자이너에게 필요한 요소’도 들어보았으니 부디 마지막까지 봐주세요!
- 인터랙션 디자이너 팀 UI 디자이너노조미

- 소셜 게임의 디자이너를 거쳐 2015년에 사이게임즈에 입사. ‘Granblue Fantasy’에 배속된 후, UI 팀 리더를 거쳐 현재는 제작과 병행해서 UI 디자인의 감수를 하고 있다.
- 인터랙션 디자이너 팀 UI 디자이너사야카

- 소셜 서비스의 2D 디자이너를 거쳐, 2015년에 사이게임즈에 입사. 현재는 디자이너로서 ‘Granblue Fantasy’의 개발에 참여하면서 제작 현장의 사원 육성을 담당.
- 인터랙션 디자이너 팀 UI 디자이너리에

- 게임 관련 일러스트와 UI 디자인에 참여한 이후 2018년에 사이게임즈에 입사. ‘Granblue Fantasy’에 UI 디자이너로서 배속된 후, 현재는 ‘Granblue Fantasy Sky Compass’도 담당.
‘처음이더라도 헤매지 않고 조작할 수 있는 것’을
의식해서 설계한 ‘Sky Compass’의 화면이란
‘Granblue’의 UI 팀은 게임 내의 디자인에 한정되지 않고, 게임 밖 콘텐츠를 디자인하게 되는 경우도 많을 것 같아요. 어떤 업무가 있는지 알려주실 수 있나요?
사야카 굿즈 디자인이나 CD 커버 디자인도 하고, ‘Granblue Fantasy Fes’ 같은 오프라인 이벤트의 로고 제작, 어트랙션의 간판이나 어트랙션 안에서 사용하는 아이템 디자인 등, 상당히 폭넓게 하고 있습니다.
노조미 UI 디자이너가 게임 밖의 어디까지 담당할지는 회사나 프로젝트에 따라 다르겠지만 ‘Granblue’의 경우에는 게임 밖에서도 UI 팀이 담당하는 경우가 최근 몇 년 동안 많습니다. 사내에는 게임을 횡단해서 디자인 전반을 담당하고 있는 ‘디자인 제작실’이라는 전문 부서도 있어서, 각각의 특기 분야를 살려서 적절히 분업하고 있습니다.
사야카 ‘평소에 ‘Granblue’를 가장 잘 알고 있는 디자이너에게 맡기면 더 좋은 것이 만들어질 것!’이라고 해서, 처음에 디자인을 상담하게 된 것을 계기로 UI 팀도 의뢰를 받게 되었죠.
게임 내와 게임 밖의 디자인은 생각하는 방식에 차이가 있나요?
사야카 기본적인 부분은 다르지 않습니다. 세계관이나 캐릭터를 살리기 위해서는 어떻게 하면 좋을지, 어떤 유저분을 대상으로 해서 만들지를 생각해서 디자인한다는 뜻에서는 같습니다. 예를 들어, ‘메두사의 스톤 초콜릿’ 포장지를 디자인했을 때, 메두사 일러스트에서 색을 추출해서 사용하거나, 메두사의 귀여움을 살리기 위해서는 어떻게 하면 좋을지를 생각했죠. 최종적으로 귀엽고 반짝반짝한 패키지가 되었습니다(웃음).

리에 ‘Sky Compass’도 똑같습니다. 스퀘어 디자인으로 전체적으로 심플한 인상을 주면서, ‘Granblue’의 세계관을 답습해서 UI를 디자인하고 있습니다. 또, 여러 기능이 담긴 앱이기 때문에, 각각의 기능을 쓰기 쉽게 하면서, ‘Granblue’처럼 ‘앱 전체적으로 통일감이 있을 것’을 의식하고 있습니다.
그렇군요. ‘Sky Compass’ 이야기가 나온 김에, 다시 한번 ‘Sky Compass’에 대해 알려주실 수 있나요?
리에 ‘Sky Compass’는 2017년 3월에 출시된 앱으로, ‘Granblue’ 게임 안팎의 이벤트 일정을 확인할 수 있는 ‘SCHEDULE’ 기능, 캐릭터의 프로필, 일러스트, BGM 등의 각종 데이터를 참조할 수 있는 ‘MUSIC’, ‘ARCHIVE’ 기능 외에, 포스터나 동영상을 촬영해서 특전을 획득할 수 있는 ‘CHECK IN’ 기능, 페스티벌 같은 오프라인 이벤트의 참가자를 서포트하는 ‘FESTIVAL’ 기능으로 크게 4가지 카테고리의 기능을 갖춘 앱입니다. 최근 3년 동안은 새로운 편의 기능을 조금씩 추가해왔습니다. 새로운 요소를 추가할 때는, 출시 초기부터의 디자인성이나 세계관을 살려서 UI를 디자인하려고 노력하고 있습니다.

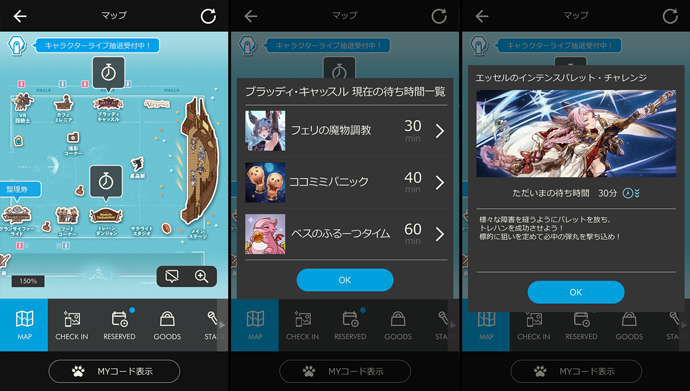
리에 그중에서도 오프라인 이벤트를 위한 FESTIVAL 기능은 ‘Granblue Fantasy Fes 2018’을 계기로 추가된 것으로, 이벤트장 지도나 어트랙션의 대기 시간 등을 볼 수 있습니다. 이벤트장에서의 대기 시간과 판매 굿즈의 재고 상황을 알 수 있는 것이 주력 기능이라고 생각합니다.
‘Sky Compass’만 있으면 ‘Granblue Fantasy Fes’를 즐길 수 있다고 유저분들이 생각하실 수 있도록 스케줄이 거의 다 되어 갈 때까지 시행착오를 거치면서 만들었습니다. 실제로 이벤트장이나 SNS에서 ‘쓰기 쉽다’고 말씀해 주셔서 굉장히 기뻤습니다.


사야카 각 어트랙션의 대기 시간을 표시해 주는 건 편리했어요!
리에 대기 시간의 정도를 아는 것으로, 관람객분들이 다소 원활하게 이벤트장 안을 돌아다닐 수 있지 않았을까 합니다.
특히 FESTIVAL 기능에는, 편리한 기능이 많이 담겨 있죠! ‘Sky Compass’의 UI를 디자인할 때, 어떤 것을 의식하시나요?
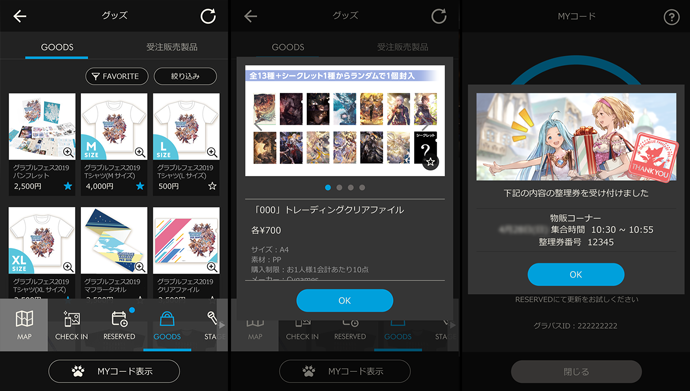
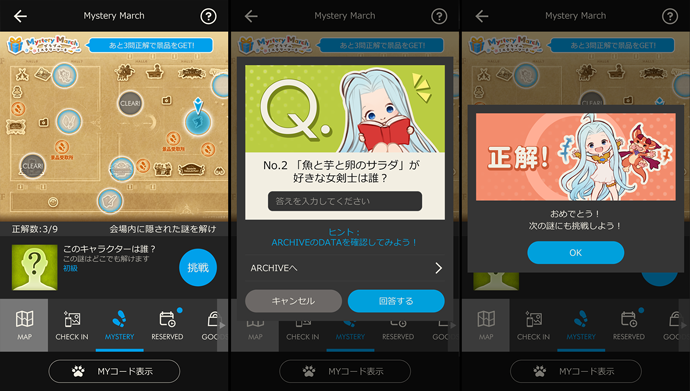
리에 FESTIVAL 기능에는, 이벤트장의 MAP 기능이나, 매점에서 사용할 수 있는 디지털 번호표 기능 등, 오프라인 이벤트 관련 기능을 많이 탑재하고 있어서, ‘처음 본 사람도 알기 쉽다, 조작하기 쉽다’는 것을 중시하고 있습니다. 이벤트 직전에 설치해서 이벤트장에서 처음 사용하는 경우도 있기 때문에, 그런 예비지식이 전혀 없는 상태여도 앱 화면을 보면 사용법을 바로 알 수 있도록. 거기에, 디자인 면에서도 파란색을 바탕으로 하는 등 ‘Granblue’의 기본적인 규칙을 따르면서, 검정이나 회색을 바탕으로 한 차분한 분위기가 되도록, 균형을 잡아서 만들고 있습니다.
처음 본 사람도 알기 쉽게 하는 고안이라는 건 어떤 건가요?
리에 예를 들어, ‘Granblue Fantasy Fes 2019’에서는 캐릭터 라이브의 좌석 추첨 기능(기능 상세는 이쪽, ※일본어)이 탑재되었는데, 신청 순서가 조금 복잡했어요. 우선 입장 티켓이 필요한데, 그 티켓을 앱으로 읽어서 추첨한다는, 유저분의 조작이 많은 방식이었어요. 발주서 단계에서는, 그게 문장으로 적혀 있을 뿐이어서, 순서를 그래픽으로 표시해서 유저분이 무엇을 해야 하는지 한눈에 보고 파악할 수 있도록 했습니다. 인터넷 쇼핑에서 자주 보는, 진척을 보여주는 게이지를 추가하기도 하면서 처음에는 무엇을 하고, 다음에는 무엇을 하고, 마지막에는 어떻게 되어서 완료, 라는 것을 시각적으로 알 수 있는 형태죠.

그렇군요. 그런 체험이 있으면, 새롭게 팬이 되는 사람도 늘 것 같아요. UI 디자이너로서, 앞으로는 ‘Sky Compass’를 어떤 것으로 만들고 싶나요?
리에 ‘Sky Compass’는 아직 더 진화할 수 있다고 생각하고 있어요. 특히 FESTIVAL 기능도 더 편리하게 만들고 싶습니다. 예를 들어, 굿즈 정보 페이지의 수정이 있겠네요. 지금은 마음에 드는 굿즈를 ‘FAVORITE’에 등록해서 사전에 자신이 구매하고 싶은 굿즈를 골라 둘 수 있는데, 최종적인 주문은 종이에 작성해서 스태프에게 전달해야 합니다. 그런 것도 주문표를 바코드화해서 전달한다든지 해서, ‘Sky Compass’만으로 끝낼 수 있도록 말이죠. 더 전체적으로 세세한 곳까지 손이 닿도록 하고 싶네요.

‘기공사 여러분에게 놀라운 체험을 전하고 싶다’
UI 디자이너도 적극적으로 제안하는 자세
그 외에, 게임 밖의 디자인에서 애착을 갖고 있는 것이 있다면 알려주세요.
사야카 저는 ‘Granblue Fantasy Fes’ 내의 체험형 어트랙션 ‘VR 4기사’용으로 만든 ‘4기사의 편지’요.
기획하던 중에, ‘VR 콘텐츠를 체험하고 나서, 현실에 뭔가를 남기고 싶다’는 이야기가 나왔죠. 그러면 4기사의 편지를 주면 ‘지금까지 여기에 4기사가 있었구나……!’라고 느낄 수 있을 거라는 이야기를 했어요.
그래서, 제가 이런 봉투와 편지지를 디자인하고, 당사자의 메시지와 사인을 넣어서, 각인도 하고…… 같은 느낌으로 초안을 만들었습니다. 그랬더니 ‘그거 괜찮네!’ 하며 기획이 진행되었죠.

굉장히 팬의 시선에서 만든 좋은 기획이네요. 디자인 면에서도 상당히 신경 쓰셨나요?
사야카 네. 발렌타인 캠페인의 답례인 사인지에 있는 사인의 필적을 기준으로 봉투와 편지지의 종이 재질까지 신경 썼습니다! 실제로 참가자분이 굉장히 기뻐하시는 모습을 볼 수 있어서 굉장히 기뻤습니다.
어트랙션의 시나리오는 원래 편지를 둘 예정이 아니었는데, 시나리오 팀을 비롯해 각 팀에서 적극적으로 조정을 위해 움직여 주셨어요. ‘편지를 준다’는 기획을 실현하기 위해서, 모두 협력해 주신…… 굉장히 귀중한 체험이었다고 생각합니다.

UI 디자이너가 기획부터 참여하고, 그게 실현된다는 건 설레는 이야기네요. 그런 예시가 또 있을까요?
사야카 있습니다. 게임 내 디자인 이야기인데요, 기획이 내려왔을 때, 디자인하기 전에 우선 ‘디렉터나 기획자에게, 유저분이 어떤 체험을 했으면 하는 건지’ 듣습니다. 그래서 ‘이런 건 어떤가요?’ ‘이렇게 하면 유저분도 기뻐하실 거예요!’ 같은 느낌으로 디자인 면도 포함해서 제안합니다. 6주년 기념으로 실시한 ‘스크래치 캠페인’도 그중 하나죠. 캠페인을 하고 싶다는 이야기가 왔을 때, ‘6주년 축하로, 셰로카르테가 단장에게 감사의 마음을 담아서 스크래치를 기획했다, 같은 건 어떤가요?’라고 제안했어요. 그래서, 스크래치 카드를 전하는 흐름도 포함해서 디자인 면부터 만들어서, 기획자에게 제안했습니다. 거기에 기획자가 동참해서 하자고 했죠. 그런 식으로 기획부터 참여해서 더 좋은 것이 만들어졌을 때는 굉장히 성취감을 느낍니다.
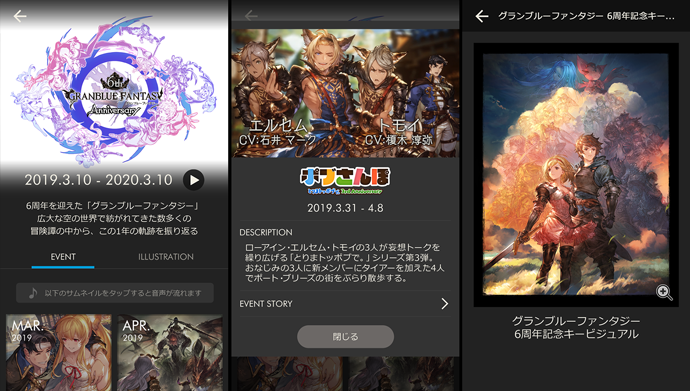
6주년이라는 화제에서 파생해서…… ‘Sky Compass’에서는 얼마 전 ‘ANNIVERSARY’ 기능이 새롭게 추가되었죠. 이번에 이 기능을 추가한 계기는 무엇이었나요?
리에 작년까지 ‘주년(周年) 기념지’에 게재하던 ‘Granblue’의 1년간의 시나리오 이벤트 소개를 ‘Sky Compass’에서 실시하게 된 것이 계기입니다. 모처럼이니 종이에서는 할 수 없는 요소를 넣고 싶다고 팀 내에서 의견을 서로 나눴습니다. 그래서 지금까지 ‘Granblue Fantasy Fes’나 주년(周年) 특별 생방송 전에 재생되던 ‘이벤트 히스토리’ 동영상을 한정으로 공개하는 건 어떨지 제안했습니다.
ANNIVERSARY 기능은 최근 1년간 개최된 시나리오 이벤트의 소개 동영상과 함께 줄거리, 등장 캐릭터 등을 돌아볼 수 있는 기능입니다. 와이어 프레임은 기획자가 작성했는데, UI 디자인 면에서도 TOP에서 6주년 로고가 돋보이게 하거나, 일람의 섬네일에서도 이벤트의 매력이 전해지도록 균형을 생각하는 등의 고안을 했습니다!
GALLERY도 동일하게, 주년(周年) 키 비주얼, 로고, 주년(周年)의 카운트다운 일러스트를 확대해서 볼 수 있습니다. 일러스트 팀의 정성이 담긴 작품이니 꼭 ‘Sky Compass’를 설치하셔서 세세한 부분까지 봐주셨으면 합니다.

‘Granblue’ UI 디자이너가 중요하게 여기는 것과
UI 디자이너가 적성에 맞는 사람이란?
평소 업무에서 어떤 것을 중요하게 여기고 계시나요?
노조미 저는 ‘Granblue’ UI 팀의 감수자로서 ‘Granblue’의 세계관을 지키는 것입니다. 전편에서도 이야기했지만, 특히 색에는 주의하고 있는데, 기존의 게임 화면과 채도나 색감 등에 괴리가 없도록 신경 쓰고 있습니다. 여럿이서 ‘Granblue’의 UI 디자인을 하고 있어서 담당자와 상관없이 제대로 통일될 수 있도록 하고 있습니다.
다만, 콘텐츠에 따라 팝하거나 시리어스하거나, 어느 정도의 변화 폭은 물론 있습니다. 그중에서도 예를 들어 대비가 높은 영역이나 화려한 색을 사용하는 곳을 줄이는 등의 조정을 통해, ‘Granblue’다운 비주얼의 아름다움은 잃지 않도록 의식하고 있습니다. 좀처럼 명확하게 말로 표현하기 어려운 부분이긴 하지만요.
사야카 다양한 방향성의 콘텐츠가 늘어서, 디자인의 방향성도 늘고 있어요. 그래도 근본적인 색의 방향성이나 사용법은 바뀌지 않는 것 같습니다.
변화 폭에 대해 말하자면, 콜라보 이벤트에서는 ‘Granblue’와 상당히 느낌이 다른 것과 콜라보 하는 경우가 있죠. 콜라보 작품을 존중하면서 ‘Granblue’다움도 유지하는 것은 어려울 것 같습니다.
사야카 전편에서 노조미 씨도 말씀하셨지만, 콜라보 이벤트의 경우에는 기본적으로 콜라보 하는 작품의 세계관에 맞춰서 디자인하고 있습니다. 다만, 디자인에 정반대라는 건 없거든요. 전혀 느낌이 다른 작품들이라도 어딘가는 반드시 겹치는 부분이 있어요. 색을 쓰는 방식이나 효과를 넣는 방식 같은 게 있죠. 그런 부분을 찾아가다 보면 좋은 디자인이 만들어지지 않을까 합니다.
나머지는, 일러스트 팀에서 퀄리티 높은 일러스트가 완성되기 때문에, 거기에서 색을 가져오면 양쪽 다 어울리는 디자인을 만들 수 있어요.

다시 돌아와서, 두 분이 중요하게 여기는 것도 알려주세요.
사야카 6주년의 스크래치 캠페인 이야기에서도 나왔지만, 저는 ‘기획자와 잘 이야기해서, 어떤 것을 하고 싶은지를 파고드는 것’을 중요하게 여기고 있습니다. 이유는 기획자가, 유저분이 어떻게 즐겼으면 하는지를 가장 많이 생각하기 때문입니다. 그 이벤트나 캠페인에서 유저 여러분에게 어떤 인상을 전하고 싶은지, 어떤 감정을 가졌으면 하는지 말이죠. 매번 다르다고 생각하기 때문에, 우선 그 점을 파고들어 이야기를 듣습니다. 그 뒤에, 그것을 위해서 디자인 측에서 할 수 있는 것은 무엇인지, 이렇게 하면 더 재밌어지지 않을까 하는 것을 제안합니다.
질문을 받는 입장에서는 ‘왜 그런 것까지 묻는 거야?’라고 생각할 정도일지도 모르지만, 그렇게 하면 좋은 것을 만들 수 있다고 믿습니다. 나머지는 프로젝트 팀 사람과 사이좋게 지내는 거네요! 퇴근 후나 휴일에, 자주 식사하거나 놀러 가고 있습니다.
리에 두 분과는 다른 내용을 말해야 하는데……(웃음). 저는 디자인하고 끝, 같은 건 하고 싶지 않아서 엔지니어와 최대한 소통하는 것을 중요하게 여기고 있습니다. 디자인만 보여주면 의도가 전달되지 않는 경우도 있는데, 그건 역시 직종이 다르면 중요하게 여기는 것이 다르기 때문이라고 생각하기 때문에, 제대로 설명해서 이해시키는 것이 중요하다고 생각합니다.
서로 작업이 쉬워지도록, 때로는 함께 화면을 보면서 구현 방법을 생각합니다. ‘이렇게 되면 구현하기 어려운가요?’나, ‘그렇다면 좀 더 구현하기 쉬운 방향의 디자인을 생각할게요’ 같은, 그런 소통이 중요하다고 생각합니다.

그런 이야기를 들으니, UI 디자이너란 왠지 통역가 같은 부분이 있네요. 모두가 생각하는 것을 정리해서 디자인으로 만든다고 할지.
사야카 관련된 부분이 많죠. 기획 부분도 그렇고, 구현도 생각해야 하고.
리에 중계 지점이죠. 그 점이 즐겁기도 합니다. 설계서라는 뼈대에 디자인이라는 살을 붙여서, 콘텐츠가 점점 커져가는 과정을 좋아하기 때문에, 거기에 제가 중간 역할로서 참여하고 있어서 굉장히 재밌습니다.
노조미 아까 사야카 씨도 말씀하셨지만, UI란 ‘사람과 서비스를 연결하는 창구 같은 것’이라고 생각합니다. 유저분이 플레이하기 위한 첫 도입 부분을 디자인하고 있기 때문에, 그 부분이 좋지 않으면 플레이하지 않게 된다고 생각합니다. 그렇기 때문에, 더욱 쾌적하게 플레이할 수 있도록 기획과 구현의 중간 역할을 해서, 고안하는 작업에 보람을 느끼고 있어요. 신규 디자인도 기존 디자인의 수정도, 그 점에서는 같다고 생각합니다.

유저에게 ‘쓰기 편해졌다’라는 의견을 받으면 역시 기쁜가요?
노조미 기뻐요. ‘심플하고 쓰기 편해졌다!’ 같은 트윗을 보면, ‘고마워~’라고 생각합니다. 저도 모르게 스크린샷도 찍습니다(웃음).
사야카 맞아요 맞아요. 그런 것을 저장해두고, 힘이 나지 않을 때 보기도 해요(웃음).

앞서 말씀하신 중계 지점이 된다는 점에서 긴밀하게 소통할 수 있는 능력도 물론 필요하다고 생각하는데, 그 외에 UI 디자이너가 적성에 맞는 사람, 필요한 소양 같은 것이 있을까요?
노조미 심플하게 ‘솔직한 사람’이네요.
사야카 사회인으로서 공통된 소양일지도 모르겠네요(웃음).
노조미 피드백을 굉장히 세세하게 많이 내기 때문에…… 제대로 받아들이고 이해한 뒤에, 생각해서 고치는 게 중요하지 않을까 합니다. 그저 들은 대로만 고치면 성장할 수 없으니까요.
리에 그리고 ‘정리정돈을 잘하는 사람’일지도 몰라요.
사야카 그렇네요! 노트 정리를 잘하는 사람은 UI 디자이너가 적성에 맞을지도 몰라요(웃음).
노조미 UI 디자이너는 설계와 디자인 양쪽이 다 필요하기 때문에, 정보의 우선도에 따라 취사선택할 수 있는 스킬을 살릴 수 있다고 생각합니다.
‘수비’와 ‘공격’ 양쪽을 중요하게 여기면서
‘Granblue’를 더욱더 좋은 콘텐츠로 만들어 간다
UI 디자이너로서 여러분이 앞으로 몰두하고 싶은 것은 무엇인가요?
노조미 저는 앞으로도 ‘Granblue’의 UI 디자인 팀 전체의 업무 내용의 정밀도를 높이고 싶습니다. 멤버는 신규 제안이나 하고 싶은 일에 대해 계속해서 마음껏 달려가게 하고, 저는 멤버가 만든 성과물을 감수해서 더 좋은 방향으로 이끄는 역할을 계속하고 싶습니다. 전체적으로는 ‘Granblue’의 세계관을 유지하면서 새로운 것도 하고 싶어요. 다만, 새로운 것에 도전하는 부분은 멤버가 맡았으면 하네요. 저는 지키는 쪽으로 나아가면 된다고 생각합니다.
‘Granblue의 UI는 내가 지킨다!’ 같은 느낌일까요?
노조미 그렇네요. 대사로 말하니 조금 부끄럽지만요(웃음).
사야카 그렇게 치면, 저는 마음대로 달려 나가는 타입이에요(웃음). 감수자의 오케이를 받기 위해서 소극적으로 만드는 건 하고 싶지 않고, 저도 오래 있는 멤버 중 하나이기 때문에, 다양한 방향성을 찾고 싶어요. 너무 지나치면 노조미 씨가 제지해 주기 때문에, 안심하고 달려 나가고 싶습니다!
리에 저도 새로운 도전을 하고 싶습니다. ‘Granblue’ 자체가 게임 밖에서도 여러 가지를 하는 콘텐츠이기 때문에, ‘Granblue Fantasy Fes’ 등에서 새로운 시도가 있다면 ‘Sky Compass’에도 AR 같은 새로운 요소를 적극적으로 넣고 싶어요. ‘Granblue Fantasy Fes’ 관련으로 무언가를 한다기보다는, 더욱더 분위기를 띄우기 위해 네이티브 앱으로서 ‘Sky Compass’ 측에서 할 수 있는 일은 없는지, 같은 공격적인 자세로 있고 싶네요.

이상으로 2회에 걸쳐 ‘Granblue Fantasy’ UI 디자이너의 인터뷰를 전해드렸습니다. ‘유저분들이 더 즐기셨으면 좋겠다’, ‘더 좋은 것을 전하고 싶다’는 생각을, 게임을 플레이하실 때 느껴 주시면 좋겠습니다.
6주년을 맞이해서 ‘Granblue Fantasy’는 여러분이 더욱 즐기실 수 있도록, 파워업하겠습니다. 앞으로도 잘 부탁드립니다!